En Android, podemos dibujar objetos fácilmente usando la función Canvas. En el caso de un objeto complejo, podemos crear una ruta y cargar esta ruta en el lienzo para crear el objeto. Para agregar efectos personalizados, como esquinas redondeadas, podemos agregar efectos de ruta dentro del lienzo.

Entonces, en este artículo, le mostraremos cómo puede crear polígonos con esquinas redondeadas en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.roundedcornerpolygon
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.geometry.Rect
import androidx.compose.ui.graphics.*
import androidx.compose.ui.graphics.drawscope.drawIntoCanvas
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Creating a Simple Scaffold
// Layout for the application
Scaffold(
// Creating a Top Bar
topBar = { TopAppBar(title = { Text("GFG | Rounded Corner Polygon", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
// Creating Content
content = {
// Creating a Column Layout
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a canvas and creating a triangular path
Canvas(modifier = Modifier.fillMaxWidth().aspectRatio(1f)) {
val rect = Rect(Offset.Zero, size)
val trianglePath = Path().apply {
moveTo(rect.topCenter.x, rect.topCenter.y)
lineTo(rect.bottomRight.x, rect.bottomRight.y)
lineTo(rect.bottomLeft.x, rect.bottomLeft.y)
close()
}
// Adding a path effect of rounded corners
drawIntoCanvas { canvas ->
canvas.drawOutline(
outline = Outline.Generic(trianglePath),
paint = Paint().apply {
color = Color.Green
pathEffect = PathEffect.cornerPathEffect(rect.maxDimension / 3)
}
)
}
}
}
}
)
}
}
}
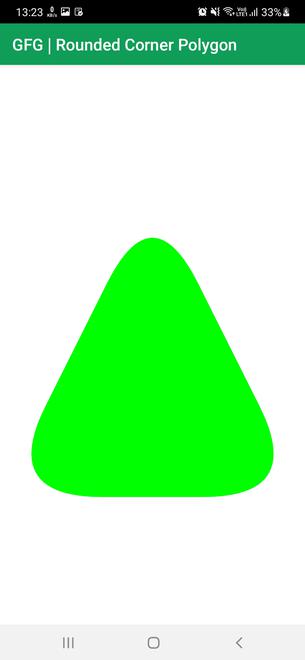
Producción:
Puedes ver que el triángulo creado tiene esquinas redondeadas.

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA