Tkinter es un paquete de Python para crear aplicaciones GUI. Python tiene muchos marcos de GUI, pero Tkinter es el único marco integrado en la biblioteca estándar de Python. Tkinter tiene varios puntos fuertes; es multiplataforma, por lo que el mismo código funciona en Windows, macOS y Linux. Tkinter es liviano y relativamente fácil de usar en comparación con otros marcos. Esto lo convierte en una opción convincente para crear aplicaciones GUI en Python, especialmente para aplicaciones en las que no es necesario un brillo moderno, y la principal prioridad es crear algo que sea funcional y multiplataforma rápidamente.
Para comprender mejor a Tkinter, crearemos una GUI simple.
Empezando
1. Importe el paquete tkinter y todos sus módulos.
2. Cree una ventana raíz. Asigne a la ventana raíz un título (usando title() ) y una dimensión (usando geometría() ). Todos los demás widgets estarán dentro de la ventana raíz.
3. Use mainloop() para llamar al bucle sin fin de la ventana. Si olvida llamar a esto, no le aparecerá nada al usuario. La ventana esperará cualquier interacción del usuario hasta que la cerremos.
Ejemplo:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry (widthxheight)
root.geometry('350x200')
# all widgets will be here
# Execute Tkinter
root.mainloop()
Producción:

Ventana raíz
4. Agregaremos una etiqueta usando la clase de etiqueta y cambiaremos su configuración de texto según lo deseemos. La función grid() es un administrador de geometría que mantiene la etiqueta en la ubicación deseada dentro de la ventana. Si no se menciona ningún parámetro por defecto, lo colocará en la celda vacía; eso es 0,0 ya que esa es la primera ubicación.
Ejemplo:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
#adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# Execute Tkinter
root.mainloop()
Producción:

Etiqueta dentro de la ventana raíz
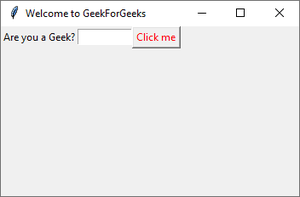
5. Ahora agregue un botón a la ventana raíz. Cambiar las configuraciones de los botones nos da muchas opciones. En este ejemplo, haremos que el botón muestre un texto una vez que se haga clic en él y también cambiaremos el color del texto dentro del botón.
Ejemplo:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# function to display text when
# button is clicked
def clicked():
lbl.configure(text = "I just got clicked")
# button widget with red color text
# inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# set Button grid
btn.grid(column=1, row=0)
# Execute Tkinter
root.mainloop()
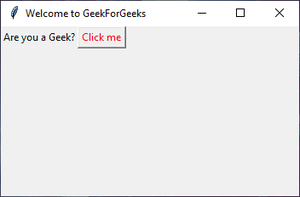
Producción:

Botón añadido

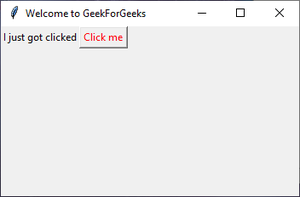
Después de hacer clic en «Haz clic en mí»
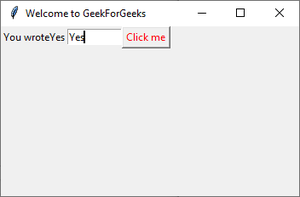
6. Usando la clase Entry() , crearemos un cuadro de texto para la entrada del usuario. Para mostrar el texto ingresado por el usuario, haremos cambios en la función clicked() . Podemos obtener el texto ingresado por el usuario usando la función get() . Cuando el botón después de ingresar el texto, un texto predeterminado se concatena con el texto del usuario. También cambie la ubicación de la cuadrícula de botones a la columna 2, ya que Entry() será la columna 1.
Ejemplo:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# adding Entry Field
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
# function to display user text when
# button is clicked
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
# button widget with red color text inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# Set Button Grid
btn.grid(column=2, row=0)
# Execute Tkinter
root.mainloop()
Producción:

Widget de entrada en la columna 2 fila 0

Visualización del texto de entrada del usuario.
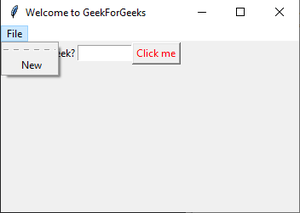
7. Para agregar una barra de menú, puede usar la clase Menú . Primero, creamos un menú, luego agregamos nuestra primera etiqueta y, finalmente, asignamos el menú a nuestra ventana. Podemos agregar elementos de menú en cualquier menú usando add_cascade().
Ejemplo:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding menu bar in root window
# new item in menu bar labelled as 'New'
# adding more items in the menu bar
menu = Menu(root)
item = Menu(menu)
item.add_command(label='New')
menu.add_cascade(label='File', menu=item)
root.config(menu=menu)
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# adding Entry Field
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
# function to display user text when
# button is clicked
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
# button widget with red color text inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# Set Button Grid
btn.grid(column=2, row=0)
# Execute Tkinter
root.mainloop()
Producción :

Barra de menús
Esta GUI simple cubre los conceptos básicos del paquete Tkinter. Del mismo modo, puede agregar más widgets y cambiar sus configuraciones según lo desee.
Widgets
Tkinter proporciona varios controles, como botones, etiquetas y cuadros de texto utilizados en una aplicación GUI. Estos controles se denominan comúnmente Widgets. La lista de widgets de uso común se menciona a continuación:
| No. S. | Widget | Descripción |
| 1 | Etiqueta | El widget Etiqueta se utiliza para proporcionar un título de una sola línea para otros widgets. También puede contener imágenes. |
| 2 | Botón | El widget Botón se usa para mostrar botones en su aplicación. |
| 3 | Entrada | El widget de entrada se utiliza para mostrar un campo de texto de una sola línea para aceptar valores de un usuario. |
| 4 | Menú | El widget de menú se utiliza para proporcionar varios comandos a un usuario. Estos comandos están contenidos dentro de Menubutton. |
| 5 | Lienzo | El widget Canvas se usa para dibujar formas, como líneas, óvalos, polígonos y rectángulos, en su aplicación. |
| 6 | Botón de verificación | El widget de botón de verificación se utiliza para mostrar una serie de opciones como casillas de verificación. El usuario puede seleccionar varias opciones a la vez. |
| 7 | Cuadro | El widget Frame se utiliza como un widget contenedor para organizar otros widgets. |
| 8 | Cuadro de lista | El widget Listbox se utiliza para proporcionar una lista de opciones a un usuario. |
| 9 | Botón de menú | El widget Menubutton se usa para mostrar menús en su aplicación. |
| 10 | Mensaje | El widget de mensaje se usa para mostrar campos de texto de varias líneas para aceptar valores de un usuario. |
| 11 | Boton de radio | El widget de botón de radio se utiliza para mostrar una serie de opciones como botones de radio. El usuario puede seleccionar solo una opción a la vez. |
| 12 | Escala | El widget de escala se utiliza para proporcionar un widget de control deslizante. |
| 13 | Barra de desplazamiento | El widget de barra de desplazamiento se usa para agregar capacidad de desplazamiento a varios widgets, como cuadros de lista. |
| 14 | Texto | El widget de texto se utiliza para mostrar texto en varias líneas. |
| 15 | Nivel superior | El widget de nivel superior se utiliza para proporcionar un contenedor de ventana independiente. |
| dieciséis | EtiquetaMarco | Un marco de etiqueta es un widget de contenedor simple. Su propósito principal es actuar como espaciador o contenedor para diseños de ventanas complejos. |
| 17 | tkMessageBox | Este módulo se utiliza para mostrar cuadros de mensajes en sus aplicaciones. |
| 18 | Spinbox | El widget Spinbox es una variante del widget de entrada estándar de Tkinter, que se puede usar para seleccionar entre un número fijo de valores. |
| 19 | PanedWindow | Un PanedWindow es un widget contenedor que puede contener cualquier cantidad de paneles, dispuestos horizontal o verticalmente. |
Gestión de geometría
Todos los widgets de Tkinter tienen acceso a métodos de administración de geometría específicos, que tienen el propósito de organizar los widgets en el área de widgets principal. Tkinter expone las siguientes clases de administrador de geometría: paquete, cuadrícula y lugar. Su descripción se menciona a continuación:
| No. S. | Widget | Descripción |
| 1 | paquete() | Este administrador de geometría organiza los widgets en bloques antes de colocarlos en el widget principal. |
| 2 | cuadrícula() | Este administrador de geometría organiza los widgets en una estructura similar a una tabla en el widget principal. |
| 3 | lugar() | Este administrador de geometría organiza widgets colocándolos en una posición específica en el widget principal. |
Publicación traducida automáticamente
Artículo escrito por akshay_sharma08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA