Prerrequisitos: Introducción a Kivy , Hola Mundo en Kivy
Kivymd es una biblioteca de interfaz gráfica de usuario en python basada en kivy que le permite desarrollar aplicaciones multiplataforma en Windows, MacOS, Android, iOS, Linux y Raspberry Pi. Lo mejor de kivy es que funciona mejor que las alternativas multiplataforma de HTML5. Kivymd requiere menos líneas de código en comparación con kivy. Kivymd está escrito en python utilizando la biblioteca kivy.
Para iniciar KivyMD, primero debe instalar el marco Kivy en su computadora. Una vez que haya instalado Kivy, puede instalar KivyMD.
Instalación
pip install kivymd
Si desea instalar la versión de desarrollo desde la rama maestra, debe especificar un enlace al archivo zip:
pip install https://github.com/kivymd/KivyMD/archive/master.zip
Botones
- Botón de acción flotante MDF:
Para cambiar el fondo de MDFloatingActionButton , use el parámetro md_bg_color :
MDFloatingActionButton: icon: "android" md_bg_color: app.theme_cls.primary_color
La longitud de la sombra está controlada por el parámetro elevacion_normal :
MDFloatingActionButton:
icon: "android"
elevation_normal: 12
- Botón plano MDF:
Para cambiar el color del texto de la clase MDFlatButton use el parámetro text_color :
MDFlatButton: text: "MDFLATBUTTON" text_color: 0, 0, 1, 1
Enfoque paso a paso:
Hay tres pasos para crear una aplicación con kivymd:
- Heredar la clase de aplicación de Kivymd que representa la ventana para nuestros widgets
- Cree el método build() , que mostrará el contenido de los widgets.
- Y por último llamando al método run() .
Bloques de código:
- texto: el texto que desea mostrar en pantalla.
- halign: alineación de ese texto.
- pos_hint: posición del texto desde la izquierda y la parte superior (center_x =0.5 y center_y=0.5 representa el centro de la pantalla).
- icon: El tipo de icono que tienes que darle a tu botón.
A continuación se muestra el ejemplo de cómo podemos crear una aplicación simple usando kivy:
Python3
# import required modules
from kivymd.app import MDApp
from kivymd.uix.button import MDFloatingActionButton, MDFlatButton
from kivymd.uix.screen import Screen
from kivymd.icon_definitions import md_icons
class DemoApp(MDApp):
def build(self):
# create screen object
screen = Screen()
# create buttons
btn1 = MDFlatButton(text='Hello GFG', pos_hint={'center_x': 0.5,
'center_y': 0.8})
btn = MDFloatingActionButton(icon="android",
pos_hint={'center_x': 0.5,
'center_y': 0.5},
)
# add buttons
screen.add_widget(btn1)
screen.add_widget(btn)
return screen
# run application
DemoApp().run()
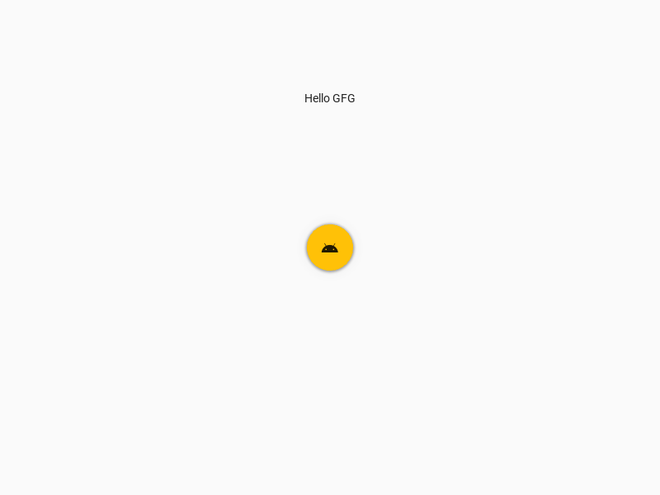
Producción:

Publicación traducida automáticamente
Artículo escrito por vivekpisal12345 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA