Django es un marco de aplicación web basado en Python que es útil para crear una variedad de aplicaciones web. Django también incluye una interfaz Django-Admin extensible, una base de datos SQLIte3 predeterminada, que también es extensible a PostgreSQL, bases de datos MySQL y algunos otros componentes para crear aplicaciones web eficientes.
Instalar y configurar Django
Crear un directorio para nuestro blog, instalar y activar el entorno virtual. Luego instale Django usando los siguientes comandos
# creating directory for our project mkdir gfgblog && cd gfgblog # installing virtual environment pip install virtualenv python3 -m venv env # activating virtual environment source env/bin/activate # installing django pip install django
Como ahora hemos instalado Django, ahora crearemos un proyecto Django que configurará una aplicación Django básica
django-admin startproject gfgblog cd gfgblog
En nuestra aplicación gfgblog Django, tendremos estos archivos
- __init__.py – archivo vacío
- urls.py – para enrutar nuestro proyecto Django
- settings.py – tiene todas las configuraciones para nuestro proyecto Django
- asgi.py , wsgi: útil al implementar nuestra aplicación
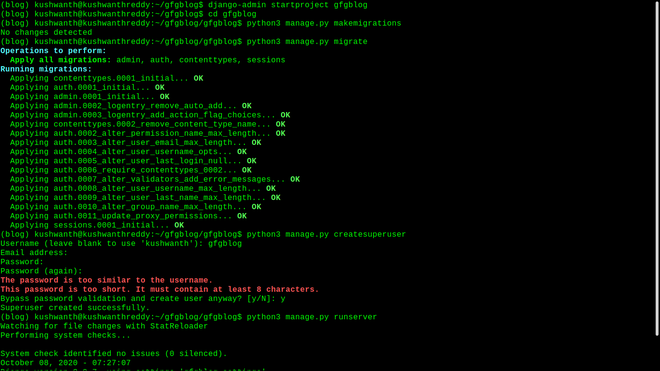
Estamos en el directorio de aplicaciones web de Django. Ahora haremos algunas migraciones para nuestra base de datos, que será SQLite3, que configurará algunas tablas predeterminadas para ejecutar nuestra aplicación en nuestra base de datos. Luego crearemos un superusuario para nuestra aplicación.
# migrating tables python3 manage.py makemigrations python3 manage.py migrate # create and enter the details for superuser python3 manage.py createsuperuser

creando, migrando django-app
Ahora ejecute el servidor de desarrollo Django y abra el puerto 8000 en su host local
# running python development server python3 manage.py runserver

página predeterminada de django
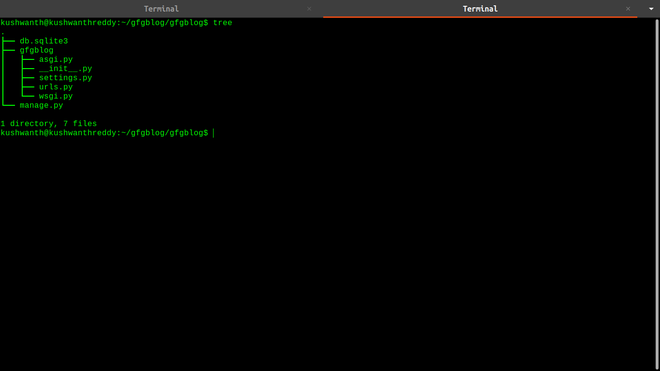
Ahora detenga el servidor y vaya al directorio gfgblog en nuestro directorio de la aplicación gfgblog Django y abra el archivo urls.py usando su editor de código. Puede mirar el árbol de nuestro directorio gfgblog desde la imagen de abajo

estructura de árbol del directorio de la aplicación django
Crear una aplicación de blog en Django –
Ahora crearemos nuestra aplicación de blog real y la base de datos para ella. Vaya al directorio del proyecto gfgblog. Puede ver nuestra base de datos SQLite3, la aplicación gfgblog Django. ahora en este directorio cree una nueva aplicación llamada blog. El siguiente comando creará una nueva aplicación para nosotros.
# creating an app named blog python3 manage.py startapp blog
El nuevo directorio de aplicaciones tiene 5 archivos predeterminados
- __init__.py – un archivo vacío
- admin.py : para administrar la interfaz de administración
- apps.py : para administrar la configuración de la aplicación
- models.py : para administrar modelos de base de datos de la aplicación
- tests.py – para probar la aplicación
- views.py : para administrar el comportamiento y la lógica de la aplicación
Como hemos creado la aplicación ahora tenemos que decirle a la aplicación django que hay una nueva aplicación en nuestro proyecto. Para eso, vaya a settings.py en el directorio gfgblog y abra el archivo settings.py. Vaya a la sección de aplicaciones instaladas del archivo de configuración y agregue el nombre de la aplicación que creamos en nuestro caso, su blog.
Python3
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', ]
Creación de modelos para Blog CMS –
Ahora crearemos modelos de Django para la aplicación. Puede obtener más información sobre los modelos de Django en este tutorial – Modelos de Django
Para crear modelos de Django, abra en su editor y agregue el siguiente código
Python3
# importing django models and users from django.db import models from django.contrib.auth.models import User STATUS = ( (0,"Draft"), (1,"Publish"), (2, "Delete") ) # creating an django model class class posts(models.Model): # title field using charfield constraint with unique constraint title = models.CharField(max_length=200, unique=True) # slug field auto populated using title with unique constraint slug = models.SlugField(max_length=200, unique=True) # author field populated using users database author = models.ForeignKey(User, on_delete= models.CASCADE) # and date time fields automatically populated using system time updated_on = models.DateTimeField(auto_now= True) created_on = models.DateTimeField() # content field to store our post content = models.TextField() # meta description for SEO benifits metades = models.CharField(max_length=300, default="new post") # status of post status = models.IntegerField(choices=STATUS, default=0) # meta for the class class Meta: ordering = ['-created_on'] # used while managing models from terminal def __str__(self): return self.title
Guarde el archivo y realice la migración para que los campos se creen en nuestra base de datos utilizando los siguientes comandos
# creates migrations for the blog app python3 manage.py makemigrations blog # migrates the blog app python3 manage.py migrate blog
Hasta ahora somos buenos creando modelos y configurando nuestra base de datos para almacenar nuestras publicaciones, pero debemos presentárselas a los usuarios. Afortunadamente, Django viene con su propio lenguaje de plantillas con el que podemos crear páginas HTML dinámicas para servir a nuestros usuarios. También podemos agregar estilo usando CSS y JavaScript. Puedes aprender más sobre las plantillas de Django en este tutorial – Plantillas de Django
Creación de plantillas para Blog CMS –
Para crear plantillas, primero cree un directorio de plantillas en la aplicación de blog (también puede crearlo fuera de la aplicación de blog, pero de esta manera sería fácil de administrar). Para administrar las plantillas de una manera fácil para cada aplicación en el proyecto, tenemos que hacer algunos cambios en la configuración. Vaya al archivo de configuración del proyecto y reemplace la configuración de la plantilla con el siguiente código
Python3
TEMPLATES_DIR = os.path.join(BASE_DIR,'templates')
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [TEMPLATES_DIR],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Ahora vamos a crear plantillas para nuestro blog. Como Django puede crear páginas dinámicamente, crearemos nuestras plantillas de acuerdo con ello. Ahora crearemos una plantilla base que sirva como base para todas las páginas de nuestro blog.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- will be replaced with meta content -->
{% block metatags %}{% endblock %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<style>
html, body {
height: 100%;
}
body {
font-family: sans-serif;
font-size: 18px;
background-color: #fdfdfd;
display: flex;
flex-direction: column;
}
#nofooter {
flex: 1 0 auto;
}
darkbtn {
color: #66ff99; }
.dark-mode {
background-color: black;
color: white;
}
#foot {
flex-shrink: 0;
font-family: sans-serif;
background-color: #BDFFD3; color: #00308F;
bottom: 0px;
width: 100%;
}
.card-group,.card,.card-footer,.card-body {
border: none;
}
</style>
</head>
<body><div id="bodydiv"><div id="nofooter">
<nav class="navbar navbar-expand-lg navbar-light bg-light shadow" id="topnav">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'home' %}">
<img src="/static/icons/logo.png" width="30" height="30" class="d-inline-block rounded align-top" alt="logo" loading="lazy">
GeeksForGeeks</a>
<div class="nav justify-content-end">
<div class="d-inline"><a class="nav-link text-black font-weight-bold" href="{% url 'posts'%}">Posts</a></div>
</div></div>
</nav>
<!-- will be replaced with post content -->
{% block content %}
{% endblock content %}
</div>
<footer class="footer" id="foot">
<div class="container"><h5 style="text-align:center;">Enjoy the Blog and Stay Updated</h5>
<nav class="navbar navbar-expand-lg">
<div class="container-fluid">
<p>Copyright © GeeksForGeeks</p>
<div class="nav justify-content-center" id="navfooter">
<span><a class="nav-link text-black font-weight-bold" href="{% url 'about' %}">About</a></span>
<span><a class="nav-link text-black font-weight-bold" href="{% url 'privacy' %}">Privacy</a></span>
<span><a class="nav-link text-black font-weight-bold" href="{% url 'tos' %}">Terms</a></span>
<span><a class="nav-link text-black font-weight-bold" href="#">Feed</a></span>
</div>
</div>
</nav>
</div>
</footer></div>
</body>
</html>
Esta será nuestra plantilla base. Puede bloquear como {% block name %}{% endblock %} que se reemplazará con el contenido que se les asignó. Ahora crearemos una plantilla de inicio que sería la página de inicio de nuestro blog que tener las últimas publicaciones.
HTML
{% extends "base.html" %}
{% block metatags %}
<title>Home | GeeksForGeeks</title>
<meta name="description" content="A destination for Learning">
<meta property="og:title" content="GeeksForGeeks">
<meta property="og:site_name" content="GeeksForGeeks">
<meta property="og:url" content="https://GeeksForGeeks.org">
<meta property="og:description" content="A destination for Learning">
<meta property="og:type" content="website">
{% endblock %}
{% block content %}
<style type="text/css">
body {
font-family: 'Raleway', sans-serif;}
.head_text {
color: white;
}
.h1, h4 {
font-family: 'Raleway', sans-serif;
}
#mainhome {
text-align: center; }
</style>
<header class="jumbotron" style="background-color: #BDFFD3; color: #00308F;">
<div class="container">
<p class="h1"> Welcome to <strong>GeeksForGeeks</strong></p>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-8 mt-3 left">
{% for post in posts_list %}
<div class="shadow-none card mb-4" id="newsfeed">
<div class="card-body">
<h3 class="card-title">{{ post.title }}</h3>
<p class="card-text text-muted h6"><span>{{ post.author.first_name }} {{ post.author.last_name }}</span> | {{ post.created_on}} </p>
<p class="card-text">{{post.metades }}</p>
<span><a href="{% url 'post_detail' post.slug %}" class="btn btn-outline-primary">Read More →</a></span><span><a href="{% url 'post_detail_amp' post.slug %}" class="btn btn-outline-success">AMP page</a></span>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
{% if is_paginated %}
<nav aria-label="Page navigation container"></nav>
<ul class="pagination justify-content-center">
{% if page_obj.has_previous %}
<li><a href="?page={{ page_obj.previous_page_number }}" class="btn btn-outline-info" style="font-family: sans-serif;">« PREV </a></li>
{% endif %}
{% if page_obj.has_next %}
<li><a href="?page={{ page_obj.next_page_number }}" class="btn btn-outline-info" style="font-family: sans-serif;"> NEXT »</a></li>
{% endif %}
</ul>
{% endif %}
{%endblock%}
Hemos creado nuestra página de inicio con paginación. Las publicaciones se mostrarán usando el bucle for a. Ahora agregaremos nuestra última plantilla para mostrar publicaciones individualmente.
HTML
{% extends 'base.html' %}
{% block metatags %}
<title>{{ object.title }}</title>
<meta name="description" content="{{ object.metades}}" />
<meta property="og:title" content="{{ object.title }}">
<meta property="og:site_name" content="GeeksForGeeks">
<meta property="og:url" content="{% url 'post_detail' object.slug %}">
<meta property="og:description" content="{{ object.metades }}">
<meta property="og:type" content="article">
{% endblock %}
{% block content %}
<style type="text/css">
#container img {
border-radius: 29px;
width: 100%;
height: 360px;
opacity: 0.7;
align-content: center;
}
#container img {
opacity: 1.0; }
a {text-align: center; text-decoration: none;}
</style>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Post",
"headline": "{{ object.title }}",
"description": "{{ object.metades }}",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "{% url 'post_detail' object.slug %}"
},
"author": {
"@type": "Person",
"name": "{{ post.author.first_name }} {{ post.author.last_name "
},
"publisher": {
"@type": "Organization",
"name": "GeeksForGeeks",
},
"datePublished": "{{ news.created_on }}",
"dateModified": "{{ news.created_on }}",
"mentions": "{{ object.source }}"
}
</script>
<div class="container">
<div class="row">
<div class="col-md-6 left">
<h1 class="card-title">{% block title %} {{ object.title }} {% endblock title %}</h1>
<p class=" text-muted">{{ object.author.first_name }} {{ object.author.last_name }} |{{ object.created_on }}</p>
<p class="card-text">{{ object.content | safe }}</p>
</div>
</div>
</div>
{% endblock content %}
Tanto la página de inicio como la página de publicación se construirán ampliando la plantilla base y reemplazando los bloques con los datos almacenados en nuestra base de datos. Ambos también tienen gráficos abiertos de Facebook para compartir mejor y la red social y la página de publicación tiene un esquema estructurado para un mejor SEO adicional. Construiremos el tutorial entrante de la plantilla AMP.
Creación de vistas para Blog CMS –
Ahora abra el archivo views.py en el directorio del blog. Este archivo tiene la lógica para ejecutar la aplicación de blog. Usaremos vistas basadas en clases para la aplicación de blog. Las vistas genéricas basadas en clases son un conjunto avanzado de vistas integradas que se utilizan para la implementación de estrategias de vista selectiva, como Crear, Recuperar, Actualizar, Eliminar.
Python3
# importing models and libraries
from django.shortcuts import render
from .models import posts
from django.views import generic
from django.views.decorators.http import require_GET
from django.http import HttpResponse
# class based views for posts
class postslist(generic.ListView):
queryset = posts.objects.filter(status=1).order_by('-created_on')
template_name = 'home.html'
paginate_by = 4
# class based view for each post
class postdetail(generic.DetailView):
model = posts
template_name = "post.html"
Creando Rutas para Blog CMS –
Para enrutar nuestra aplicación de blog, simplemente vaya al directorio de la aplicación de blog y cree un archivo urls.py para enrutar nuestra aplicación. ver el código de abajo
Python3
# importing django routing libraries
from . import views
from django.urls import path, include
from .views import *
from .feeds import blogFeed
urlpatterns = [
# home page
path('', views.postslist.as_view(), name='posts'),
# route for posts
path('<slug:slug>/', views.postdetail.as_view(), name='post_detail'),
]
Vaya al archivo urls.py en el directorio gfgblog y dirija nuestra aplicación de blog. Vea el código a continuación para referencia
Python3
from django.contrib import admin
from django.urls import path, include, re_path
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# urls handling admin route
path('admin/', admin.site.urls),
# urls handling blog routes
path('', include('blog.urls')),
]
Listo, ahora ejecutemos el servidor usando
Python manage.py runserver
Blog CMS Capturas de pantalla –
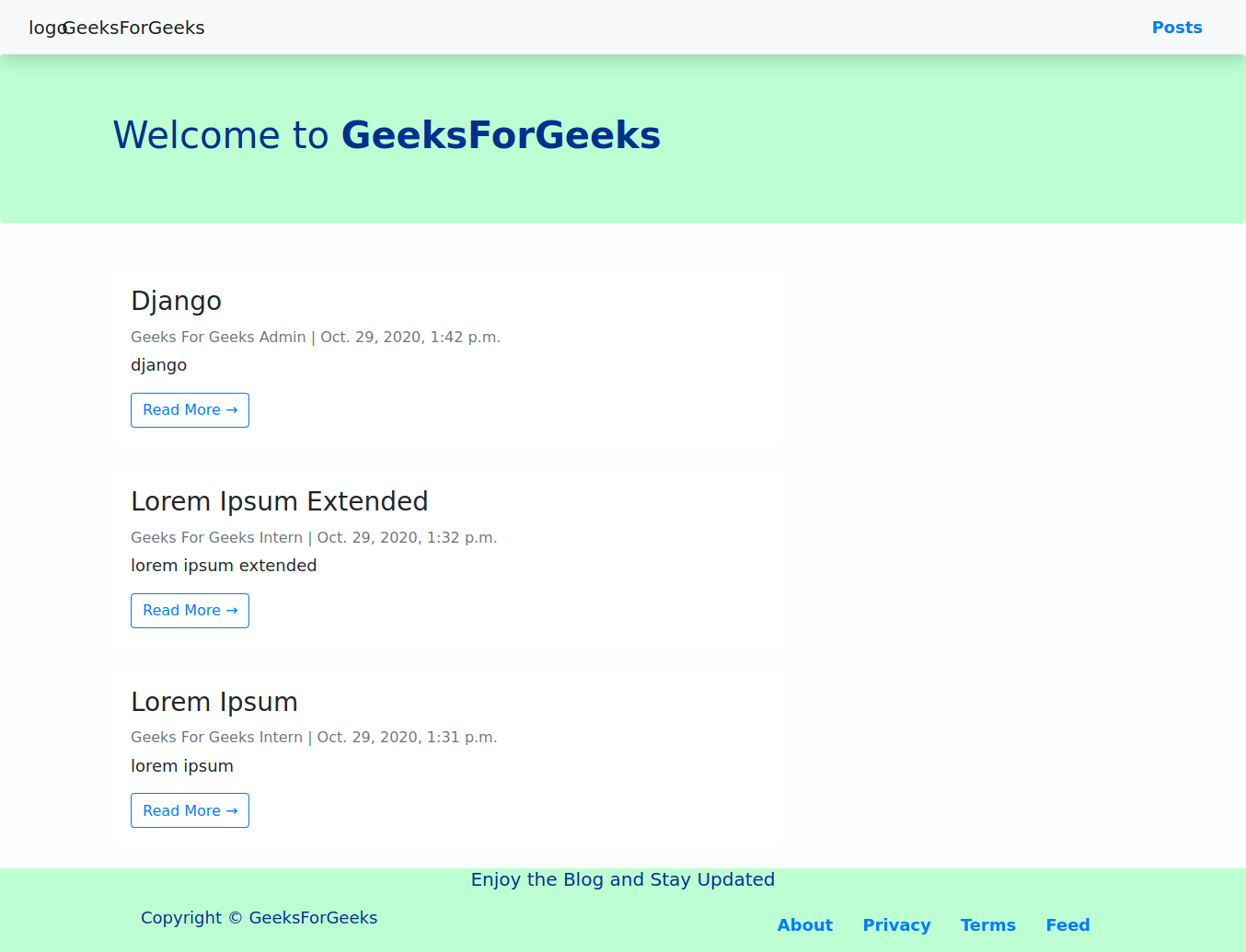
Página de inicio –

página de inicio con las últimas publicaciones
Una página de publicación de muestra:

página de publicación de muestra
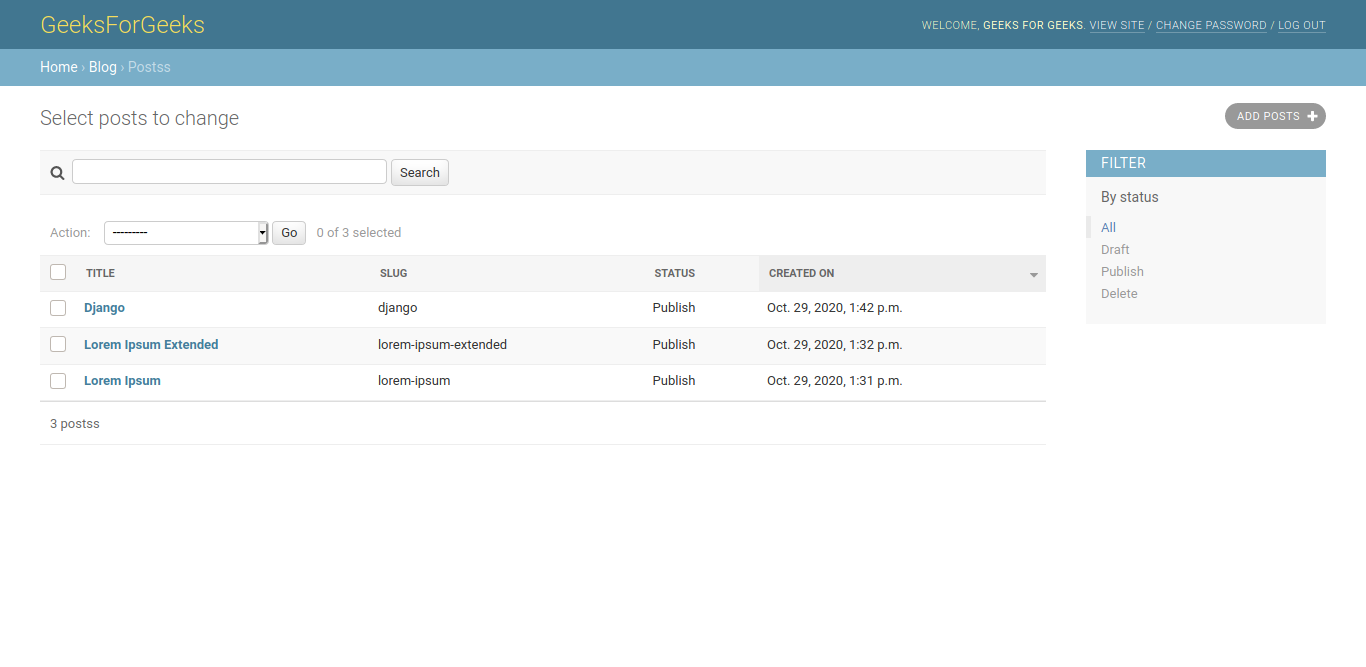
Gestión de publicaciones con Django Admin

gestión de publicaciones
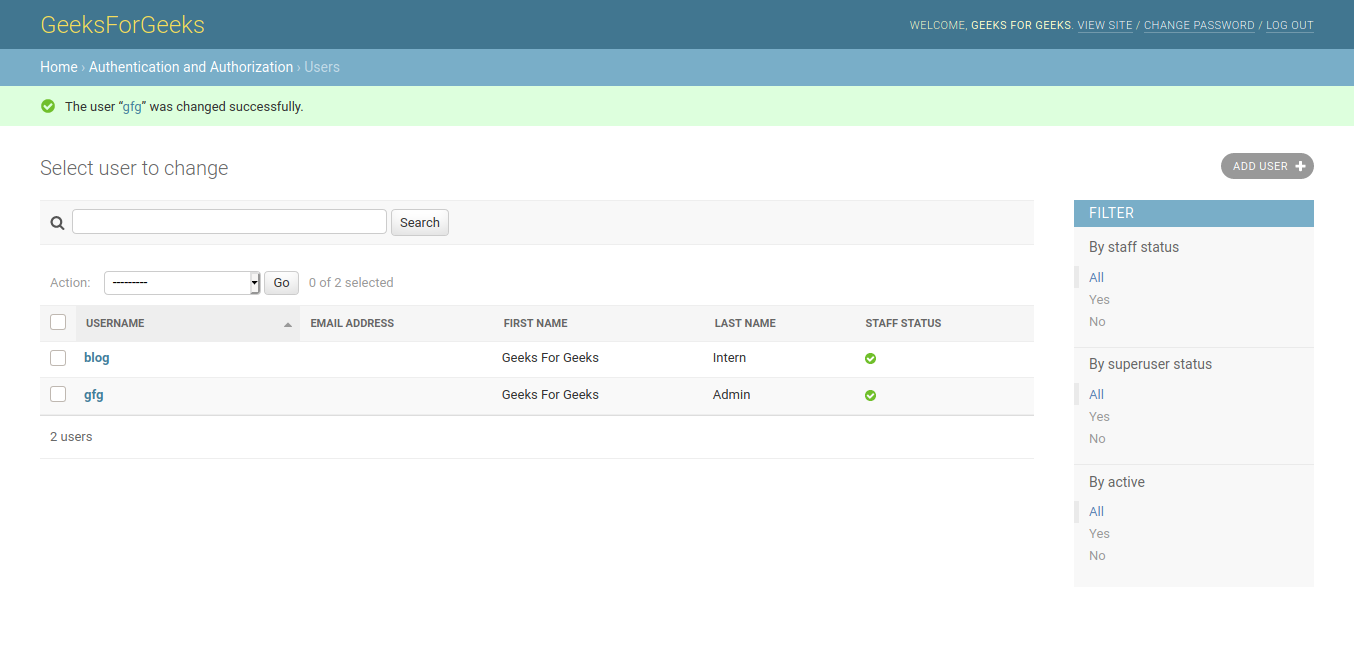
Gestión de usuarios a través de Django Admin

Gestión de usuarios
Publicación traducida automáticamente
Artículo escrito por kushwanthreddy y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA