El marco de código abierto de la interfaz de usuario semántica brinda íconos o glifos que se usan para mostrar imágenes relacionadas con algunos elementos usando CSS y jQuery que se usan para crear excelentes interfaces de usuario. Es un marco de desarrollo utilizado para crear diseños hermosos y receptivos. El menú de IU semántica es un grupo de elementos que muestra diferentes acciones de navegación. Podemos navegar a diferentes páginas del sitio web. Un menú puede ser una combinación de enlaces, una barra de búsqueda y menús desplegables. El contenido del submenú de la interfaz de usuario semántica puede contener otro menú o menú anidado dentro del menú principal. El submenú puede contener otros enlaces adicionales agrupados en una categoría.
Clases de contenido del submenú de la interfaz de usuario semántica:
- desplegable : un contenedor con esta clase puede contener un menú desplegable dentro de un menú determinado.
Sintaxis : cree un contenedor con una clase desplegable y colóquelo dentro de un menú para crear un submenú de la siguiente manera:
<div class="ui menu">
...
<div class="ui dropdown item">
...
</div>
</div>
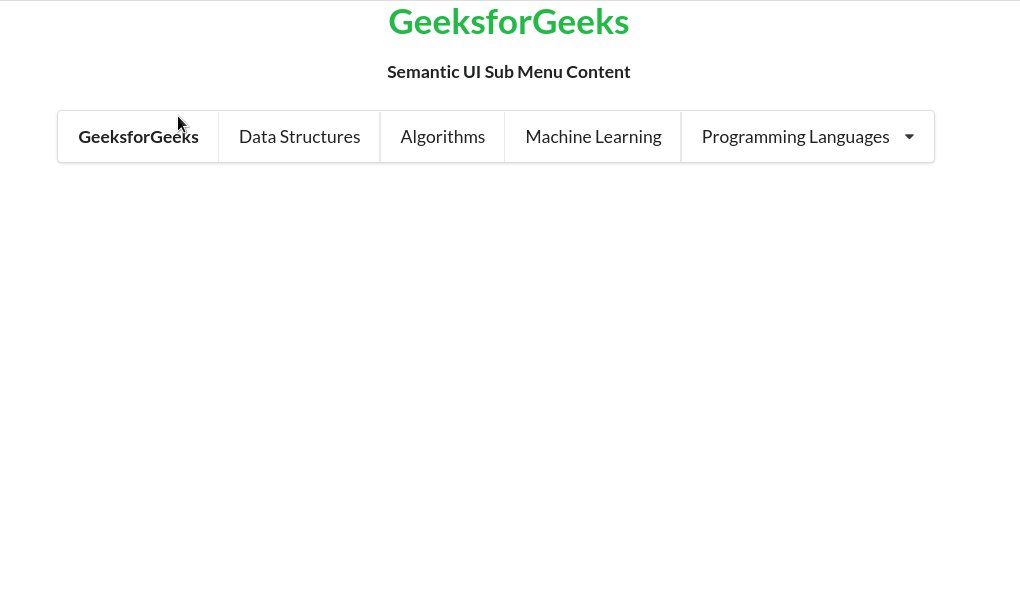
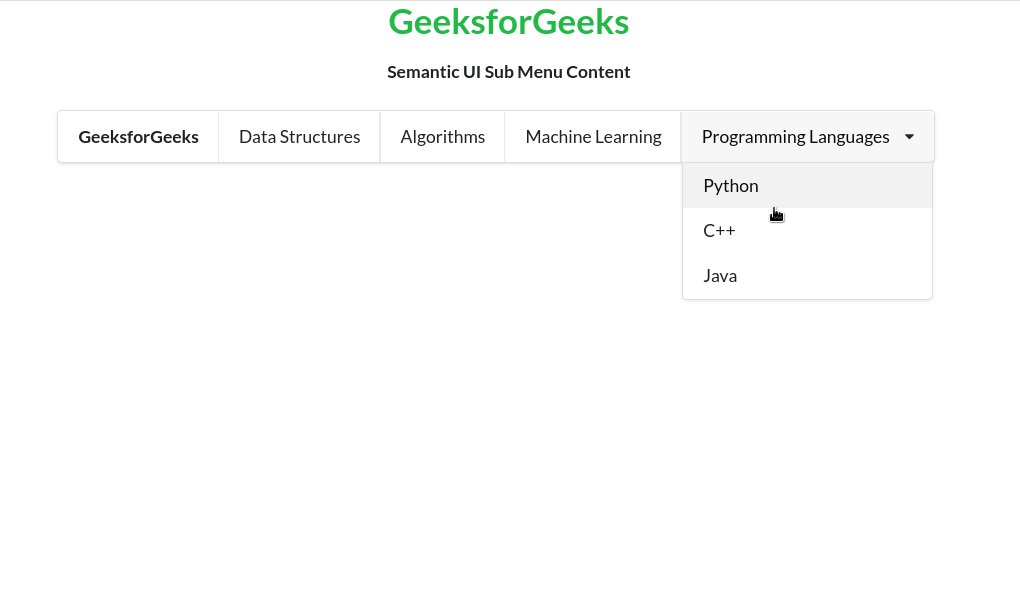
Ejemplo : En el siguiente ejemplo, tenemos un submenú que contiene los lenguajes de programación como otros enlaces.
HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" /> <script src= "https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js"> </script> </head> <body> <div class="ui container"> <center> <div class="ui header green"> <h1>GeeksforGeeks</h1> </div> <strong>Semantic UI Sub Menu Content</strong> <br /> <br /> </center> <div class="ui compact menu"> <div class="header item"> GeeksforGeeks </div> <a class="item" href= "https://www.geeksforgeeks.org/data-structures" target="_blank"> Data Structures </a> <a class="item" href= "https://www.geeksforgeeks.org/fundamentals-of-algorithms" target="_blank"> Algorithms </a> <a class="item" href= "https://www.geeksforgeeks.org/machine-learning/" target="_blank"> Machine Learning </a> <div class="ui simple dropdown item"> Programming Languages <i class="dropdown icon"></i> <div class="menu"> <a class="item"> Python </a> <a class="item"> C++ </a> <a class="item"> Java </a> </div> </div> </div> </div> </body> </html>
Producción

Referencia: https://semantic-ui.com/collections/menu.html#sub-menu
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA