Google Apps Script es una herramienta basada en la nube que se utiliza para automatizar tareas básicas. Puede escribir su código en JavaScript moderno. Con Apps Script puede agregar menús personalizados, escribir funciones y macros personalizadas para hojas de cálculo de Google y puede publicar sus aplicaciones web. Puede automatizar tareas en Google Sheets, Google Docs, gmail, etc. Para usar esto, necesitará una cuenta de Google y Google Chrome instalado en su sistema. Está escrito en el editor de secuencias de comandos en Google Chrome.
En este artículo, escribiremos un script para crear un gráfico a partir de los datos disponibles en Google Sheet. Aquí, usaremos Chart.js, que es una biblioteca de JavaScript. Básicamente, estamos desarrollando una aplicación web mediante la publicación del script.
Aplicación web: el script se puede publicar como aplicación web si contiene la función doGet(e) o doPost(e ) y la función debe devolver el objeto HTML Service HtmlOutput . Aprenderá cómo vincular el archivo HTML al script en los pasos que se describen a continuación.
Procedimiento para escribir código en el Editor de scripts:
- Comience por crear una nueva hoja de cálculo de Google.
- Luego haga clic en la pestaña Herramientas en el menú como Herramientas> Editor de secuencias de comandos
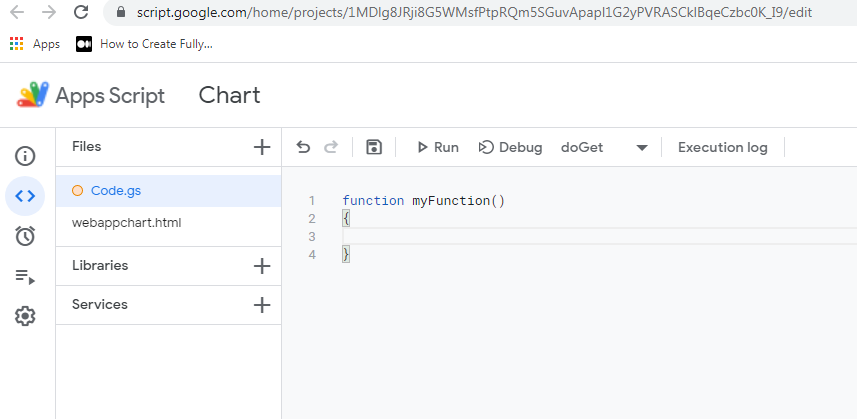
- Se abrirá una nueva ventana como se muestra a continuación:

- Puede insertar su código entre las llaves del bloque de función myFunction.
Veamos la implementación paso a paso.
Paso 1: prepare los datos de su hoja de Google. Tenemos los datos de la cantidad de casos de Covid en diferentes estados de la India en lakhs, que se muestran a continuación. Entonces, el primer paso es preparar sus datos.

Paso 2: Agregue la función estándar de Google Apps Script doGet(e) al archivo code.gs. El siguiente paso es ir a las herramientas y seleccionar el editor de scripts. Guárdelo como ‘Gráfico’ o cualquier otro nombre. Aquí lo estamos guardando como code.gs. También cree un nuevo archivo HTML y guárdelo como ‘webappchart.html’ .
Agregue el siguiente código en el archivo code.gs.
code.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('webappchart');
}
La función anterior es la función estándar de Google Apps Script que se utiliza para publicar/implementar su aplicación web. Esta función devuelve un archivo de salida que no es más que su archivo HTML.
Ahora comprendamos la relación entre el archivo HTML y el archivo code.gs:
- Servicio Html:
- Esta clase se usa como un servicio para devolver HTML y otro contenido de texto de un script
- createHtmlOutputFromFile(nombre de archivo):
- La función anterior crea un nuevo objeto HtmlOutput a partir de un archivo en el editor de código. En nuestro caso, hemos llamado al archivo webappchart.html. Entonces estamos usando la función doGet(e) que devuelve un objeto HtmlOutput a nuestra página HTML. El nombre del archivo se debe dar en una string. La función devuelve un error si no se encuentra el archivo.
Paso 3: Agregue el CDN requerido en su archivo HTML. A continuación, abra su archivo HTML, es decir, webappchart.html e incluiremos el cdn para jQuery y Chartjs que usaremos para hacer nuestro gráfico.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com /ajax/libs/Chart.js/3.4.1/chart.js” integridad=”sha512-lUsN5TEogpe12qeV8NF4cxlJJatTZ12jnx9WXkFXOy7yFbuHwYRTjmctvwbRIuZPhv+lpvy7Cm9o8T9e+9pTrg==” crossorigin=”anónimo” referrerreferrcy=er”no>
Paso 4: Cree un lienzo para los gráficos de representación. En el siguiente paso, completamos nuestro código html agregando un lienzo para mostrar nuestro gráfico dentro de un elemento div en la etiqueta del cuerpo como se escribe a continuación:
HTML
<div style='width:800px height:400px'> <canvas id='barchart' class='chartjs-render-monitor'></canvas> </div>
El código HTML se completa aquí y ahora agregamos el código de script.
Paso 5: agregar el código de secuencia de comandos jQuery. Inicialmente escribimos el método jQuery estándar que se llama cuando la pantalla está completamente cargada con código html y llamamos al método getCases() dentro de él, que definiremos en el siguiente paso.
Javascript
$(document).ready(function(){
getcases();
});
Luego definimos nuestra función getCases() de la siguiente manera:
Javascript
function getCases(){
google.script.run.withSuccessHandler(function(ar){
console.log(ar);
var data=[];
var label=[];
ar.forEach(function(item,index){
data.push(item[1]);
label.push(item[0]);
});
});
}
En el código anterior llamamos a la función estándar de Google Apps Script.
Sintaxis:
google.script.run.withSuccessHandler(function(ar)){
}.getCases();
Paso 6: definición de la función en el archivo code.gs para devolver los datos recuperados de Google Sheet. La función getCases que se llama aquí se define en el archivo code.gs como se muestra a continuación. Agregue el siguiente código en el archivo code.gs:
Javascript
function getCases(){
var ss=SpreadsheetApp.getActiveSpreadsheet();
var casesSheet=ss.getSheetByName('Sheet1');
var getLastrow=casesSheet.getLastRow();
return casesSheet.getRange(2,1,getLastrow-1,2).getValues();
}
Explicación: en el código anterior, estamos configurando la hoja de cálculo activa en ss y la hoja que se requiere, es decir, la Hoja 1 en la hoja de casos . Luego estamos obteniendo la última fila y configurándola en la variable getLastrow . Finalmente, estamos devolviendo los valores del rango dado arriba, es decir, comenzando desde la segunda fila y así sucesivamente. Aquí se devuelve una array que contiene los valores de toda la hoja y será accesible como ar. Luego estamos iterando sobre la array y empujando el primer elemento de una array como label[] y el segundo elemento de una array como data[] . Luego usaremos estas arrays para crear un gráfico.
Paso 7: Crear el gráfico. Ahora los datos están preparados y creamos un gráfico de barras como se muestra a continuación:
Javascript
var ctx=document.getElementById("barchart").getContext('2d');
var barchart=new Chart(ctx, {
type: "bar",
title:{
display: true,
text: "covid cases in different states of India"
},
data : {
labels: label,
datasets: [{
label: 'Covid cases in different states of India',
data: data,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
legend: {display: false},
title: {
display: true,
text: "Covid Cases in India"
}
}
})
Explicación: en el código anterior, estamos asignando un número de casos a los datos y las etiquetas no son más que nombres de diferentes estados en mi caso. Luego estamos configurando el color de fondo y los colores de los bordes de todas las barras en nuestro gráfico de barras.
Paso 8: Ejecución de la aplicación web:

Ahora veamos el código completo de la implementación anterior.
code.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('webappchart');
}
function getCases(){
var ss=SpreadsheetApp.getActiveSpreadsheet();
var casesSheet=ss.getSheetByName('Sheet1');
var getLastrow=casesSheet.getLastRow();
return casesSheet.getRange(2,1,getLastrow-1,2).getValues();
}
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.4.1/chart.js"
integrity=
"sha512-lUsN5TEogpe12qeV8NF4cxlJJatTZ12jnx9WXkFXOy7yFbuHwYRTjmctvwbRIuZPhv+lpvy7Cm9o8T9e+9pTrg=="
crossorigin=" anonymous"
referrerpolicy="no-referrer">
</script>
</head>
<body>
<div style='width:800px; height:400px;'>
<canvas id='barchart'
class='chartjs-render-monitor'>
</canvas>
</div>
<script>
$(document).ready(function () {
getcases();
});
function getcases() {
google.script.run
.withSuccessHandler(function (ar) {
console.log(ar);
var data = [];
var label = [];
ar.forEach(function (item, index) {
data.push(item[1]);
label.push(item[0]);
});
var ctx = document.getElementById(
"barchart").getContext("2d");
var barchart = new Chart(ctx, {
type: "bar",
title: {
display: true,
text: "covid cases in different states of India",
},
data: {
labels: label,
datasets: [{
label: "Covid cases in different states of India",
data: data,
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255,99,132,1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
"rgba(255,99,132,1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
},
],
},
options: {
legend: { display: false },
title: {
display: true,
text: "Covid Cases in India",
},
},
});
})
.getCases();
}
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por namaldesign y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA