Hoy en día, todas las empresas utilizan el marketing por correo electrónico para promocionar su negocio y enviar actualizaciones periódicas a sus usuarios por correo electrónico. Tal vez, también eres suscriptor de algunos sitios web como GeeksforGeeks y muchos más. Es simple si se suscribe, recibirá correos electrónicos regulares de su parte, y si se da de baja, dejará de recibir correos electrónicos.
¿Has pensado en cómo pueden enviar correos electrónicos a los usuarios suscritos con un solo clic? MailChimp es la mejor herramienta para el marketing por correo electrónico. Además, te permite crear diferentes listas para administrar tus audiencias y enviar correos masivos. Sin embargo, solo enviar correos electrónicos no es adecuado. Debe tener algunas plantillas y texto atractivos que proporciona MailChimp, y usted elige las plantillas predeterminadas para su correo electrónico directamente.
En este tutorial, crearemos una aplicación de boletín simple usando MailChimp y NodeJS. Aprenderemos a crear una lista de audiencia y almacenar los usuarios en MailChimp a través de NodeJS cuando los usuarios se suscriban a nuestra aplicación.
Requisito previo:
Crear una cuenta gratuita de MailChimp:
Ahora, los usuarios deben seguir los pasos a continuación para crear una cuenta gratuita de MailChimp y obtener una clave API.
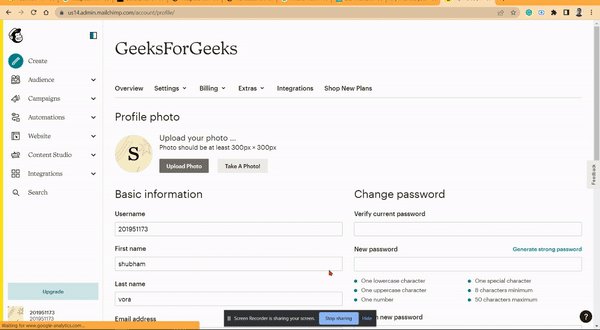
Paso 1: Ve a MailChimp.com y regístrate gratis. Además, configure el perfil de su cuenta.
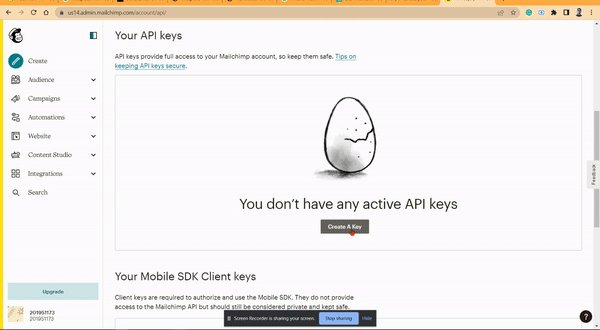
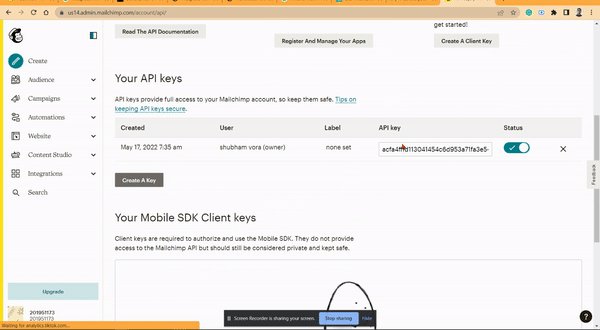
Paso 2: Ahora, para obtener la clave API, desde la parte inferior izquierda de su pantalla, vaya a Perfil >> Extras >> Clave API >> Crear clave API . Además, ayudaría si almacena su clave API. Lo usaremos más adelante en nuestra aplicación NodeJS.

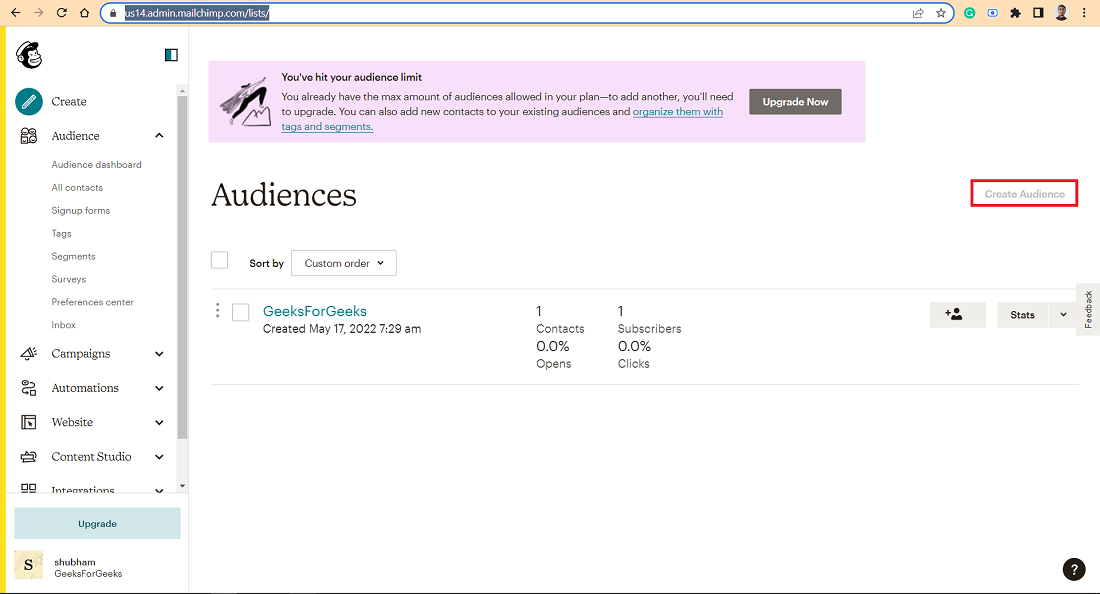
Paso 3: A continuación, debemos crear una lista de audiencia. Vaya a https://us14.admin.mailchimp.com/lists/ y haga clic en Crear audiencia. Complete los detalles requeridos y vea a su audiencia en el panel de audiencia.

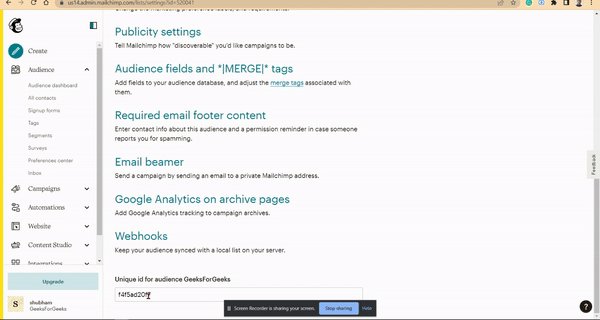
Paso 4: Ahora, necesitamos obtener la identificación de la lista de audiencia. Vaya a la configuración de la audiencia -> id de la lista . Almacene la identificación de la lista para usarla en la aplicación NodeJs.

Ahora, estamos listos para crear la aplicación NodeJS.
Crear aplicación NodeJS:
Para crear la nueva aplicación NodeJS, vaya al directorio de su proyecto desde la terminal e ingrese el siguiente comando.
npm init -y
Luego, ingrese el siguiente comando en el mismo directorio para instalar los paquetes npm requeridos.
npm i body-parser express https nodemon
Estructura del proyecto: el directorio de su proyecto debe verse como la imagen a continuación.

Ejemplo: este ejemplo demostrará la creación de la aplicación Newsletter usando MailChimp y NodeJS
En este archivo, agregaremos el código básico de la aplicación Express para enviar los datos a su clave API MailChimpvia.
Aplicación.js
// import required packages
const express= require("express");
const https= require("https");
const bodyparser= require("body-parser");
const app= express();
app.use(express.static("public"));
app.use(bodyparser.urlencoded({extended:true}));
// On the home route, send signup html template
app.get("/",function(req,res){
res.sendFile(__dirname+"/signup.html");
});
// Manage post request on home route and
// Send data to the MailChimp account via API
app.post("/",function(req,res){
var firstName=req.body.Fname;
var email=req.body.Email;
var password=req.body.password;
var data={
members:[{
email_address: email,
status: "subscribed",
merge_fields:{
FNAME: firstName,
LNAME: password
}
}]
}
// Converting string data to JSON data
const jsonData= JSON.stringify(data);
const url="https://us14.api.mailchimp.com/3.0/lists/f4f5ad20f7";
const options={
method:"POST",
auth:"201951173:acfa4fffd113041454c6d953a71fa3e5-us14"
}
// On success send users to success, otherwise on failure template
const request=https.request(url,options,function(response){
if(response.statusCode===200){
res.sendFile(__dirname+"/success.html");
}else{
res.sendFile(__dirname+"/failure.html");
}
response.on("data",function(data){
console.log(JSON.parse(data));
});
});
request.write(jsonData);
request.end();
});
// Failure route
app.post("/failure",function(req,res){
res.redirect("/");
})
app.listen(8000,function(){
console.log("server is running on port 8000.");
})Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA