Prerrequisito: Introducción a Postman , Primera aplicación usando Flask
Dado que Postman está ganando popularidad en el dominio del desarrollo, este artículo explica una forma en la que se puede integrar fácilmente con las API de Flask mediante la utilidad de línea de comandos escrita en Python. Usaremos el módulo Flass2postman . Pero serás el motivo de este módulo. Este es el por qué –
- Es una herramienta sencilla para generar una colección de Postman a partir de las API de Flask.
- Funciona en línea de comandos.
- Varias personalizaciones proporcionadas, como URL base configurables, etc.
- La salida es un archivo JSON, que se puede importar fácilmente al cartero.
Instalación
Para instalar este tipo, escriba el siguiente comando en la terminal.
pip install flask2postman
Dominio
matraz2postman [-h] [-n NOMBRE] [-b BASE_URL] [-a] [-i] [-f] matraz_instancia
Parámetros:
Argumentos posicionales: matraz_instancia
Argumentos opcionales:
- -h, –help: Imprime la ayuda y sale
- -n NOMBRE, –name NOMBRE: Nombre de la colección del cartero. El valor predeterminado es el nombre de la aplicación/directorio actual
- -b BASE_URL, –base_url BASE_URL: URL base (servidor) de todas las API en Postman Collection. El valor predeterminado es {{base_url}}.
- -a, –all: si se proporcionan generaciones , métodos OPTION/HEAD .
- -s, –static: genera archivos estáticos en la carpeta /static/{{filename}}.
- -i, –indent: Pretende la salida en el archivo .json() creado.
- -f, –carpetas: si se proporcionan planos, agrega subcarpetas para ello.
Implementación paso a paso
Paso 1: importar bibliotecas e inicializar el contexto de la aplicación
Python3
from flask import Flask, render_template app = Flask(__name__)
Paso 2: Agregar rutas API
Python3
# GET API
@app.route('/')
def index():
return render_template('index.html')
# POST API
@app.route('/add', methods = ['POST'])
def post_data():
return render_template('form.html')
# GET API with path param
@app.route('/gfg/<int:page>')
def gfg(page):
return render_template('gfg.html', page=page)
Paso 3: Aplicación en ejecución
Python3
if __name__ == '__main__': app.run()
Laboral
Ejecute el comando en la línea de comando.
flask2postman flask-postman.app > gfg_postman.json
Crea un archivo JSON con el nombre: gfg_postman.json
{“id”: “516d259f-77b8-4aa9-9f13-59feb59d0cb4”, “nombre”: “gfg”, “marca de tiempo”: 1621215826922, “requests”: [{“id”: “95f002e8-9923-4123-b7a8- dd39a38c6e20”, “datos”: [], “descripción”: “”, “encabezados”: “”, “método”: “GET”, “nombre”: “gfg”, “hora”: 1621215826922, “url”: “{{base_url}}/gfg/{{page}}”, “colecciónId”: “516d259f-77b8-4aa9-9f13-59feb59d0cb4”, “modo de datos”: “parámetros”}, {“id”: “0ca2ca2f-33b6 -4a37-936e-bba48a5592fa”, “datos”: [], “descripción”: “”, “encabezados”: “”, “método”: “GET”, “nombre”: “índice”, “tiempo”: 1621215826922 , “url”: “{{base_url}}/”, “colecciónId”: “516d259f-77b8-4aa9-9f13-59feb59d0cb4”, “modo de datos”: “parámetros”}, {“id”: “234d7de4-d1c8-4d14 -b86b-d2c71e338b54”, “datos”: [], “descripción”: “”, “encabezados”: “”, “método”: “POST”, “nombre”: “datos”, “hora”: 1621215826922, “ url”: “{{base_url}}/añadir”, “colecciónId”: “516d259f-77b8-4aa9-9f13-59feb59d0cb4”,“modo de datos”: “parámetros”}], “orden”: [“95f002e8-9923-4123-b7a8-dd39a38c6e20”, “0ca2ca2f-33b6-4a37-936e-bba48a5592fa”, “234d7de4-d1c8-4d14-b86b-d2c71e338b54” ], “carpetas”: []}
El siguiente paso es importar la colección a cartero.
Producción:

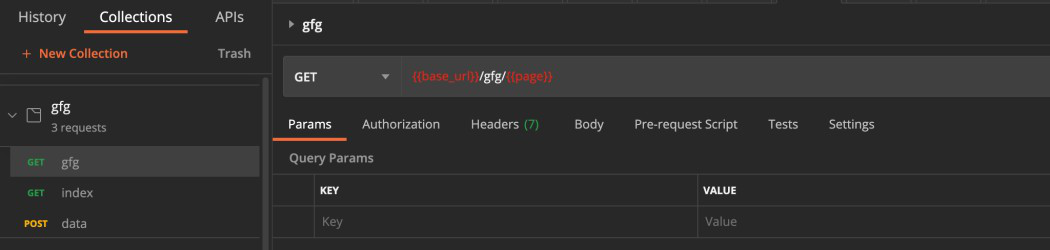
Colección de cartero importado
Observe el {{base_url}} predeterminado y el parámetro de ruta adjunto.
Ejemplo
matraz2postman matraz-postman.app –nombre “Colección de petacas GFG” –base_url 127.0.0.1:5000 –i > custom_gfg_postman.json
custom_gfg_postman.json (sangrado ahora)
{
"folders": [],
"id": "e76915b6-2051-445c-934d-625059e82ed1",
"name": "GFG Flask Collection",
"order": [
"7c303b3b-d9cc-4c87-80f0-2e6ddbd8ec07",
"a08769de-09ee-49e1-b528-08d38293fe48",
"3259b993-364b-421c-adc1-df3f57ea9048"
],
"requests": [
{
"collectionId": "e76915b6-2051-445c-934d-625059e82ed1",
"data": [],
"dataMode": "params",
"description": "",
"headers": "",
"id": "7c303b3b-d9cc-4c87-80f0-2e6ddbd8ec07",
"method": "GET",
"name": "gfg",
"time": 1621216574211,
"url": "127.0.0.1:5000/gfg/{{page}}"
},
{
"collectionId": "e76915b6-2051-445c-934d-625059e82ed1",
"data": [],
"dataMode": "params",
"description": "",
"headers": "",
"id": "a08769de-09ee-49e1-b528-08d38293fe48",
"method": "GET",
"name": "index",
"time": 1621216574211,
"url": "127.0.0.1:5000/"
},
{
"collectionId": "e76915b6-2051-445c-934d-625059e82ed1",
"data": [],
"dataMode": "params",
"description": "",
"headers": "",
"id": "3259b993-364b-421c-adc1-df3f57ea9048",
"method": "POST",
"name": "data",
"time": 1621216574211,
"url": "127.0.0.1:5000/add"
}
],
"timestamp": 1621216574211
}
Producción :

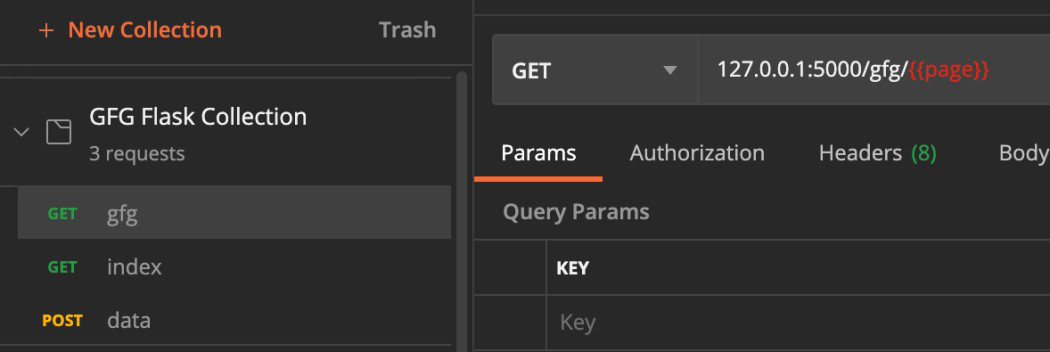
Colección Cartero Personalizada
Observe que el nombre de la colección, la URL base y las sangrías se agregan en la colección JSON.
Publicación traducida automáticamente
Artículo escrito por manjeet_04 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA