Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
La interfaz de usuario semántica tiene un montón de componentes para el diseño de la interfaz de usuario. Uno de ellos es «Desplegable». Los menús desplegables se utilizan para mostrar diferentes opciones a los usuarios para elegir. Los usuarios pueden seleccionar entre ellos según su elección. Hay diferentes formas de representar el contenido en el menú desplegable. Incluso puede agregar un encabezado a todas las opciones disponibles en el menú desplegable.
Contenido del encabezado desplegable de la interfaz de usuario semántica: el menú desplegable puede necesitar un encabezado. Imaginemos un escenario en el que desea que el usuario sepa cuántas opciones puede elegir entre las opciones disponibles. Puede especificarlo en el encabezado. Aquí es cuando el contenido del encabezado es útil. Este es solo un escenario. Puede haber otra información que desee compartir con el usuario antes de que proceda a seleccionar. Por lo tanto, la representación del contenido es más flexible en el menú desplegable a través de esto.
Clase de contenido de encabezado desplegable de interfaz de usuario semántica:
- encabezado: esta clase se usa para hacer la etiqueta del encabezado en el menú desplegable.
Sintaxis:
<div class="ui dropdown">
Title of Dropdown
<i class="dropdown icon"></i>
<div class="menu">
<div class="header">....</div>
<div class="item">....</div>
....
</div>
</div>
Para instanciar la función desplegable, usamos la siguiente sintaxis:
<script>
$('.ui.dropdown').dropdown();
</script>
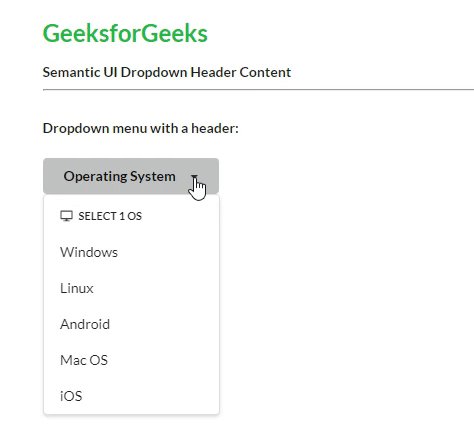
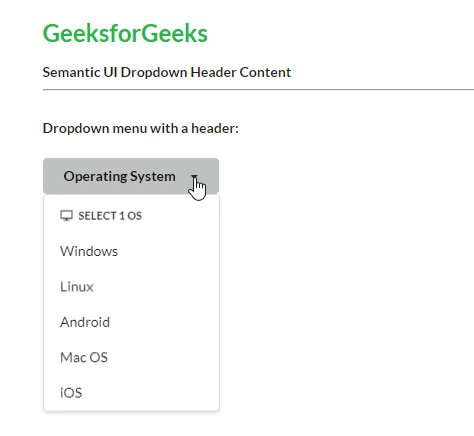
Ejemplo 1: este ejemplo demuestra la representación del contenido del encabezado desplegable utilizando la clase de encabezado .
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div class="ui container">
<br/><br/>
<h2 class="ui header green">GeeksforGeeks</h2>
<b>
<p>Semantic UI Dropdown Header Content</p>
</b>
<hr/><br/>
<strong> Dropdown menu with a header: </strong>
<br/><br/>
<div class="ui dropdown button">
<span class="text"> Operating System </span>
<i class="dropdown icon"></i>
<div class="menu">
<div class="header">
<i class="desktop icon"></i>
Select 1 OS
</div>
<div class="item">Windows</div>
<div class="item">Linux</div>
<div class="item">Android</div>
<div class="item">Mac OS</div>
<div class="item">iOS</div>
</div>
</div>
</div>
<script>
$(".ui.dropdown").dropdown();
</script>
</body>
</html>
Producción:

Menú desplegable con encabezado
Ejemplo 2: este es otro ejemplo que demuestra la representación del contenido del encabezado desplegable utilizando la clase de encabezado .
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div class="ui container">
<br/><br/>
<h2 class="ui header green">
GeeksforGeeks
</h2>
<b><p>
Semantic UI Dropdown Header Content
</p></b>
<hr><br/>
<strong>
Dropdown menu with a header:
</strong><br/><br/>
<span>
Please tell us your favourite Coding Language
<i class="code icon"></i>
<div class="ui inline dropdown">
<span class="text">Languages</span>
<i class="dropdown icon"></i>
<div class="menu">
<div class="header">
<i class="pencil icon"></i>
Choose only one
</div>
<div class="item">C++</div>
<div class="item">Java</div>
<div class="item">Python</div>
<div class="item">Javascript</div>
<div class="item">Go</div>
<div class="item">C#</div>
<div class="item">SQL</div>
</div>
</div>
</span>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
Producción:

Menú desplegable con encabezado
Referencia: https://semantic-ui.com/modules/dropdown.html#header
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA