En este artículo conoceremos HTML Canvas Basics , su implementación a través de los ejemplos.
El elemento HTML «lienzo» se utiliza para dibujar gráficos a través de JavaScript. El elemento «lienzo» es solo un contenedor para gráficos. Uno debe usar JavaScript para dibujar los gráficos. Canvas tiene varios métodos para dibujar rutas, cuadros, círculos, texto y agregar imágenes. El lienzo sería un área rectangular en una página HTML. De forma predeterminada, un lienzo no tiene borde ni contenido.
Sintaxis:
<canvas>
Content...
</canvas>
Se recomienda tener un atributo de identificación (al que se hará referencia en un script) y un atributo de ancho y alto para definir el tamaño del lienzo. Para agregar un borde, use el atributo de estilo.
Propiedades compatibles: las propiedades como colores, estilos, sombras, estilos de línea, rectángulos, rutas, transformaciones, texto, manipulación de píxeles, composición y dibujo de imágenes son atributos globales compatibles con todas las etiquetas de lienzo. Consulte el artículo HTML Canvas Complete Reference para obtener más información.
Ejemplo 1: Este ejemplo ilustra el uso del lienzo con un degradado lineal y texto de estilo de trazo en HTML.
HTML
<html>
<body>
<canvas id="gfg"
width="300px"
height="100px"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var g = document.getElementById("gfg");
var geeks = g.getContext("2d");
var gradient = geeks.createLinearGradient(1, 4, g.width, 2);
gradient.addColorStop("0", "green");
gradient.addColorStop("0.4", "yellow");
gradient.addColorStop("1.0", "aqua");
geeks.font = "40px sans-serif";
geeks.fillStyle = "red";
geeks.strokeStyle = gradient;
geeks.strokeText("GeeksforGeeks", 10, 60);
</script>
</body>
</html>
Producción:

Lienzo HTML con un degradado lineal
Ejemplo 2: el código siguiente muestra el lienzo vacío.
HTML
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" width="400" height="200" style="border:2px solid #000000;"> </canvas> </body> </html>
Producción:

HTML lienzo vacío
Hay varias formas que se pueden dibujar usando Canvas, que se analizan a continuación.
Ejemplo 1: Este ejemplo muestra HTML Canvas para dibujar un círculo.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="400"
height="200"
style="border:2px solid #d3d3d3;">
</canvas>
<script>
var g = document.getElementById("GFG ");
var geeks = g.getContext("2d ");
geeks.beginPath();
geeks.arc(200, 100, 50, 0, 2 * Math.PI);
geeks.stroke();
</script>
</body>
</html>
Producción:

Círculo de dibujo con HTML Canvas
Ejemplo 2: En este ejemplo, escribiremos un texto usando HTML Canvas.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="600"
height="200"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var g = document.getElementById("GFG");
var geeks = g.getContext("2d");
geeks.font = "30px Arial";
geeks.fillText("GeeksForGeeks", 170, 50);
</script>
</body>
</html>
Producción:

Escribir texto con HTML Canvas
Ejemplo 3: Este ejemplo ilustra el uso de la propiedad de gradiente lineal en HTML Canvas.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="400"
height="200"
style="border:2px solid #d3d3d3;">
</canvas>
<script>
var G = document.getElementById("GFG");
var geeks = G.getContext("2d");
var grd = geeks.createLinearGradient(0, 0, 200, 0);
grd.addColorStop(0, "yellow");
grd.addColorStop(1, "grey");
geeks.fillStyle = grd;
geeks.fillRect(50, 50, 300, 80);
</script>
</body>
</html>
Producción:

Lienzo HTML con degradado lineal
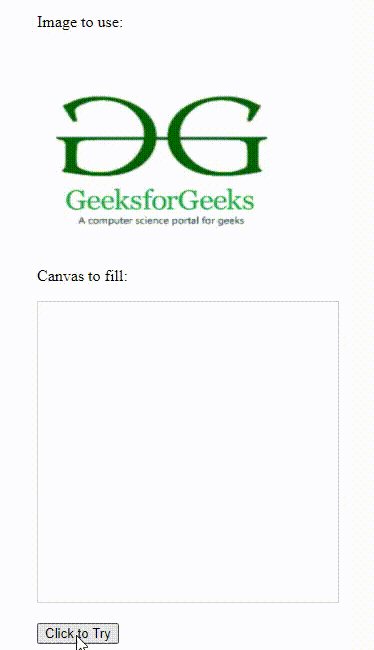
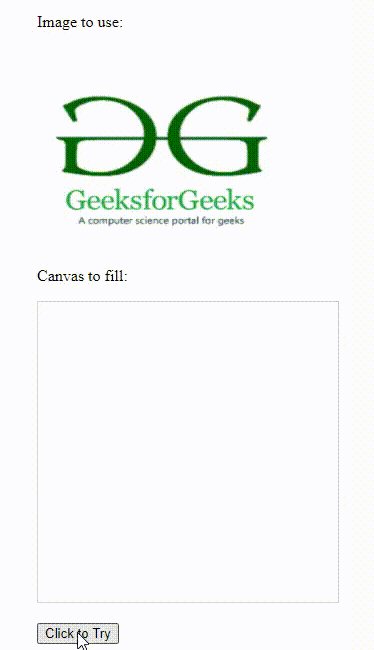
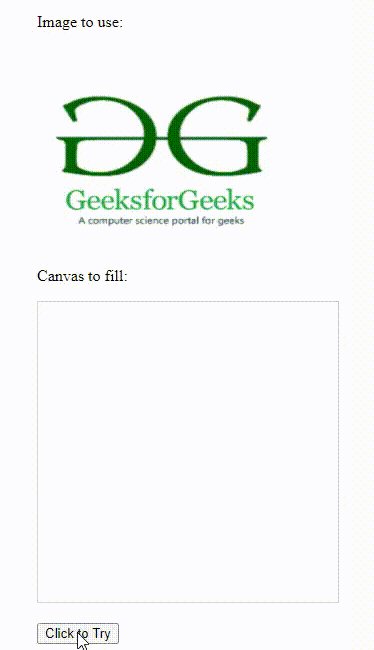
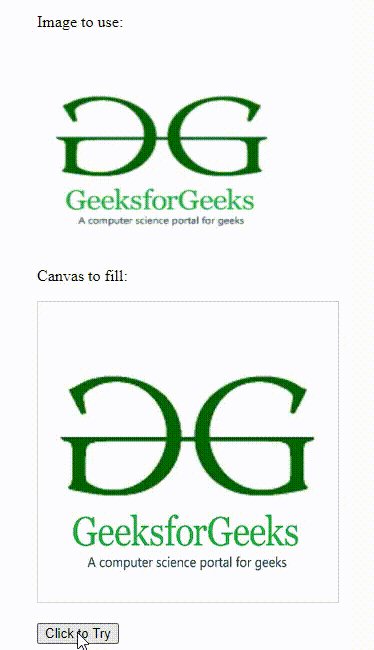
Ejemplo 4: En este ejemplo, dibujaremos la imagen usando la etiqueta <canvas>.
HTML
<!DOCTYPE html>
<html>
<body>
<p>Image to use:</p>
<img id="image"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210916184234/gfg3-300x300.png"
alt="GeeksforGeeks logo"
width="250"
height="200">
<p>Canvas to fill:</p>
<canvas id="gfg"
width="300"
height="300"
style="border:1px solid #d3d3d3; ">
</canvas>
<p>
<button onclick="gfg()">Click to Try</button>
</p>
<script>
function gfg() {
var g = document.getElementById("gfg");
var geeks = g.getContext("2d");
var img = document.getElementById("image");
geeks.drawImage(img, 0, 0);
}
</script>
</body>
</html>
Producción:

Dibujo de imagen con etiqueta <canvas>
Ejemplo 5: Este ejemplo demuestra el uso de la propiedad Desenfoque de sombra en HTML Canvas.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="500"
height="250" ;>
</canvas>
<script>
var g = document.getElementById("GFG");
var geeks = g.getContext("2d");
geeks.shadowBlur = 20;
geeks.shadowColor = "yellow";
geeks.fillStyle = "red";
geeks.fillRect(30, 20, 100, 80);
</script>
</body>
</html>
Producción:

Lienzo HTML con propiedad de desenfoque de sombra
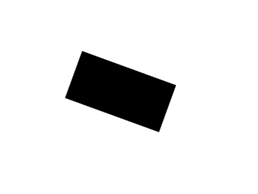
Ejemplo 6: En este ejemplo, usaremos el método de rotate() en HTML Canvas.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="300"
height="150;">
</canvas>
<script>
var g = document.getElementById("GFG");
var geeks = g.getContext("2d");
geeks.rotate(20 * Math.PI / 180);
geeks.fillRect(100, 20, 100, 50);
</script>
</body>
</html>
Producción:

HTML Canvas con el método de rotate()
Ejemplo 7: En este ejemplo, hemos usado el método translate() para reasignar la posición (0,0) en el lienzo.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="300"
height="150;">
</canvas>
<script>
var g = document.getElementById("GFG");
var geeks = g.getContext("2d");
geeks.fillRect(10, 10, 100, 50);
geeks.translate(80, 90);
geeks.fillRect(10, 10, 100, 50);
</script>
</body>
</html>
Producción:

HTML Canvas con método translate()
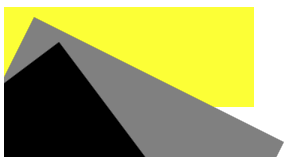
Ejemplo 8: Este ejemplo ilustra el uso del método transform() en HTML Canvas.
HTML
<!DOCTYPE html>
<html>
<body>
<canvas id="GFG"
width="300"
height="150;">
</canvas>
<script>
var g = document.getElementById("GFG");
var geeks = g.getContext("2d");
geeks.fillStyle = "yellow";
geeks.fillRect(0, 0, 250, 100)
geeks.transform(1, 0.5, -0.5, 1, 30, 10);
geeks.fillStyle = "grey";
geeks.fillRect(0, 0, 250, 100);
geeks.transform(1, 0.5, -0.5, 1, 30, 10);
geeks.fillStyle = "black";
geeks.fillRect(0, 0, 250, 100);
</script>
</body>
</html>
Producción:

Lienzo HTML con método transform()
Crear animación en HTML Canvas: JavaScript ayuda a simular una buena animación sobre un lienzo HTML5. Dos métodos importantes de JavaScript que se pueden usar para animar una imagen en un lienzo:
- setInterval (devolución de llamada, tiempo): este método ejecuta repetidamente el código proporcionado después de un tiempo determinado.
- setTimeout(devolución de llamada, tiempo): este método ejecuta el código proporcionado solo una vez después de un tiempo determinado.
Navegador compatible:
- Google Chrome 93.0
- Microsoft Edge 93.0
- IE 11.0
- Firefox 92.0
- Ópera 78.0
- Safari 14.1
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA