Semantic UI es un marco de código abierto que utiliza CSS y jQuery para hacer que nuestros sitios web se vean hermosos y receptivos. Tiene clases predefinidas como bootstrap para usar para hacer que nuestro sitio web sea más interactivo. Tiene algunos componentes semánticos preconstruidos y podemos usar estos componentes para crear un sitio web receptivo.
La interfaz de usuario semántica tiene un montón de componentes para el diseño de la interfaz de usuario. Uno de ellos es “Desplegable” . El menú desplegable de la interfaz de usuario semántica permite al usuario seleccionar un valor de una serie de opciones. Semantic-UI Dropdown nos ofrece 11 tipos de menú desplegable y 3 tipos de encabezado de contenido, divisor e icono. En este artículo, aprenderemos sobre todo el contenido desplegable.
Contenido desplegable de interfaz de usuario semántica:
- Encabezado : esta clase se usa para hacer la etiqueta de encabezado en el menú desplegable.
- Divisor: esta clase se usa para crear un menú desplegable que puede tener divisores para separar cualquier contenido relacionado.
- Icono : esta clase se usa para agregar el icono en el menú desplegable.
- Descripción : esta clase se utiliza para establecer la descripción de un elemento desplegable.
- Etiqueta : esta clase se utiliza para crear la etiqueta desplegable.
- Mensaje : esta clase se utiliza para crear un mensaje desplegable.
- Contenido flotante : esta clase se usa para tener contenido flotante desplegable.
- Entrada : esta clase se usa para crear un menú desplegable que tiene una etiqueta de entrada.
- Imagen : esta clase se utiliza para agregar una imagen al menú desplegable especificado.
Sintaxis:
<div class="ui dropdown button">
<div class="dropdown-classes">
.......
</div>
</div>
Nota: Aquí las clases desplegables son las clases que se usan arriba.
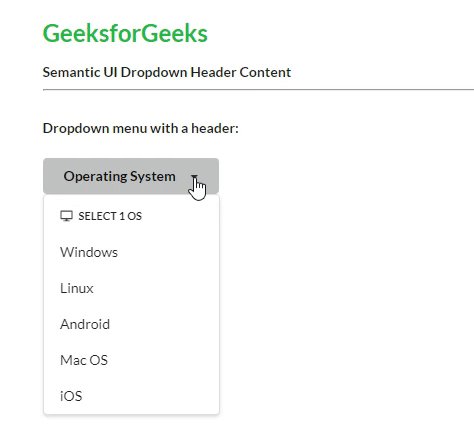
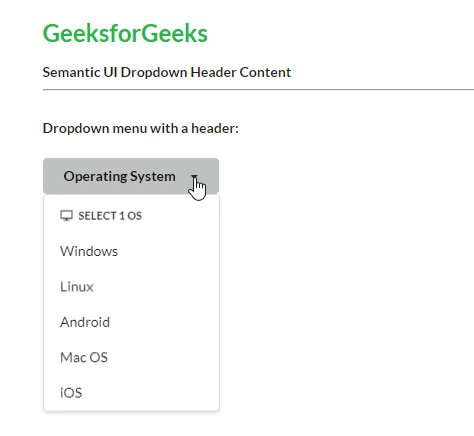
Ejemplo 1: a continuación se muestra el código de ejemplo que demuestra el uso del contenido del encabezado desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div class="ui container">
<br/><br/>
<h2 class="ui header green">GeeksforGeeks</h2>
<b>
<p>Semantic UI Dropdown Header Content</p>
</b>
<hr/><br/>
<strong> Dropdown menu with a header: </strong>
<br/><br/>
<div class="ui dropdown button">
<span class="text"> Operating System </span>
<i class="dropdown icon"></i>
<div class="menu">
<div class="header">
<i class="desktop icon"></i>
Select 1 OS
</div>
<div class="item">Windows</div>
<div class="item">Linux</div>
<div class="item">Android</div>
<div class="item">Mac OS</div>
<div class="item">iOS</div>
</div>
</div>
</div>
<script>
$(".ui.dropdown").dropdown();
</script>
</body>
</html>
Producción:

Contenido del encabezado desplegable de la interfaz de usuario semántica
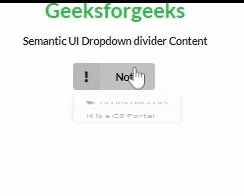
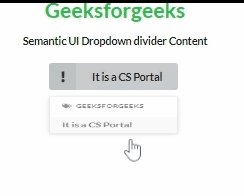
Ejemplo 2: a continuación se muestra el código de ejemplo que demuestra el uso del contenido del divisor desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI Dropdown divider Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<h1 class="ui green header">Geeksforgeeks</h1>
<strong>Semantic UI Dropdown divider Content</strong>
<br/><br/>
<div class="ui floating labeled icon dropdown button">
<i class="warning icon"></i>
<span class="text">Note</span>
<div class="menu">
<div class="header">
<i class="tags icon"></i>
GeeksforGeeks
</div>
<div class="divider"></div>
<div class="item">
It is a CS Portal
</div>
</div>
</div>
</center>
<script>
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
Producción:

Divisor desplegable de interfaz de usuario semántica Contenido
Ejemplo 3: a continuación se muestra el código de ejemplo que demuestra el uso del contenido del ícono desplegable .
HTML
<!DOCTYPE html> <html> <head> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <center> <h1>Geeksforgeeks</h1> <strong>Semantic-UI Dropdown Icon Content</strong> <br><br> <div class="ui floating labeled icon dropdown button"> <i class="folder icon"></i> <span class="text">Folder</span> <div class="menu"> <div class="header"> <i class="... icon"></i> ... </div> <div class="divider"></div> <div class="item"> <i class="... icon"></i> ... </div> <div class="item"> <i class="... icon"></i> ... </div> <div class="item"> <i class="... icon"></i> ... </div> </div> </div> </center> </body> </html>
Producción:

Ícono desplegable de IU semántica Contenido
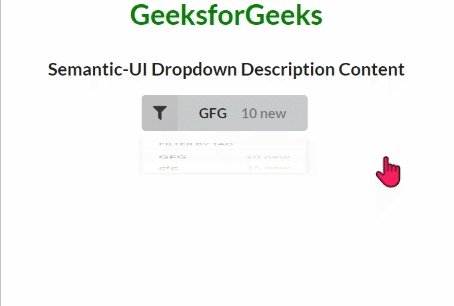
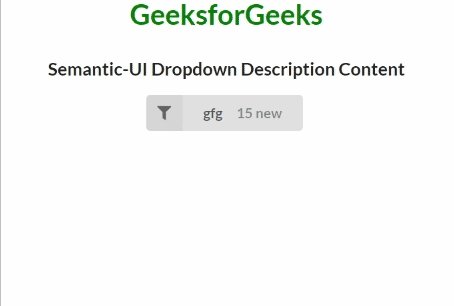
Ejemplo 4: a continuación se muestra el código de ejemplo que demuestra el uso del contenido de descripción desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Description Content</title>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Description Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="globe icon"></i>
<span class="text">Select Country</span>
<div class="menu">
<div class="item">
<span class="description">
10 matches
</span>
<span class="text">
India
</span>
</div>
<div class="item">
<span class="description">
3 matches
</span>
<span class="text">
Worldwide
</span>
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
Producción:

Contenido de la descripción desplegable de la interfaz de usuario semántica
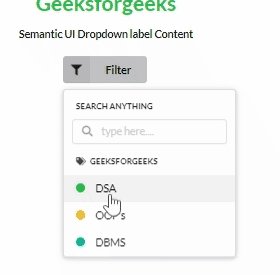
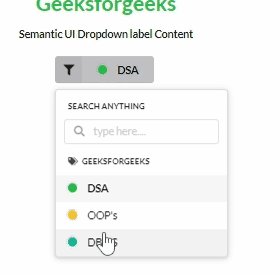
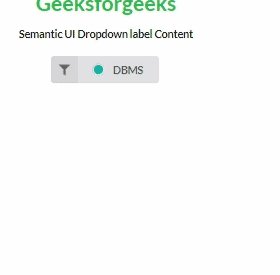
Ejemplo 5: a continuación se muestra el código de ejemplo que demuestra el uso de la etiqueta desplegable Contenido.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI Dropdown label Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<h1 class="ui green header">Geeksforgeeks</h1>
<strong>Semantic UI Dropdown label Content</strong>
<br/><br/>
<div class="ui floating labeled icon dropdown button">
<i class="filter icon"></i>
<span class="text">Filter</span>
<div class="menu">
<div class="header">
Search Anything
</div>
<div class="ui left icon input">
<i class="search icon"></i>
<input type="text" name="search"
placeholder="type here....">
</div>
<div class="header">
<i class="tags icon"></i>
GeeksforGeeks
</div>
<div class="item">
<div class="ui green empty circular label"></div>
DSA
</div>
<div class="item">
<div class="ui yellow empty circular label"></div>
OOP's
</div>
<div class="item">
<div class="ui teal empty circular label"></div>
DBMS
</div>
</div>
</div>
</center>
<script>
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
Producción:

Contenido de la etiqueta desplegable de interfaz de usuario semántica
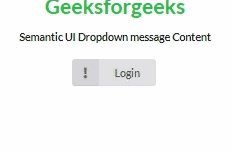
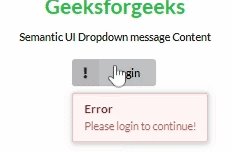
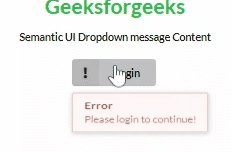
Ejemplo 6: a continuación se muestra el código de ejemplo que demuestra el uso del contenido del mensaje desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI Dropdown message Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<h1 class="ui green header">Geeksforgeeks</h1>
<strong>Semantic UI Dropdown message Content</strong>
<br/><br/>
<div class="ui floating labeled icon dropdown button">
<i class="warning icon"></i>
<span class="text">Login</span>
<div class="menu">
<div class="ui error message">
<div class="header">Error</div>
<p>Please login to continue!</p>
</div>
</div>
</div>
</center>
<script>
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
Producción:

Mensaje desplegable de interfaz de usuario semántica Contenido
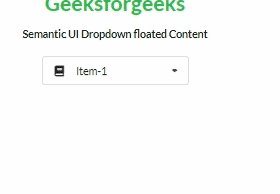
Ejemplo 7: a continuación se muestra el código de ejemplo que demuestra el uso del contenido flotante desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI Dropdown floated Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<h1 class="ui green header">Geeksforgeeks</h1>
<strong>Semantic UI Dropdown floated Content</strong>
<br/><br/>
<div class="ui selection dropdown">
<i class="dropdown icon"></i>
<span class="default text">Select Items</span>
<div class="menu">
<div class="item">
<i class="book left floated icon"></i>
Item-1
</div>
<div class="item">
<i class="phone right floated icon"></i>
Item-2
</div>
</div>
</div>
</center>
<script>
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
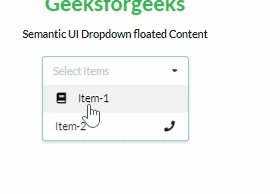
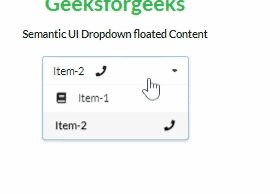
Producción:

Contenido flotante desplegable de interfaz de usuario semántica
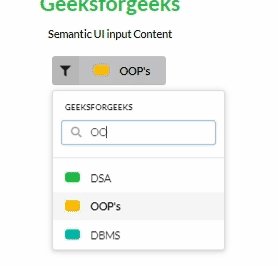
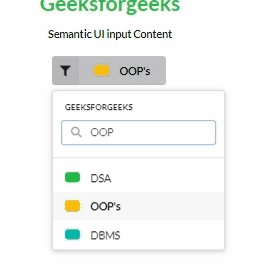
Ejemplo 8: a continuación se muestra el código de ejemplo que demuestra el uso del contenido de entrada desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI input Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<h1 class="ui green header">Geeksforgeeks</h1>
<strong>Semantic UI input Content</strong>
<br/><br/>
<div class="ui floating labeled icon dropdown button">
<i class="filter icon"></i>
<span class="text">Filter</span>
<div class="menu">
<div class="header">
GeeksforGeeks
</div>
<div class="ui left icon input">
<i class="search icon"></i>
<input type="text" name="search" placeholder="type here....">
</div>
<div class="divider"></div>
<div class="item">
<div class="ui green label"></div>
DSA
</div>
<div class="item">
<div class="ui yellow label"></div>
OOP's
</div>
<div class="item">
<div class="ui teal label"></div>
DBMS
</div>
</div>
</div>
</center>
<script>
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
Producción:

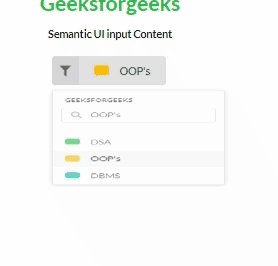
Contenido de entrada desplegable de interfaz de usuario semántica
Ejemplo 9: a continuación se muestra el código de ejemplo que demuestra el uso del contenido de la imagen desplegable .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Image Content</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Image Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="add user icon"></i>
<span class="text">Add a Company name</span>
<div class="menu">
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
GeeksforGeeks Logo
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
Producción:

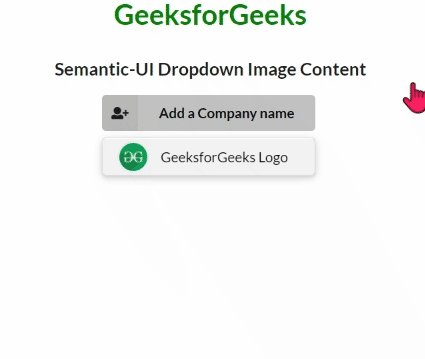
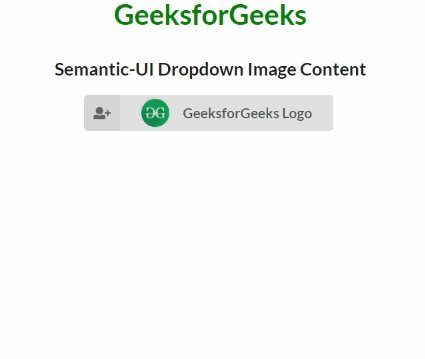
Contenido de imagen desplegable de interfaz de usuario semántica
Referencia : https://semantic-ui.com/modules/dropdown.html