Como sugiere el nombre, un divisor es algo que divide el espacio en dos. Básicamente, un divisor solo puede existir entre dos entidades. En Android, podemos usar un divisor para separar dos elementos. Aparece visualmente como un segmento de línea recta. Los elementos se pueden apilar básicamente vertical u horizontalmente solamente. Entonces, un divisor puede tener una orientación vertical u horizontal. En este artículo, le mostraremos cómo puede implementar un divisor vertical y horizontal en Android utilizando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jcdivider
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Creating a Scaffold Layout
Scaffold(
// Creating a Top Bar
topBar = { TopAppBar(title = { Text("GFG | Divider", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = {
// Creating a Column View
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Row to display two Text and a Divider between them
Row(Modifier.height(IntrinsicSize.Min).background(Color.Yellow)) {
Text("Hello Geek!", fontSize = 20.sp)
Divider(color = Color.Green, modifier = Modifier.fillMaxHeight().width(1.dp))
Text("This is a Divider", fontSize = 20.sp)
}
// Adding a Space of height 100dp
Spacer(modifier = Modifier.height(100.dp))
// Creating a Column to display two Text and a
// Divider between them
Column(
Modifier.width(IntrinsicSize.Max).background(Color.Cyan)) {
Text("Hello Geek!", fontSize = 20.sp)
Divider(color = Color.Red, modifier = Modifier.fillMaxWidth().width(1.dp))
Text("This is a Divider", fontSize = 20.sp)
}
}
}
)
}
}
}
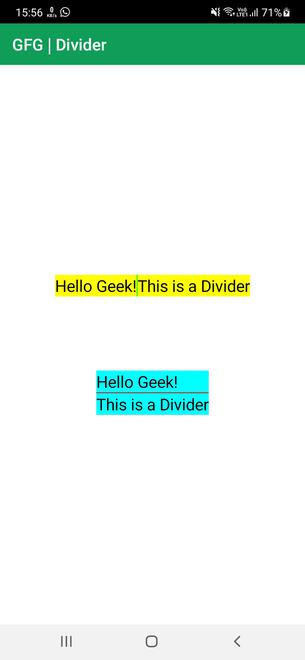
Producción:
En la siguiente captura de pantalla de nuestra aplicación, puede ver ejemplos de divisores verticales y horizontales.

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA