Semantic UI es el marco de código abierto que utilizó CSS y jQuery para hacer que nuestros sitios web se vean hermosos y receptivos. Tiene clases predefinidas como bootstrap para usar para hacer que nuestro sitio web sea más interactivo. Tiene algunos componentes semánticos preconstruidos y podemos usar estos componentes para crear un sitio web receptivo.
El formulario es un contenedor que tiene diferentes tipos de elementos de entrada, como campos de texto, botones de envío, botones de radio, casillas de verificación, etc.
Semantic-UI Form se usa para crear el hermoso formulario usando clases de formulario. Form Radio Checkbox Content se utiliza para crear las casillas de radio para seleccionar la opción del conjunto de opciones. Usaremos la clase de radio para crear la casilla de verificación de radio. En este artículo, discutiremos el contenido de la casilla de verificación Form Radio en Semantic-UI.
Clase de contenido de casilla de verificación de radio de formulario de interfaz de usuario semántica:
- radio: esta clase se utiliza para crear la casilla de verificación de radio.
Sintaxis:
<div class="ui radio checkbox"> <input type="radio" class="hidden"> </div>
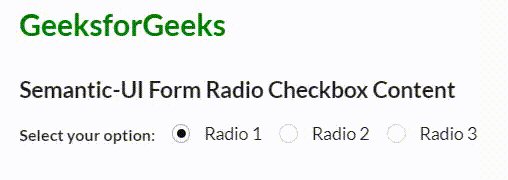
Ejemplo 1: el siguiente código muestra el contenido de la casilla de verificación de radio del formulario de interfaz de usuario semántica en la dirección horizontal.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Form Radio Checkbox Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<h2 style="color: green">
GeeksforGeeks
</h2>
<h3>Semantic-UI Form Radio Checkbox Content</h3>
<div class="ui form">
<div class="inline fields">
<label for="radio-box">
Select your option:
</label>
<div class="field">
<div class="ui radio checkbox">
<input type="radio"
name="radio-box"
checked=""
tabindex="0"
class="hidden">
<label>Radio 1</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio"
name="radio-box"
tabindex="0"
class="hidden">
<label>Radio 2</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio"
name="radio-box"
tabindex="0"
class="hidden">
<label>Radio 3</label>
</div>
</div>
</div>
</div>
<script>
$('.ui.radio.checkbox').checkbox();
</script>
</body>
</html>
Producción:

Contenido de casilla de verificación de radio de formulario de interfaz de usuario semántica
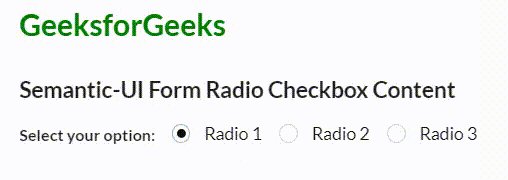
Ejemplo 2: el código siguiente muestra el contenido de la casilla de verificación de radio del formulario de interfaz de usuario semántica en la dirección vertical .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Form Radio Checkbox Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<h2 style="color: green">
GeeksforGeeks
</h2>
<h3>
Semantic-UI Form Radio Checkbox Content
</h3>
<div class="ui form">
<div class="grouped fields">
<label for="radio-box">
Select your option:
</label>
<div class="field">
<div class="ui radio checkbox">
<input type="radio"
name="radio-box"
checked=""
tabindex="0"
class="hidden">
<label>
Radio 1
</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio"
name="radio-box"
tabindex="0"
class="hidden">
<label>
Radio 2
</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio"
name="radio-box"
tabindex="0"
class="hidden">
<label>
Radio 3
</label>
</div>
</div>
</div>
</div>
<script>
$('.ui.radio.checkbox').checkbox();
</script>
</body>
</html>
Producción:

Contenido de casilla de verificación de radio de formulario de interfaz de usuario semántica
Referencia: https://semantic-ui.com/collections/form.html#radio-checkbox
Publicación traducida automáticamente
Artículo escrito por singh_teekam y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA