Introducción:
En Angular 6, el manejo de eventos se usa para escuchar y capturar todos los eventos, como clics, movimientos del mouse, pulsaciones de teclas, etc. Es una característica importante que está presente en Angular y se usa en todos los proyectos, independientemente de su tamaño.
Sintaxis:
<HTML element (event) > = function name()>
- Los elementos HTML se pueden usar como etiqueta <button>, etiqueta de entrada, etc.
- En los eventos, podemos usar muchos eventos que están presentes como (clic), (cambiar), etc.
- Necesitamos dar un nombre de función en strings y necesitamos escribir la implementación en el archivo ts .
Explicación de la sintaxis:
- Acercarse:
- De acuerdo con el ejemplo anterior, declare un controlador de eventos con cualquiera de los eventos clave en el archivo HTML.
- En el archivo ts , escriba la implementación de la función de acuerdo con el requisito.
- A continuación, dos ejemplos en los que usamos diferentes eventos para usar el concepto.
- El uno es (cambiar) evento y el segundo es (hacer clic).
Ejemplo 1: Usando el cambio:
aplicación.componente.html:
<input (change)="displayValue($event)">
<p> Entered Data is : {{data}}</p>
aplicación.componente.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data:String = '';
displayValue(event){
this.data = event.target.value;
}
}
aplicación.módulo.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: []
})
export class AppModule { }
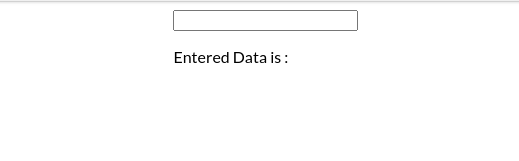
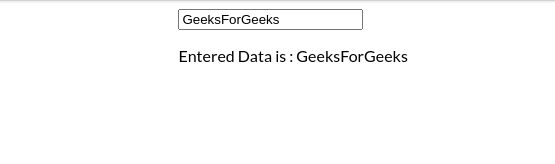
Producción:


Ejemplo 2: Usando onclick:
aplicación.componente.html:
<div>
<button (click)="handleClick()">
Tap Here to Display and Hide the Company name
</button>
</div>
<br>
<div *ngIf="toDisplay" class="data">
<div class="centered">
{{name}}
</div>
</div>
aplicación.componente.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
name: string = '';
toDisplay =false;
handleClick() {
this.toDisplay = !this.toDisplay
this.name = 'GeeksForGeeks'
}
}
aplicación.módulo.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: []
})
export class AppModule { }
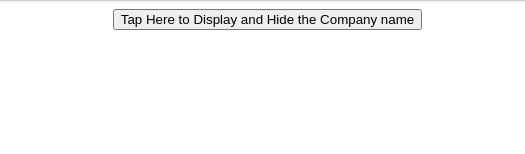
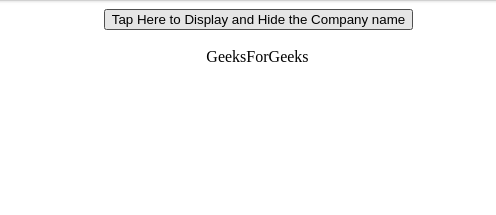
Producción:
Antes de hacer clic en el icono:

Después de hacer clic en el icono:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA