Los dibujos animados se usan desde los años 90 y fue muy popular no en los niños sino también en los adultos por lo que la publicidad, el entretenimiento y otras industrias también comenzaron a adoptarlos y resulta ser muy útil para brindar información de una manera fácil. Con la adopción de la animación se empezaron a utilizar diferentes herramientas para automatizar el proceso para hacerlo un poco más fácil, y para eso la herramienta que se utiliza es Flash. Corta casi el 50 por ciento del trabajo de dibujo a mano que lleva horas animar una sola escena.
Animación de las olas del mar
La animación de olas marinas es simple de hacer pero muy útil en muchos proyectos. Podemos animar las olas del mar fotograma a fotograma, pero este método requiere mucho tiempo, por lo que utilizaremos otra forma en la que podemos hacer que las olas del mar sean más atractivas en un corto período de tiempo. Siga los pasos a continuación para animar las olas del mar.
Paso 1: Abra un nuevo proyecto en Adobe Flash.
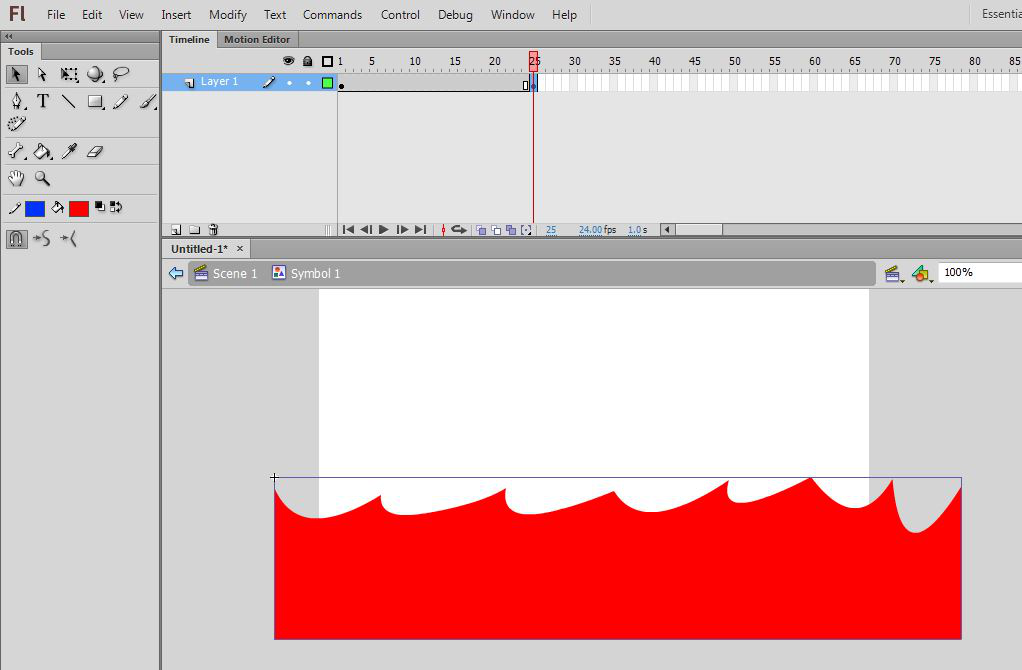
Paso 2: Usando la herramienta de rectángulo, dibuje un rectángulo en el escenario.
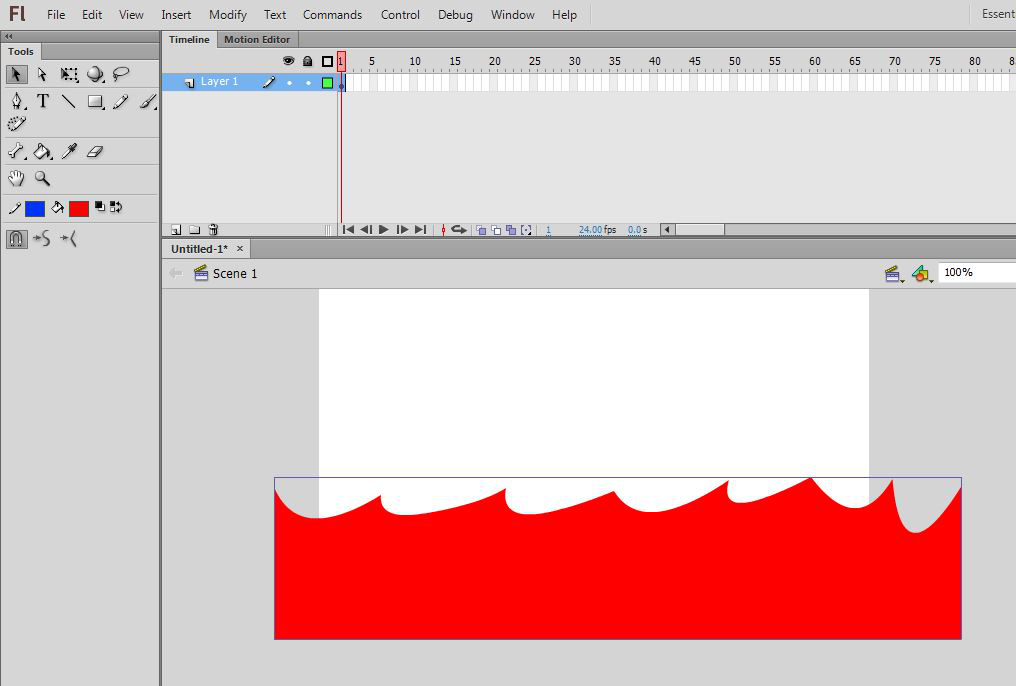
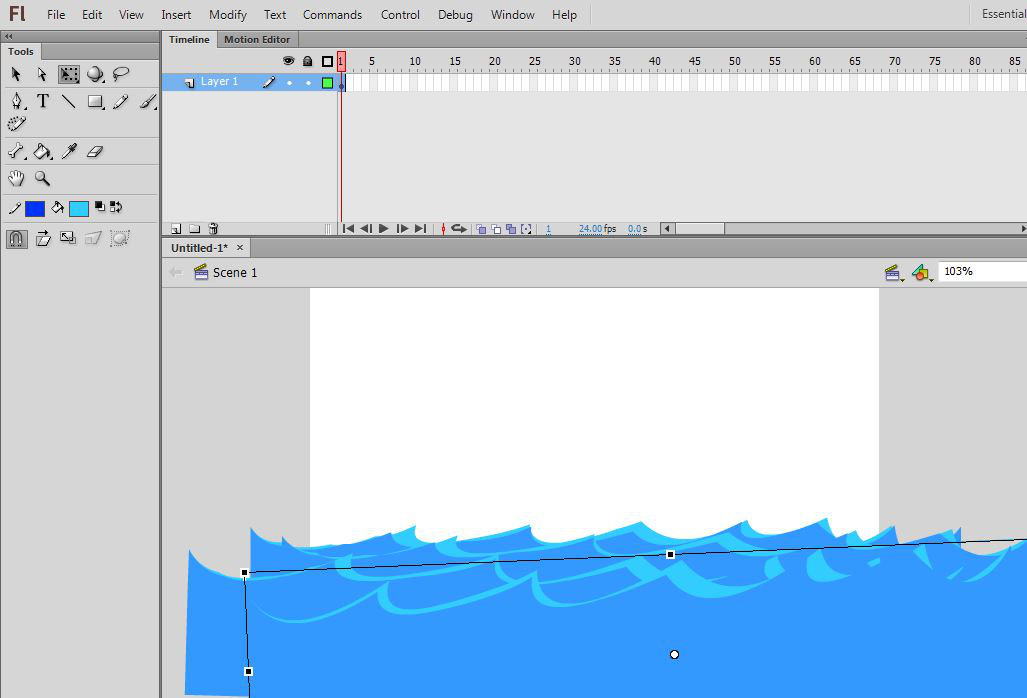
Paso 3: use la herramienta de transformación libre y la herramienta de selección para dar una forma curva en un lado.
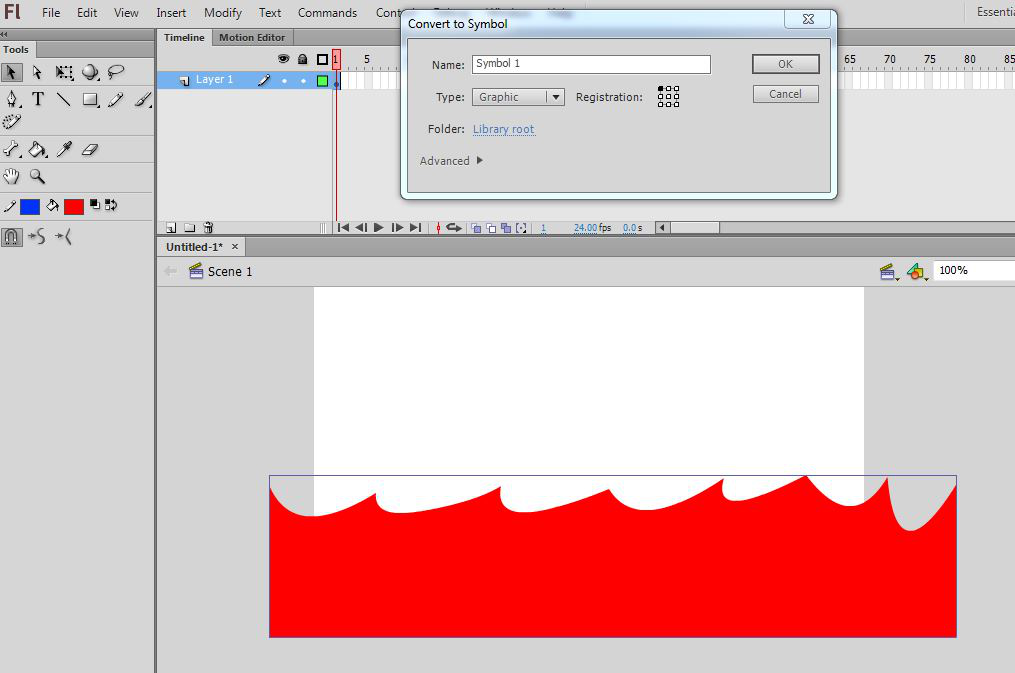
Paso 4: Conviértalo en el símbolo presionando F8. Aparecerá una nueva pantalla para elegir la opción Gráfico en tipo y haga clic en Aceptar.
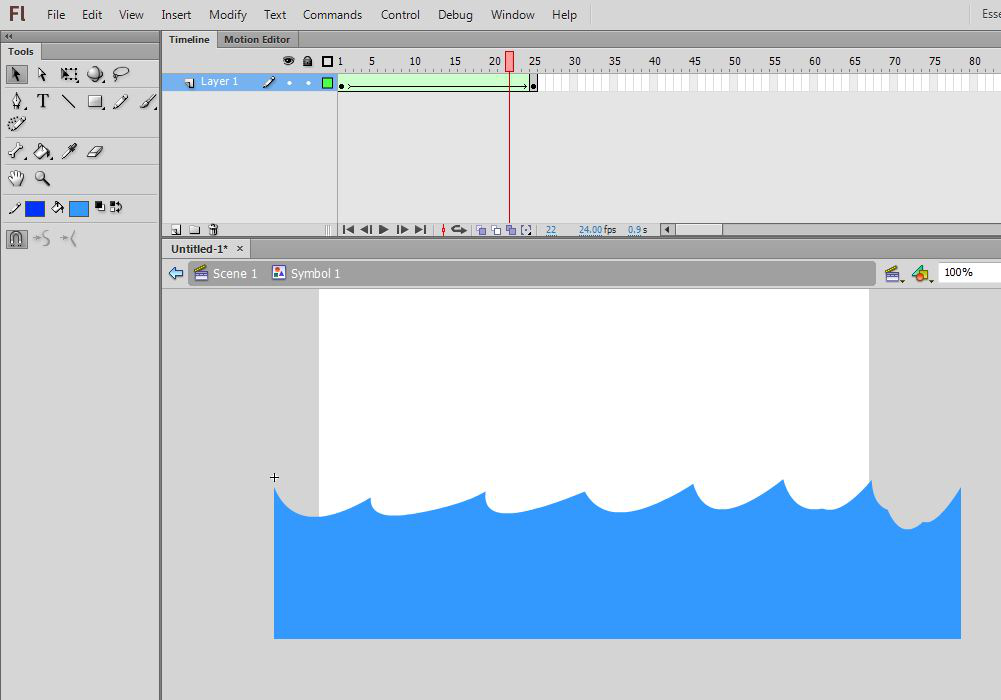
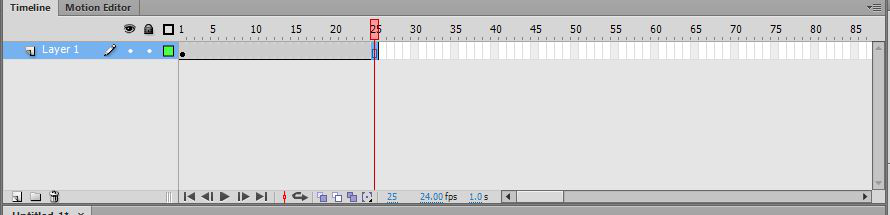
Paso 5: Ahora haga doble clic para ingresar el símbolo y seleccione el cuadro 25 y presione F6 para insertar un cuadro clave.
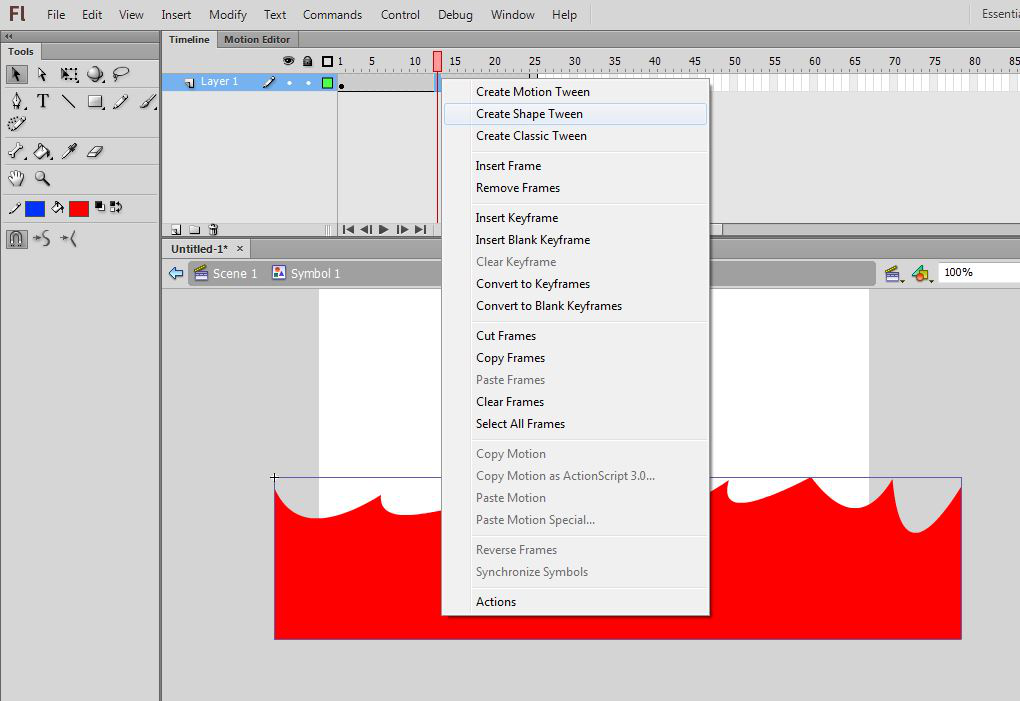
Paso 6: seleccione un marco intermedio y aplique la interpolación de formas.
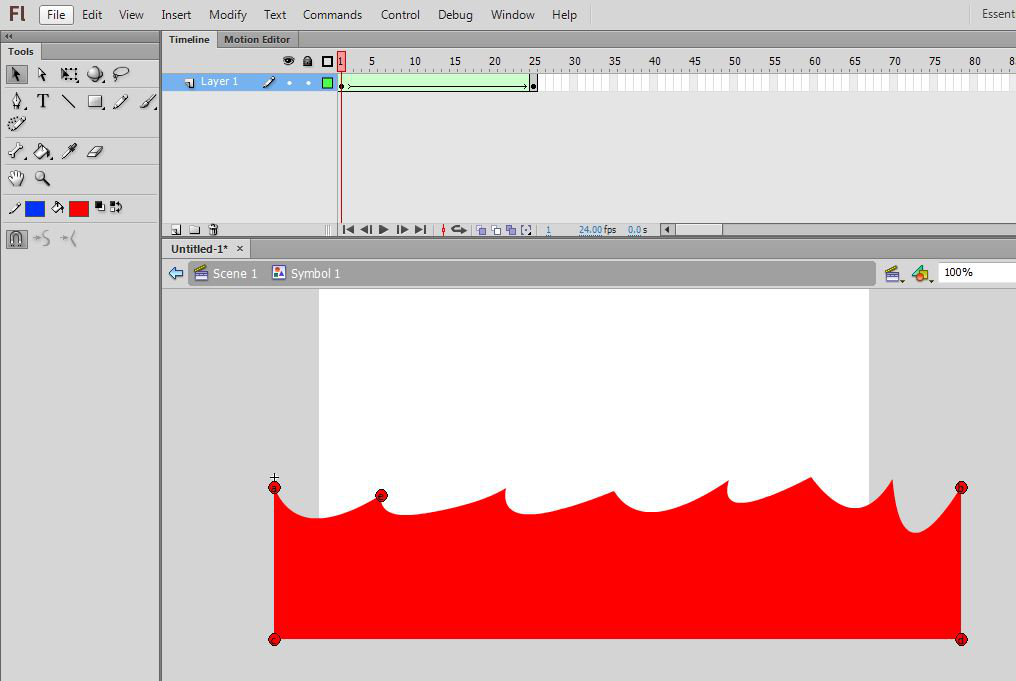
Paso 7: presione Ctrl + Shift + H para agregar cinco sugerencias de forma en el primer cuadro.
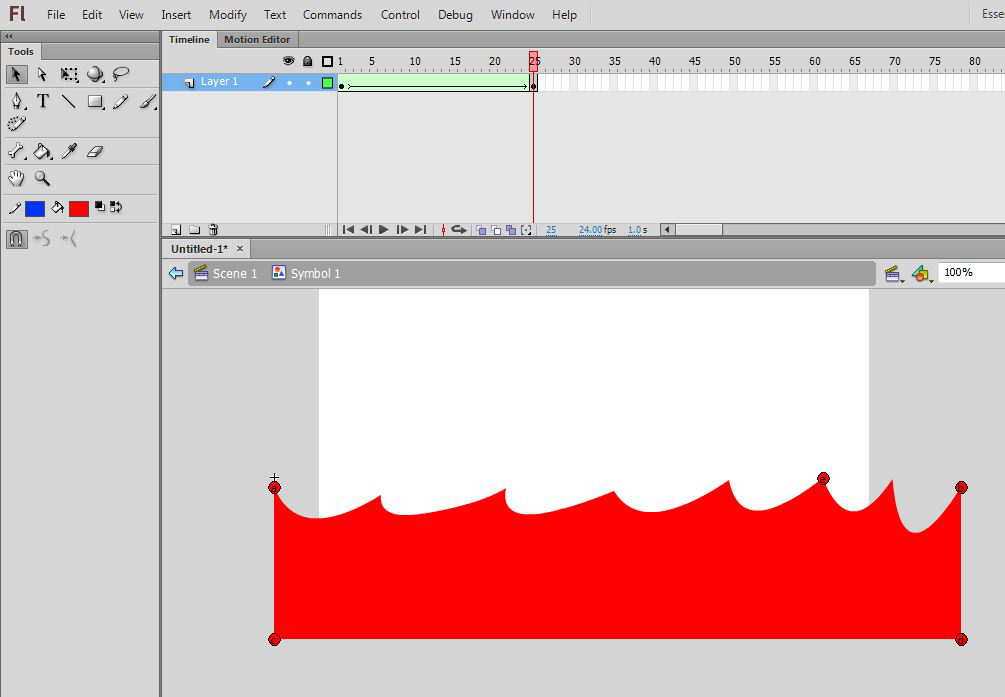
Paso 8: Ahora, en el cuadro 25, cambie la posición de las sugerencias de forma.
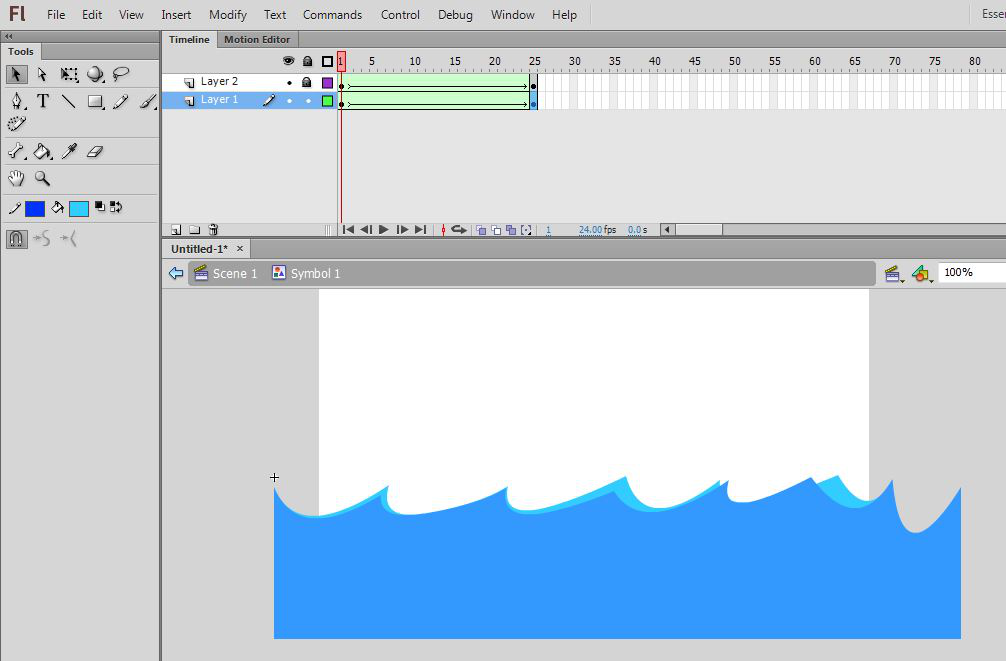
Paso 9: Cambia el color a azul.
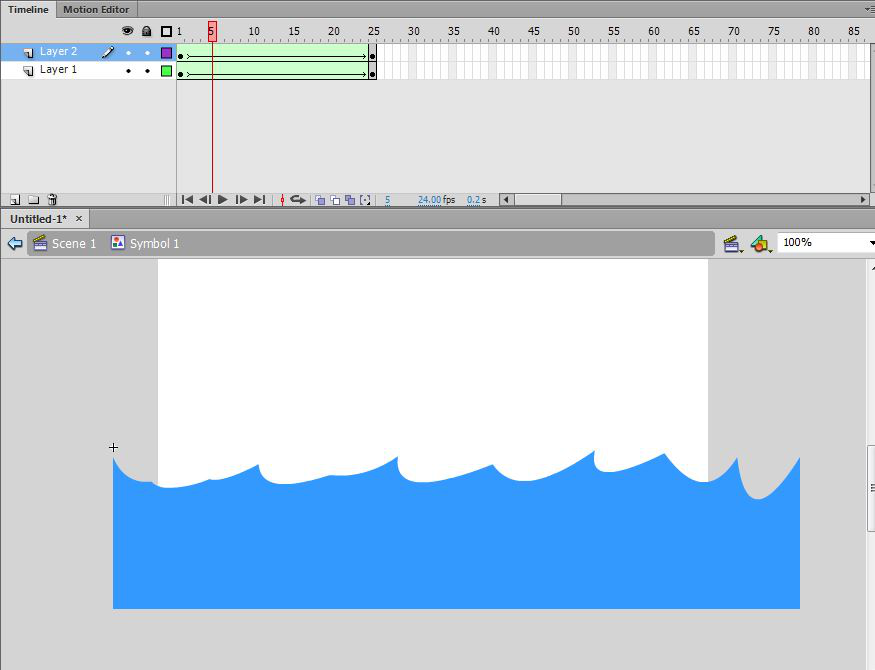
Paso 10: Agregue una nueva capa usando el botón Agregar nueva capa en la línea de tiempo y copie todos los cuadros de la capa 1 y péguelos en la Capa 2.
Paso 11: Ahora edita un poco la primera capa para darle un toque realista.
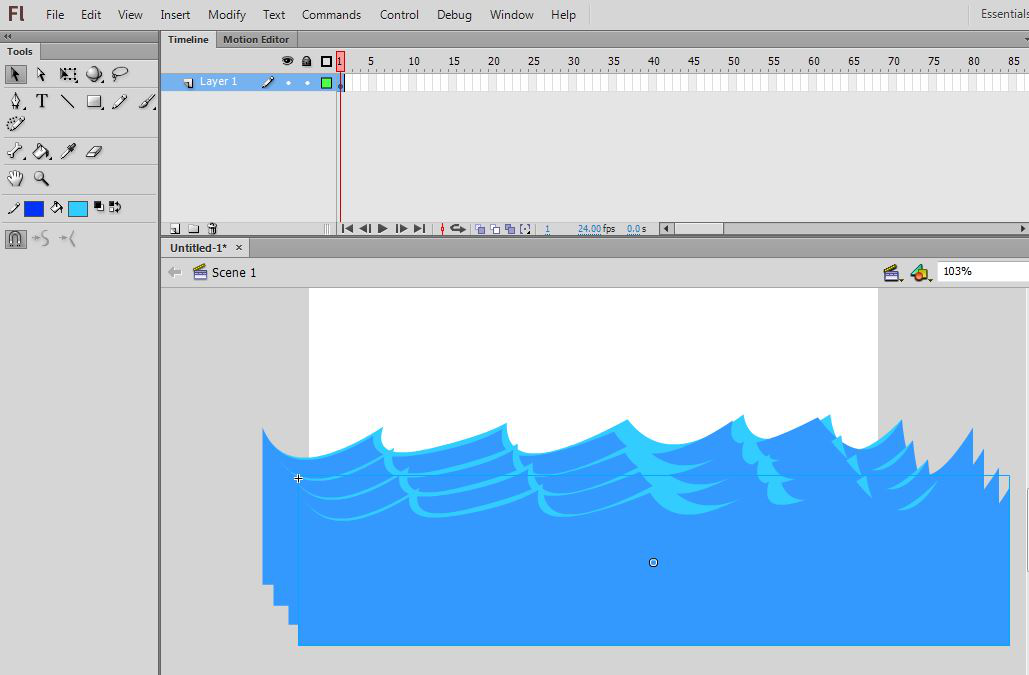
Paso 12: haga doble clic para salir del símbolo y crear copias de esta capa.
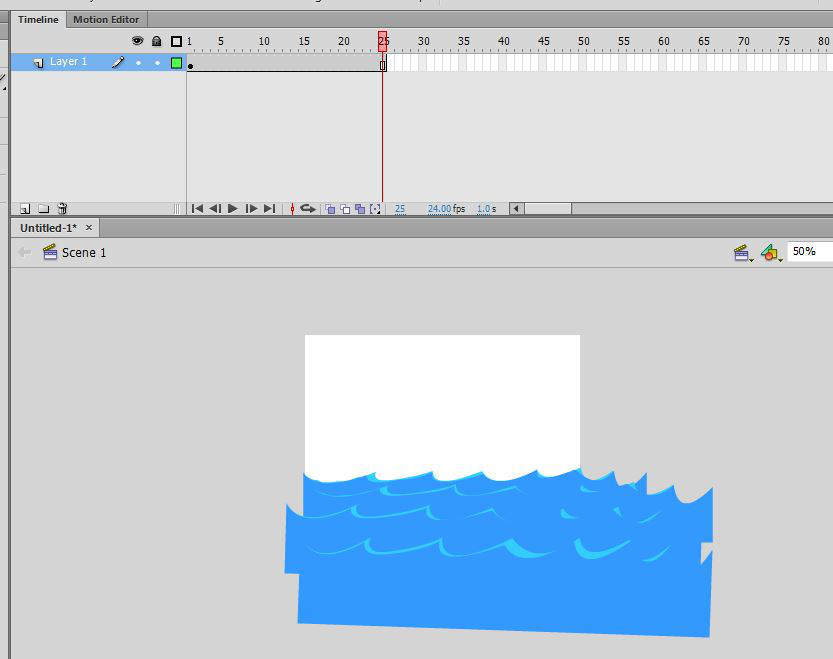
Paso 13: con la herramienta de transformación gratuita, estire algunos de estos para que se vean diferentes entre sí.
Paso 14 : en la línea de tiempo, agregue un nuevo cuadro presionando F5 en 25 cuadros.
Paso 15: Presione el botón ejecutar y vea la animación.
Felicitaciones, su animación de onda está lista. Presione Ctrl + Enter para ver la animación de salida. Aquí está el video de salida de la animación.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA