Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
Un menú desplegable de IU semántica permite al usuario seleccionar un valor de una serie de opciones. Semantic-UI Dropdown nos ofrece 11 tipos de menú desplegable y 3 tipos de encabezado de contenido, divisor e icono. En este artículo, aprenderemos sobre el contenido de la imagen.
El contenido de imagen desplegable de interfaz de usuario semántica se utiliza para crear un menú desplegable que contiene una imagen.
Clase de imagen de contenido desplegable de interfaz de usuario semántica:
- imagen: esta clase se utiliza para agregar una imagen al menú desplegable especificado.
Sintaxis:
<div class="ui dropdown button">
<img class="...image" src="#">
...
</div>
</div>
El siguiente ejemplo ilustra el contenido de la imagen desplegable de la interfaz de usuario semántica:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Image Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Image Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="add user icon"></i>
<span class="text">Add a Company name</span>
<div class="menu">
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
GeeksforGeeks Logo
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
Producción:

Contenido de imagen desplegable de interfaz de usuario semántica
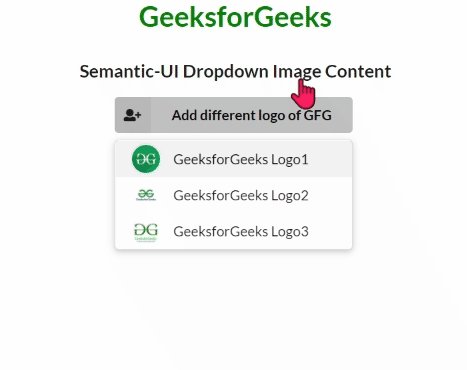
Ejemplo-2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Image Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Image Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="add user icon"></i>
<span class="text">Add different logo of GFG</span>
<div class="menu">
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
GeeksforGeeks Logo1
</div>
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210101144014/gfglogo.png">
GeeksforGeeks Logo2
</div>
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210915115837/gfg3-300x300.png">
GeeksforGeeks Logo3
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
Producción:

Contenido de imagen desplegable de interfaz de usuario semántica
Referencia: https://semantic-ui.com/modules/dropdown.html#image
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA