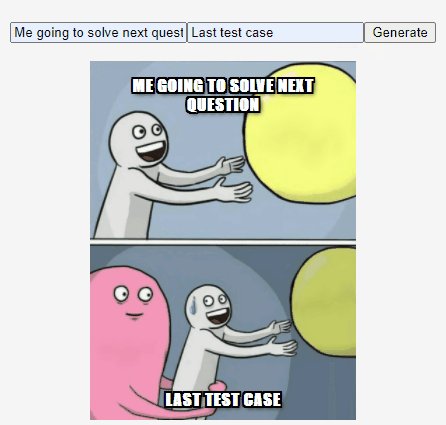
En este tutorial, crearemos un generador de memes usando ReactJS. En el generador de memes, tenemos dos campos de texto en los que ingresamos el primer texto y el último texto. Después de escribir el texto cuando hacemos clic en el botón Gen , crea un meme con una imagen y el texto escrito en él.
En esta aplicación React, solo tenemos un componente: MemeGenerator. MemeGenerator contiene un método de renderizado que devuelve un formulario controlado, el formulario contiene dos campos de entrada y un botón Gen. Cuando el componente MemeGenerator se representa en la pantalla, el método componentDidMount() se activa y realiza una llamada a la API, y almacena los datos recibidos en una array. Cuando el usuario completa el campo de entrada y hace clic en el botón Gen , se envía el formulario y se asigna una URL de imagen aleatoria a la variable de estado randomImg . La imagen se muestra en la pantalla junto con el texto.
Prerrequisito: Los prerrequisitos para este proyecto son:
- Reaccionar
- Componentes funcionales y de clase
- Reaccionar AJAX y API
- ES6
Primeros pasos con React: nuestra aplicación React contiene dos componentes, el componente App y el componente MemeGenerator.
Índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.getElementById('root'))
App.js : el componente de la aplicación representa un único componente MemeGenerator.
Javascript
import React from 'react';
import MemeGenerator from './MemeGenerator'
function App() {
return (
<div className="App">
<MemeGenerator />
</div>
);
}
export default App;
MemeGenerator.js: el único componente de nuestra aplicación es un componente MemeGenerator. Contiene cuatro variables de estado e inicialmente, todas ellas están configuradas como string vacía o array vacía. Cuando el componente se monta en la pantalla, se realiza una llamada a la API y los datos recibidos se convierten en JSON y se almacenan en la variable de estado allMemeImgs[ ] . El componente MemeGenerator representa un formulario controlado en la pantalla y cuando el usuario escribe la entrada, se llama al método handleChange y las variables de estado topText y bottomText almacenan el texto escrito por el usuario. Cuando el usuario hace clic en el botón Gen , se llama al método handleSubmit y se almacena una URL de imagen aleatoria envariable de imagen aleatoria . Cuando randomImg obtiene el valor, el meme se muestra en la pantalla.
A continuación se muestra el código completo de nuestro componente MemeGenerator.
Javascript
// Import React (Mandatory Step).
import React from "react";
// MemeGenerator component to generate a meme
class MemeGenerator extends React.Component {
state = {
topText: "",
bottomText: "",
allMemeImgs: [],
randomImg: ""
};
// componentDidMount() method to fetch
// images from the API
componentDidMount() {
// Fetching data from the API
fetch("https://api.imgflip.com/get_memes")
// Converting the promise received into JSON
.then(response => response.json())
.then(content =>
// Updating state variables
this.setState({
allMemeImgs: content.data.memes
})
);
}
// Method to change the value of input fields
handleChange = event => {
// Destructuring the event. target object
const { name, value } = event.target;
// Updating the state variable
this.setState({
[name]: value
});
};
// Method to submit from and create meme
handleSubmit = event => {
event.preventDefault();
const { allMemeImgs } = this.state;
const rand =
allMemeImgs[Math.floor(Math.random()
* allMemeImgs.length)].url;
this.setState({
randomImg: rand
});
};
render() {
return (
<div>
// Controlled form
<form className="meme-form" onSubmit={this.handleSubmit}>
// Input field to get First text
<input
placeholder="Enter Text"
type="text"
value={this.state.topText}
name="topText"
onChange={this.handleChange}
/>
// Input field to get Lsst text
<input
placeholder="Enter Text"
type="text"
value={this.state.bottomText}
name="bottomText"
onChange={this.handleChange}
/>
// Button to generate meme
<button>Generate</button>
</form>
<br />
<div className="meme">
// Only show the below elements when the image is ready to be displayed
{this.state.randomImg === "" ? "" :
<img src={this.state.randomImg} alt="meme" />}
{this.state.randomImg === "" ? "" :
<h2 className="top">{this.state.topText}</h2>}
{this.state.randomImg === "" ? "" :
<h2 className="bottom">{this.state.bottomText}</h2>}
</div>
</div>
);
}
}
export default MemeGenerator;
App.css: cómo hacer que topText y lastText se alineen según la imagen. El siguiente CSS se puede utilizar para alinear el texto.
CSS
.meme {
position: relative;
width: 59%;
margin: auto;
}
.meme > img {
width: 100%;
}
.meme > h2 {
position: absolute;
width: 80%;
text-align: center;
left: 50%;
transform: translateX(-50%);
margin: 15px 0;
padding: 0 5px;
font-family: impact, sans-serif;
font-size: 1em;
text-transform: uppercase;
color: white;
letter-spacing: 1px;
text-shadow: 2px 2px 0 #000;
}
.meme > .bottom {
bottom: 0;
}
.meme > .top {
top: 0;
}
form {
padding-top: 25px;
text-align: center;
}
Salida: Nuestra aplicación ahora está completa y funcionando. A continuación se muestra la aplicación funcionando perfectamente.

Publicación traducida automáticamente
Artículo escrito por pushpendrayadav1057 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA