Generalmente, un carrusel consta de una serie de imágenes. Si desea mostrar varias piezas de contenido en un solo espacio, los carruseles son una excelente opción. Para crear un carrusel simple, tendríamos que escribir mucha lógica complicada y CSS para mostrar los elementos. Por lo tanto, diseñar el carrusel requerirá un esfuerzo y tiempo considerables. Afortunadamente, React Slick, una biblioteca de componentes de carrusel de código abierto, nos permite crear una presentación de diapositivas de imágenes de forma rápida y sencilla.
Hay varias propiedades o accesorios y métodos en React Slick que puede usar para personalizar un control deslizante de imagen. Vamos a crear nuestro propio control deslizante de imagen.
Enfoque: al usar el paquete React Slick, crearemos un control deslizante de imagen. En el proceso, utilizaremos una serie de accesorios y métodos disponibles.
A continuación se muestra la implementación paso a paso.
Paso 1: Crea la aplicación React.
Cree un nuevo directorio de proyectos y cree una aplicación de reacción llamada «img-gallery» usando el siguiente comando:
npx create-react-app img-gallery
Después de crear la aplicación img-gallery, cambie a la nueva carpeta img-gallery usando el siguiente comando:
cd img-gallery
Paso 2: después de crear la aplicación React, instale el paquete react-slick con el siguiente comando:
npm i react-slick

Instalando react-slick
Paso 3: Instale el paquete slick-carousel usando el siguiente comando:
npm i slick-carousel

Instalación de carrusel slick
El elegante paquete de carrusel contiene el código para CSS y fuentes.
Paso 4: Modifique la estructura de su proyecto. La estructura del directorio actualmente se ve así.

Directorio predeterminado
Modificaremos la carpeta y mantendremos los archivos que necesitamos para este proyecto.
Cree los siguientes archivos:
- images.js: para enumerar todas las imágenes que queremos mostrar en el control deslizante
- imageSlider.js: para configurar nuestro componente de carrusel
- style.css: para escribir CSS personalizado.
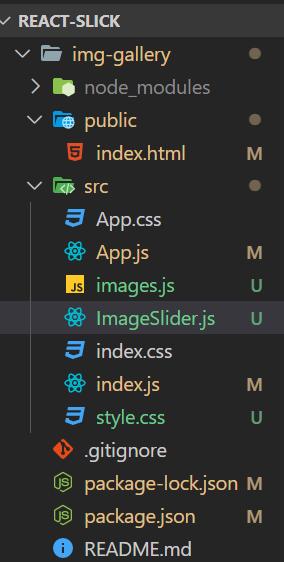
Ahora, asegúrese de que su estructura de archivos se vea así

Estructura del Proyecto Final
Paso 5: agregue código a su archivo index.html. Incluya el siguiente código en su archivo index.html, ubicado en la carpeta pública del directorio de su proyecto.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Image Slider" /> <title>React App</title> </head> <body> <div id="root"></div> </body> </html>
Paso 6: Agregar las imágenes que queremos mostrar en el archivo images.js. Escriba el siguiente código en el archivo images.js . Puede usar cualquier imagen de su elección escribiendo la url de img en el campo src.
images.js
const images = [{
id: 1,
src: "Images/1.png",
alt: "Image 1"
},
{
id: 2,
src: "Images/2.png",
alt: "Image 2 "
},
{
id: 3,
src: "Images/3.png",
alt: "Image 3"
}
];
export default images;
Paso 7: Crear el componente de carrusel: «ImageSlider» dentro del archivo imageSlider.js.
Primero importaremos el paquete de reacción en nuestro archivo imageSlider.js. Importe el código CSS predeterminado del paquete Slick Carousel. Agregue un estilo personalizado en style.css.
import "slick-carousel/slick/slick.css"; import "slick-carousel/slick/slick-theme.css";
Configuraremos nuestro carrusel utilizando los siguientes métodos y propiedades incorporados:
- Infinito: La propiedad infinite indica un scroll infinito.
- The lazyLoad: Cargue componentes a pedido.
- reproducción automática: reproducir automáticamente nuestra presentación de diapositivas sin ninguna interacción del usuario
- slidesToScroll: número de diapositivas para desplazarse a la vez
- presentación de diapositivas: número de diapositivas para mostrar en el cuadro.
- puntos: se utiliza para la navegación.
Puede personalizar su control deslizante utilizando varios otros accesorios y métodos. Para representar nuestras imágenes deseadas en el carrusel, crearemos un componente Slider y lo pasaremos a nuestras configuraciones. La función Mapa asigna cada imagen de la array de imágenes. Agregue el siguiente código a imageSlider.js.
imageSlider.js
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import "./style.css"
import React from 'react'
const ImageSlider = ({images}) => {
const settings = {
infinite: true,
dots: true,
slidesToShow: 1,
slidesToScroll: 1,
lazyLoad: true,
autoplay: true,
autoplaySpeed: 2000,
};
return (
<>
<div className="tag">
<h1>Image Gallery</h1>
</div>
<div className="imgslider">
<Slider {...settings}>
{images.map((item) => (
<div key={item.id}>
<img src={item.src} alt={item.alt} />
</div>
))}
</Slider>
</div>
</>
)
}
export default ImageSlider;
Paso 8: Adición de estilos personalizados .slick-slide img class es una clase CSS definida en react-slick para diseñar las imágenes del componente. Agregue el siguiente código en el archivo style.css
style.css
body {
background-color: green;
}
.tag {
text-align: center;
}
.slick-slide img {
margin: auto;
width: 50%;
height: 50%;
}
Paso 9: pasar el componente ImageSlider en el componente raíz de la aplicación. Agregue el siguiente código en el archivo App.js
App.js
import images from "./images";
import ImageSlider from "./ImageSlider";
const App = () => {
return (
<div className="App">
<ImageSlider images={images}/>
</div>
)
}
export default App;
Paso 10: Su archivo index.js debería verse así. El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render
(<App />,document.getElementById('root'));
El carrusel de imágenes está listo.
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npm start
Producción:

Aplicación de carrusel de imágenes
De forma predeterminada, el proyecto React se ejecutará en el puerto 3000. Puede acceder a él en localhost:3000 en su navegador.
Referencia: https://www.npmjs.com/package/react-slick
Publicación traducida automáticamente
Artículo escrito por riyaa7vermaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA