Material-UI es un marco de interfaz de usuario que proporciona componentes de React predefinidos y personalizables para un desarrollo web más rápido y sencillo. Estos componentes de Material-UI se basan en la parte superior de Material Design de Google. En este artículo, analicemos el componente Tipografía en la biblioteca Material-UI.
Envase:
Es el componente básico de Material-UI que centra el contenido horizontalmente. Maneja el diseño de sus hijos.
Hay dos tipos de propiedades de estilo y ajuste que se pueden usar con el contenedor.
Fluido: el contenedor Fluid envuelve el contenido con el valor maxWidth que se proporciona como accesorio, y este valor será el valor predeterminado del contenedor.
El valor maxWidth define el ancho de la pantalla a la que nos dirigimos.
- xl: 1920px (extra grande)
- LG: 1280px (grande)
- md: 960px (medio)
- sm: 600px (pequeño)
- xs: 0px (muy pequeño)
Fijo: si prefiere diseñar para un conjunto fijo de tamaños en lugar de intentar acomodar una ventana gráfica completamente fluida, puede establecer la propiedad fija. El ancho máximo coincide con el ancho mínimo del punto de interrupción actual.
Sintaxis:
<Container maxwidth="lg"> <h1>This is Container</h1> </Container>
Instalación de la aplicación React:
Paso 1 : cree una aplicación React con el siguiente comando.
npx create-react-app container-example
Paso 2 : Ingrese al directorio del proyecto.
cd container-example
Instalación de Material-UI:
npm install @material-ui/core // OR yarn add @material-ui/core
Contenedor de importación:
import Container from '@material-ui/core/Container';
Ejemplo:
App.js
import Container from '@material-ui/core/Container';
import React, { Component } from 'react';
export default function SimpleContainer() {
return (
<>
<Container maxWidth="lg">
<h1 style={{ backgroundColor: '#cfe8fc'}}>
Container Of maxWidth = lg
</h1>
</Container>
<Container maxWidth="md">
<h1 style={{ backgroundColor: '#cfe8fc'}}>
Container Of maxWidth = md
</h1>
</Container>
<Container maxWidth="sm">
<h1 style={{ backgroundColor: '#cfe8fc'}}>
Container Of maxWidth = sm
</h1>
</Container>
<Container maxWidth="xs">
<h1 style={{ backgroundColor: '#cfe8fc'}}>
Container Of maxWidth = xs
</h1>
</Container>
<Container fixed>
<h1 style={{ backgroundColor: '#cfe8fc'}}>
Container with fixed prop
</h1>
</Container>
</>
);
}
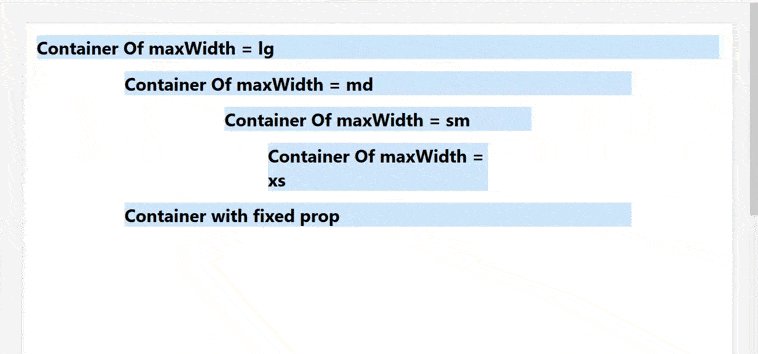
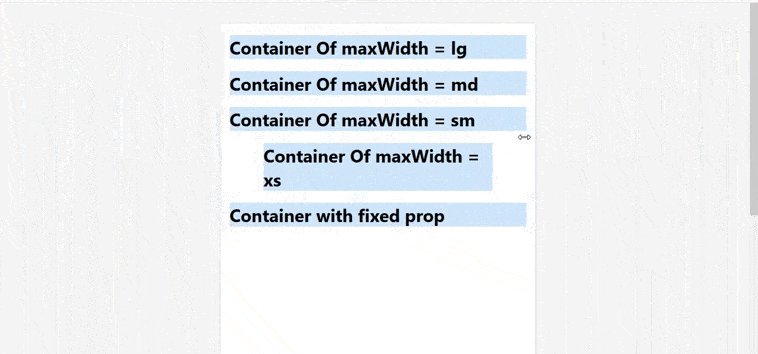
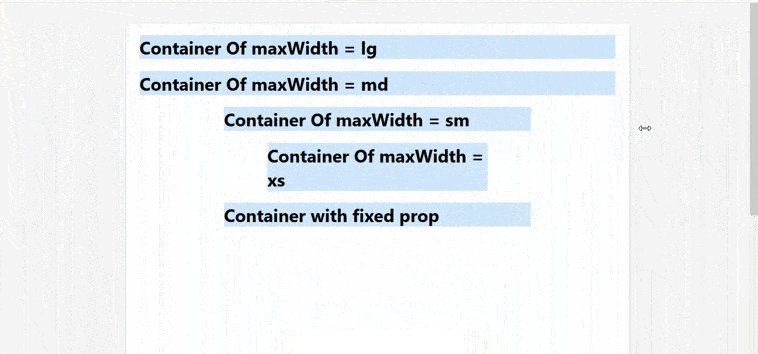
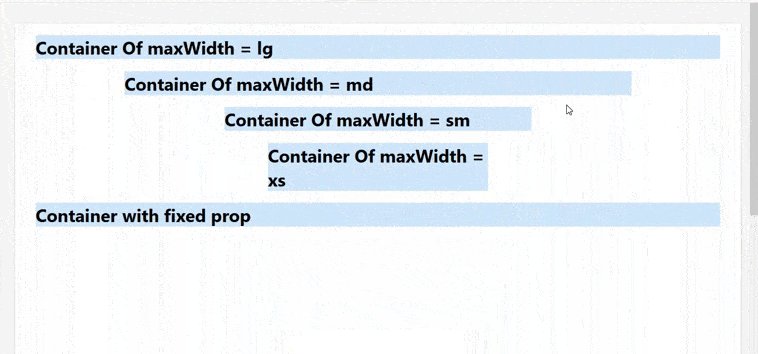
Producción:

Publicación traducida automáticamente
Artículo escrito por saideepesh000 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA