El contenido del enlace de la ruta de navegación de la interfaz de usuario semántica se utiliza para agregar enlaces externos en los que se puede hacer clic dentro de los elementos de la ruta de navegación.
La interfaz de usuario semántica es un marco de código abierto de uso gratuito que ofrece múltiples clases para crear una interfaz de usuario hermosa y receptiva. Hace uso de jQuery y CSS para crear una interfaz de usuario increíble que es muy similar a Bootstrap. Tiene muchas clases que se utilizan para diseñar diferentes elementos en la estructura de la página web HTML.
Semantic UI ofrece muchos componentes para que los usuarios diseñen su interfaz. Uno de ellos es “ Breadcrumb ”. Una ruta de navegación es un contenedor que puede contener secciones a las que se les puede dar formato de enlace o de texto. Breadcrumb se utiliza para mostrar cierta jerarquía entre el contenido. Hay diferentes representaciones de contenido de breadcrumb. Hay diferentes clases que ayudan en la gestión de la jerarquía entre los contenidos de la página web.
Acercarse :
- Como sabemos, no hay una clase especial en Breadcrumb para el contenido del enlace. Necesitamos insertar el elemento de enlace de la ruta de navegación dentro del ancla, es decir, la etiqueta <a>. Como se muestra en la siguiente sintaxis.
Enlace: se puede hacer clic en una sección o contener un enlace.
Sintaxis:
<div class="ui breadcrumb">
<a class="section">Articles</a>
<div class="divider"> / </div>
<div class="active section">
Ref :
<a href="h#"> Content... </a>
</div>
</div>
Ejemplo 1: el código siguiente muestra la sección de ruta de navegación con el elemento de enlace de ruta de navegación.
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" /> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Semantic UI: Breadcrumb Link Content</h3> <br> <div class="ui breadcrumb"> <a class="section">Home</a> <i class="divider">/</i> <a class="section">GeeksforGeeks</a> <i class="divider">/</i> <a class="section">Articles</a> <i class="divider">/</i> <div class="active section"> Section with link : <a href= "https://www.geeksforgeeks.org/semantic-ui/"> Semantic UI </a> </div> </div> </center> </body> </html>
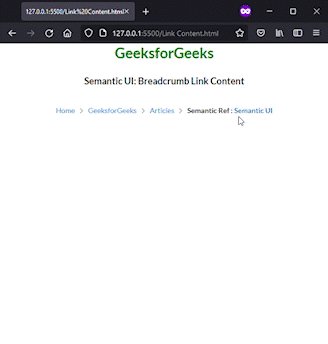
Producción:

Ejemplo 2:
HTML
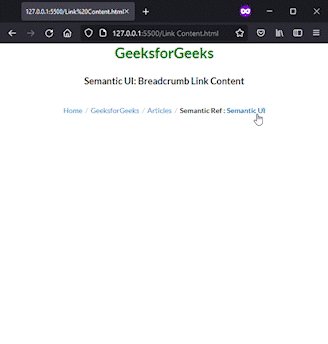
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" /> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Semantic UI: Breadcrumb Link Content</h3> <br> <div class="ui breadcrumb"> <a class="section">Home</a> <i class="right chevron icon divider"></i> <a class="section">GeeksforGeeks</a> <i class="right chevron icon divider"></i> <a class="section">Articles</a> <i class="right chevron icon divider"></i> <div class="active section"> Semantic Ref : <a href= "https://www.geeksforgeeks.org/semantic-ui/"> Semantic UI </a> </div> </div> </center> </body> </html>
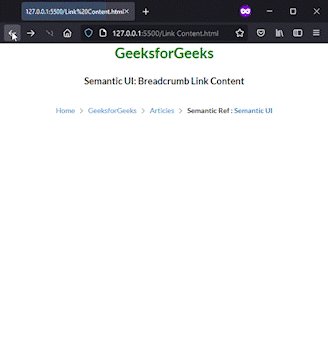
Producción:

Referencia: https://semantic-ui.com/collections/breadcrumb.html#link
Publicación traducida automáticamente
Artículo escrito por omkarbhusnale y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA