En este artículo, usaremos MailChimp y Django para crear una aplicación de correo simple. Cuando las personas se suscriban a nuestra aplicación, aprenderemos cómo crear una lista de audiencia y guardar a los usuarios en MailChimp usando Python.
¿Ha considerado cómo podrían enviar correos electrónicos a los suscriptores con un solo clic? MailChimp es el mejor software de marketing por correo electrónico. También le permite administrar sus audiencias y enviar correos electrónicos masivos al permitirle crear múltiples listas. Sin embargo, el simple envío de correos electrónicos es insuficiente. Debe tener algunos diseños y texto de MailChimp atractivos, y puede elegir plantillas preestablecidas para su correo electrónico directamente.
Crear una cuenta gratuita de MailChimp:
Para crear una cuenta de MailChimp y obtener una clave API, siga los pasos a continuación:
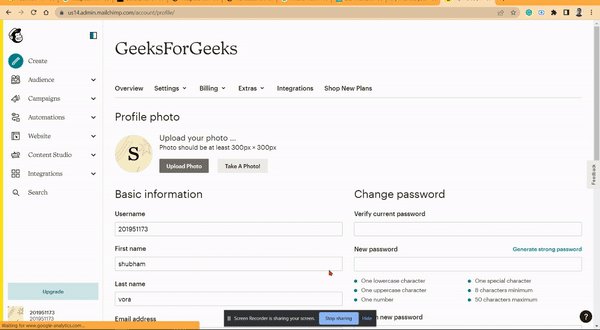
Paso 1: Ve a MailChimp.com y regístrate gratis. Además, configure el perfil de su cuenta.
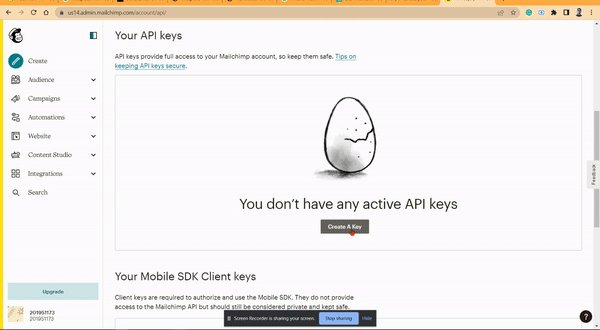
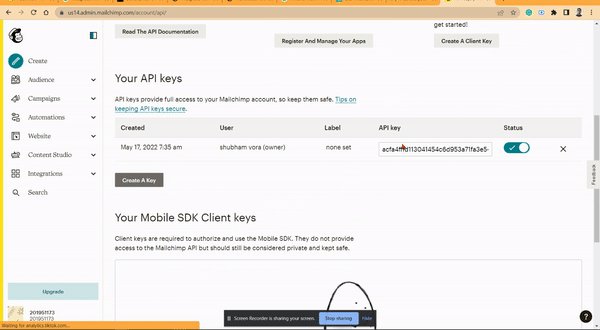
Paso 2: Ahora, para obtener la clave API, desde la parte inferior izquierda de su pantalla, vaya al perfil >> Extras >> Clave API >> Crear clave API . Además, ayudaría si almacena su clave API. Lo usaremos más adelante en nuestra aplicación Django.

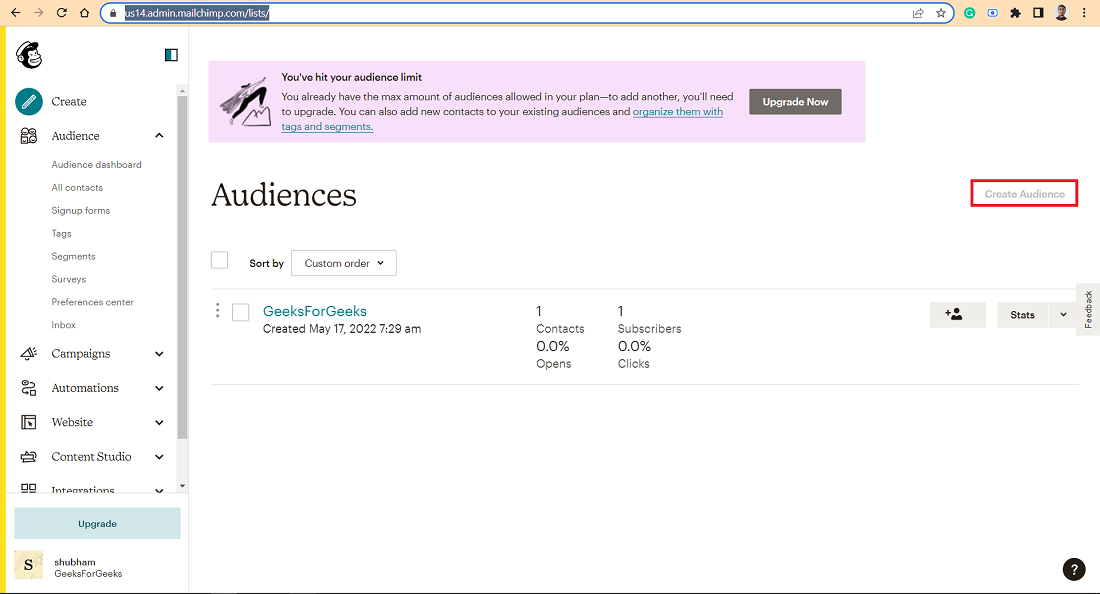
Paso 3: A continuación, debemos crear una lista de audiencia. Vaya a https://us14.admin.mailchimp.com/lists/ y haga clic en Crear audiencia . Complete los detalles requeridos y vea a su audiencia en el panel de audiencia.

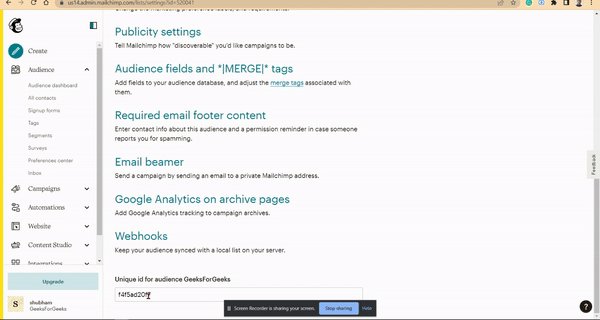
Paso 4: Ahora, necesitamos obtener la identificación de la lista de audiencia. Vaya a la configuración de la audiencia -> id de la lista . Almacene la identificación de la lista para usarla en la aplicación Django.

Crear la aplicación Django:
Paso 1: los usuarios deben ingresar el siguiente comando en la terminal para crear una nueva aplicación Django.
django-admin startproject mailchimpNewsletter
Paso 2: A continuación, vaya al directorio del proyecto.
cd mailchimpNewsletter
Ahora, los usuarios deben crear un archivo views.py en el directorio del proyecto. Además, cree una carpeta de plantillas y cree un archivo home.html ( plantillas>> home.html ), éxito.html y error.html en eso.
Estructura del proyecto: Debería verse así.

Paso 3: antes de sumergirnos en la configuración del proyecto, instale la biblioteca de python de Mailchimp-marketing ingresando el siguiente comando en el directorio del proyecto.
pip install mailchimp-marketing
Paso 4: En este paso, integraremos Mailchimp con la aplicación Django.
- urls.py: agregue el siguiente código con el código del archivo urls.py. Hemos configurado las URL para nuestra aplicación Django en este archivo.
Python3
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path("", views.subscribeToNewsLetter, name="subscribeToNewsLetter"),
path("success", views.success, name="success"),
path("error", views.error, name="error"),
]
- views.py: En este archivo agregaremos el código básico para suscribir al usuario a Mailchimp.
Python3
from django.shortcuts import redirect, render
from mailchimp_marketing import Client
from mailchimp_marketing.api_client import ApiClientError
api_key = "acfa4fffd113041454c6d953a71fa3e5-us14"
list_id = "f4f5ad20f7"
# function to manage subscriber
def subscribeToNewsLetter(request):
if request.method == "POST":
# getting users input from the form
email = request.POST['email']
firstName = request.POST['firstName']
lastName = request.POST['lastName']
# initializing the mailchimp client with api key
mailchimpClient = Client()
mailchimpClient.set_config({
"api_key": api_key,
})
userInfo = {
"email_address": email,
"status": "subscribed",
"merge_fields": {
"FNAME": firstName,
"LNAME": lastName
}
}
try:
# adding member to mailchimp audience list
mailchimpClient.lists.add_list_member(list_id, userInfo)
return redirect("success")
except ApiClientError as error:
print(error.text)
return redirect("error")
return render(request, "home.html")
def success(request):
return render(request, 'success.html')
def error(request):
return render(request, 'error.html')
- home.html: es la plantilla básica para recopilar el correo electrónico, el nombre y el apellido del usuario.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Email subscriptions</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
<style>
form {
position: absolute;
left: 40%;
display: flex;
flex-direction: column;
}
input {
margin: 10px 0;
width: 300px;
height: 50px;
}
button {
width: 300px;
height: 50px;
}
h1 {
color: green;
margin-bottom: 20px;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>Subscribe to Our NewsLetter App</h2>
<!--Email subscription Form -->
<form method="post" action="{% url 'subscribeToNewsLetter' %}">
{% csrf_token %}
<input type="email" name="email" placeholder="Your Email">
<input type="text" name="firstName" placeholder="Your firstName">
<input type="text" name="lastName" placeholder="Your lastName">
<button class="btn btn-secondary" type="submit">Submit</button>
</form>
</body>
</html>
- éxito.html: redirigiremos a un usuario a esta plantilla cuando se suscriba a nuestro boletín con éxito.
HTML
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>successfully</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> </head> <body> <div class="jumbotron jumbotron-fluid"> <div class="container"> <h1 class="display-4">Awesom</h1> <p class="lead">You are successful to signup in newslatter website, please look forward.</p> </div> </div> </body> </html>
- error.html: Redirigiremos a un usuario a esta plantilla cuando ocurra algún error al suscribirse a nuestro boletín.
HTML
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Failure</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> </head> <body> <div class="jumbotron jumbotron-fluid"> <div class="container"> <h1 class="display-4">Uh oh!</h1> <p class="lead">Contact the devloper</p> <form class="" action="/error" method="post"> <button class="btn btn-lg " type="submit" name="button">Try again</button> </form> </div> </div> </body> </html>
Paso 5: Agregue ‘DIRS’: [os.path.join.(BASE_DIR, ‘templates’)] en su lista de plantillas.

Paso 6: Para ejecutar el proyecto en su terminal, vaya al directorio del proyecto e ingrese el siguiente comando.
python manage.py runserver
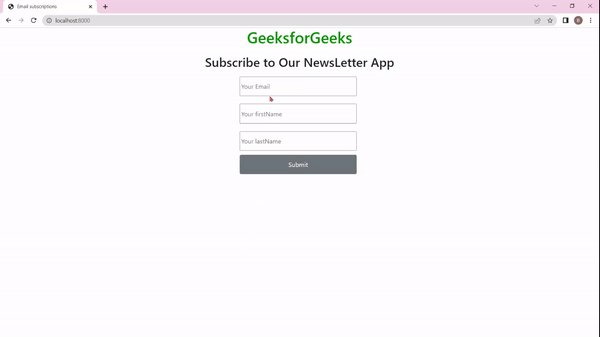
Salida: verá que la aplicación se ejecuta correctamente en localhost: 8000.

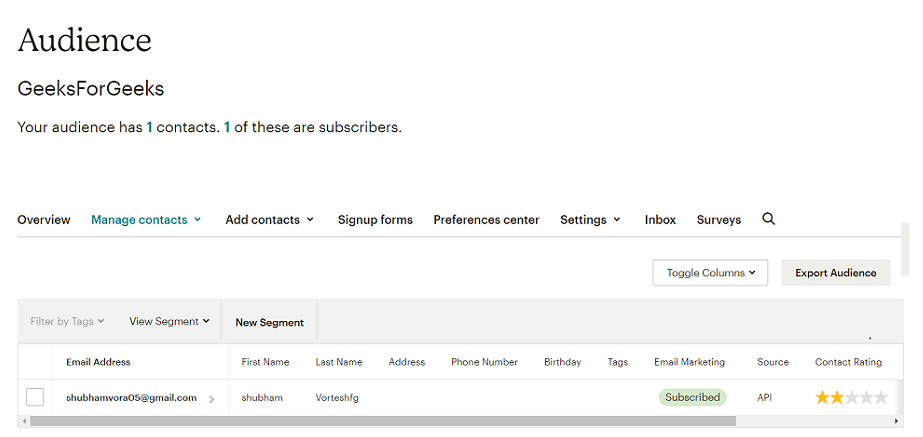
Por último, en MailChimp, puedes ir a Audiencia >> Todos los contactos , y verás la lista de todos los contactos agregados.

Publicación traducida automáticamente
Artículo escrito por shubhamvora05 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA