Flutter es un SDK de desarrollo de aplicaciones móviles multiplataforma de código abierto creado por Google. Es muy fácil de usar y crea aplicaciones móviles de alta calidad. La intención detrás de este artículo es guiar a los lectores sobre el proceso de creación de una aplicación a través de Flutter mediante la creación de una aplicación Flutter simple en Android Studio . Para comenzar a crear una aplicación de Flutter, primero debemos crear un proyecto de Flutter y muchas otras cosas, para eso siga los pasos que se mencionan a continuación:
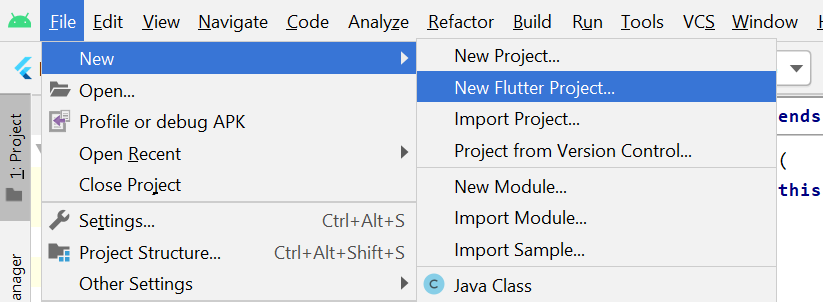
Paso 1: Abra el IDE de Android Studio y seleccione Iniciar un nuevo proyecto de Flutter .

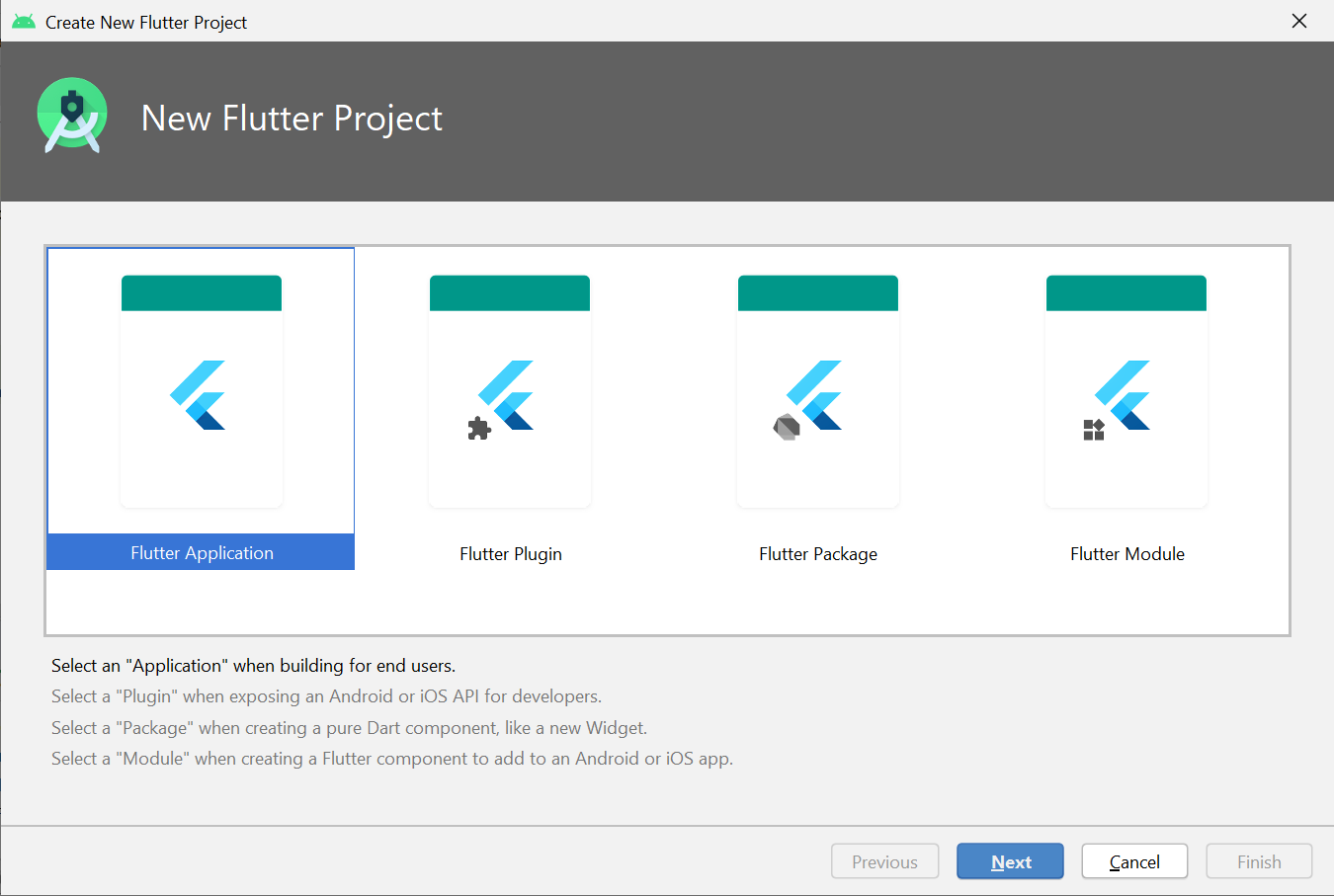
Paso 2: seleccione la aplicación Flutter como tipo de proyecto. Luego haga clic en Siguiente .

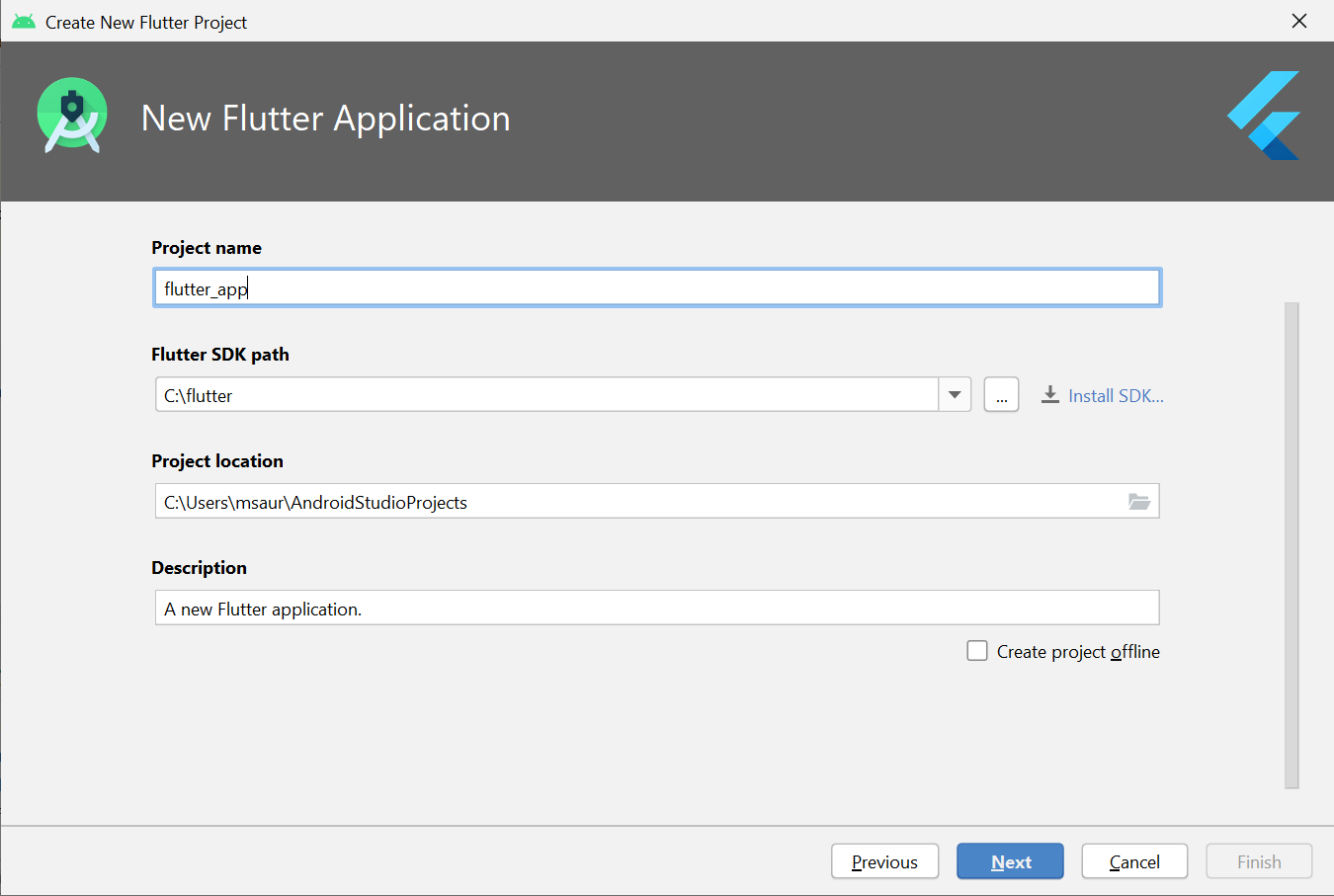
Paso 3: Verifique que la ruta del SDK de Flutter especifique la ubicación del SDK ( seleccione Instalar SDK… si el campo de texto está en blanco ).
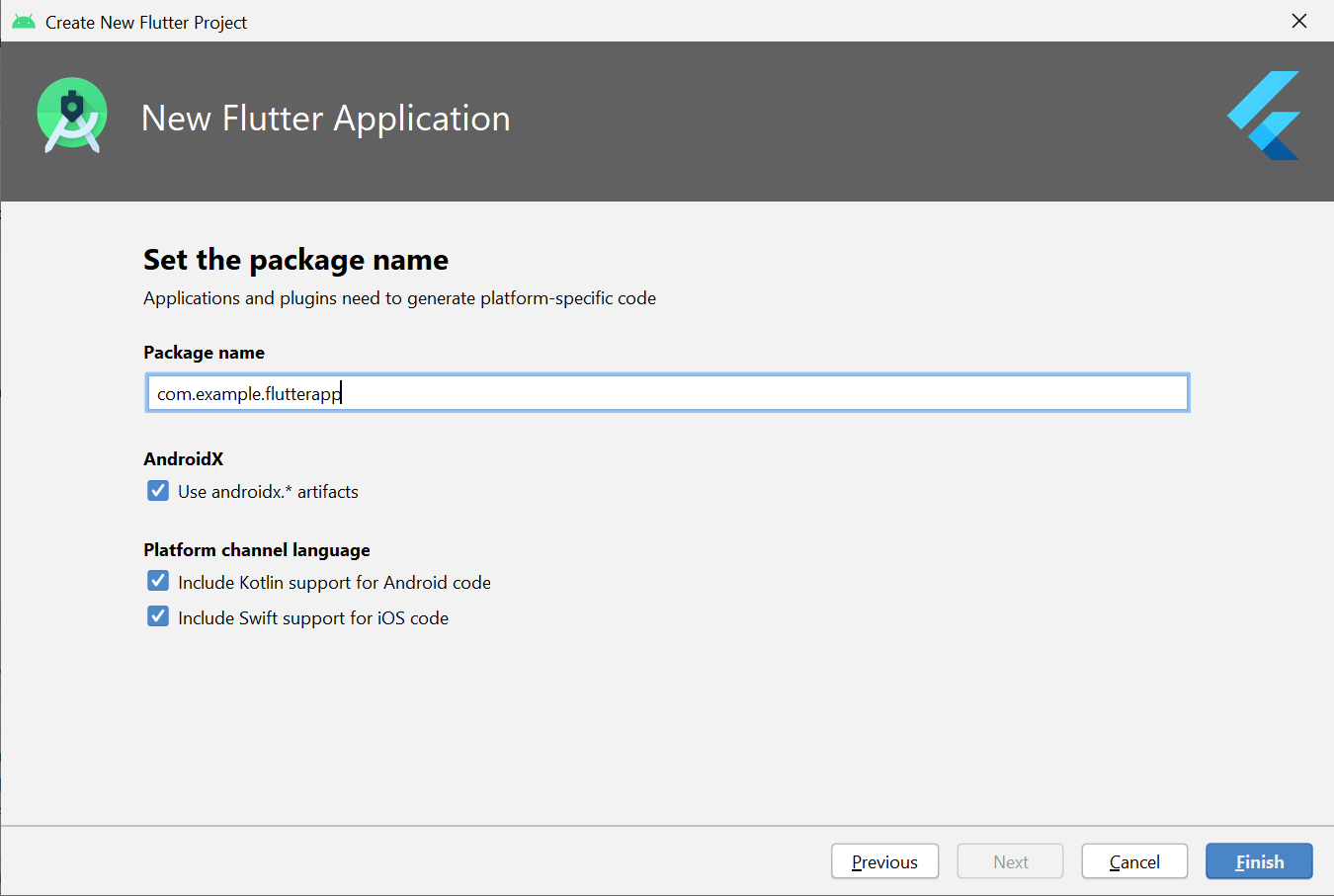
Paso 4: Ingrese un nombre de proyecto (por ejemplo, myapp). Luego haga clic en Siguiente .

Note: 1. Project name: flutter_app 2. Flutter SDK Path: <path-to-flutter-sdk> 3. Project Location: <path-to-project-folder> 4. Description: Flutter based simple application
Paso 5: haga clic en Finalizar y espere hasta que Android Studio cree el proyecto.

Después de crear un archivo con éxito, podemos editar el código de la aplicación para mostrar el resultado que queremos. Android Studio crea una aplicación flutter completamente funcional con una funcionalidad mínima. Verifiquemos la estructura de la aplicación y luego, cambiemos el código para hacer nuestra tarea.
La estructura de la aplicación y su propósito son los siguientes?

Tenemos que editar el código en main.dart como se menciona en la imagen de arriba. Podemos ver que Android Studio generó automáticamente la mayoría de los archivos para nuestra aplicación flutter.
Reemplace el código dart en el archivo lib/main.dart con el siguiente código:
Dart
// Importing important packages require to connect
// Flutter and Dart
import 'package:flutter/material.dart';
// Main Function
void main() {
// Giving command to runApp() to run the app.
/* The purpose of the runApp() function is to attach
the given widget to the screen. */
runApp(const MyApp());
}
// Widget is used to create UI in flutter framework.
/* StatelessWidget is a widget, which does not maintain
any state of the widget. */
/* MyApp extends StatelessWidget and overrides its
build method. */
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// title of the application
title: 'Hello World Demo Application',
// theme of the widget
theme: ThemeData(
primarySwatch: Colors.lightGreen,
),
// Inner UI of the application
home: const MyHomePage(title: 'Home page'),
);
}
}
/* This class is similar to MyApp instead it
returns Scaffold Widget */
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
// Sets the content to the
// center of the application page
body: const Center(
// Sets the content of the Application
child: Text(
'Welcome to GeeksForGeeks!',
)),
);
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por aditya_taparia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA