Podemos crear Stop Watch en ReactJS usando el siguiente enfoque. Nuestro Cronómetro tendrá la funcionalidad de Inicio, Pausa, Reanudar y Restablecer.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app stopwatch
Paso 2: después de crear la carpeta de su proyecto, es decir, el cronómetro , acceda a ella con el siguiente comando.
cd stopwatch
Cree una carpeta de componentes dentro de la carpeta src . Dentro de la carpeta Componentes, cree tres subcarpetas diferentes con los nombres StopWatch, Timer, ControlButtons. Ahora haga un .jsx y un .css para cada componente.
Estructura del proyecto: Tendrá el siguiente aspecto.

Los componentes utilizados en nuestras aplicaciones son:

Ejemplo: el componente exterior es Cronómetro, el azul marcado es el Temporizador y el componente de color verde se indicará como ControlButtons.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
App.js
import './App.css';
import StopWatch from './Components/StopWatch/StopWatch.js';
function App() {
return (
<div className="App">
<StopWatch />
</div>
);
}
export default App;
App.css
.App{
background-color: rgb(238, 238, 238);
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
StopWatch.jsx
import React, { useState } from "react";
import "./StopWatch.css";
import Timer from "../Timer/Timer";
import ControlButtons from "../ControlButtons/ControlButtons";
function StopWatch() {
const [isActive, setIsActive] = useState(false);
const [isPaused, setIsPaused] = useState(true);
const [time, setTime] = useState(0);
React.useEffect(() => {
let interval = null;
if (isActive && isPaused === false) {
interval = setInterval(() => {
setTime((time) => time + 10);
}, 10);
} else {
clearInterval(interval);
}
return () => {
clearInterval(interval);
};
}, [isActive, isPaused]);
const handleStart = () => {
setIsActive(true);
setIsPaused(false);
};
const handlePauseResume = () => {
setIsPaused(!isPaused);
};
const handleReset = () => {
setIsActive(false);
setTime(0);
};
return (
<div className="stop-watch">
<Timer time={time} />
<ControlButtons
active={isActive}
isPaused={isPaused}
handleStart={handleStart}
handlePauseResume={handlePauseResume}
handleReset={handleReset}
/>
</div>
);
}
export default StopWatch;
StopWatch.css
.stop-watch{
height: 85vh;
width: 23vw;
background-color: #0d0c1b;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
Tres estados utilizados en el componente StopWatch.
- time: Almacena el tiempo transcurrido desde que presionaste start.
- isActive: Indica si el cronómetro está en estado activo ( es decir , está funcionando o está en pausa).
- isPaused: Indica si el cronómetro está en estado activo y está en pausa o no.
Timer.jsx
import React from "react";
import "./Timer.css";
export default function Timer(props) {
return (
<div className="timer">
<span className="digits">
{("0" + Math.floor((props.time / 60000) % 60)).slice(-2)}:
</span>
<span className="digits">
{("0" + Math.floor((props.time / 1000) % 60)).slice(-2)}.
</span>
<span className="digits mili-sec">
{("0" + ((props.time / 10) % 100)).slice(-2)}
</span>
</div>
);
}
Timer.css
.timer{
margin : 3rem 0;
width: 100%;
display: flex;
height: 12%;
justify-content: center;
align-items: center;
}
.digits{
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 3rem;
color: #f5f5f5;
}
.mili-sec{
color: #e42a2a;
}
ControlButtons.jsx
import React from "react";
import "./ControlButtons.css";
export default function ControlButtons(props) {
const StartButton = (
<div className="btn btn-one btn-start"
onClick={props.handleStart}>
Start
</div>
);
const ActiveButtons = (
<div className="btn-grp">
<div className="btn btn-two"
onClick={props.handleReset}>
Reset
</div>
<div className="btn btn-one"
onClick={props.handlePauseResume}>
{props.isPaused ? "Resume" : "Pause"}
</div>
</div>
);
return (
<div className="Control-Buttons">
<div>{props.active ? ActiveButtons : StartButton}</div>
</div>
);
}
ControlButtons.css
<pre>.Control-Buttons {
margin: 3rem 0;
width: 100%;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btn-grp {
display: flex;
align-items: center;
justify-content: space-around;
}
.btn {
font-family: Verdana, Geneva, Tahoma, sans-serif;
width: 10vw;
height: 5vh;
border-radius: 14px;
margin: 0px 6px;
display: flex;
border: 2px solid #e42a2a;
justify-content: center;
align-items: center;
cursor: pointer;
color: #f5f5f5;
}
.btn-one{
background-color: #e42a2a;
}
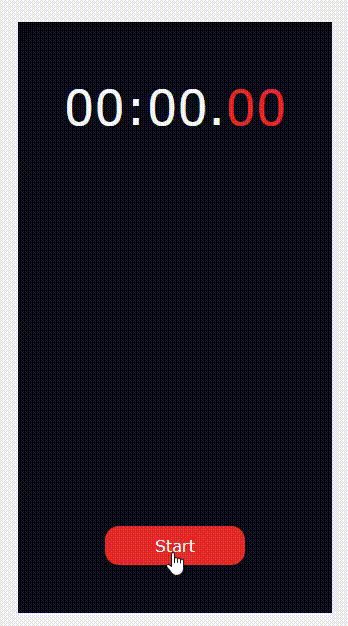
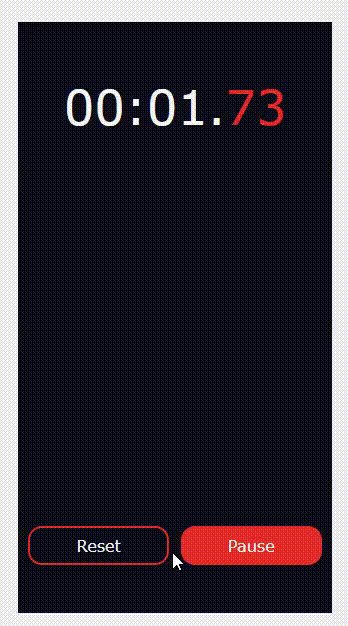
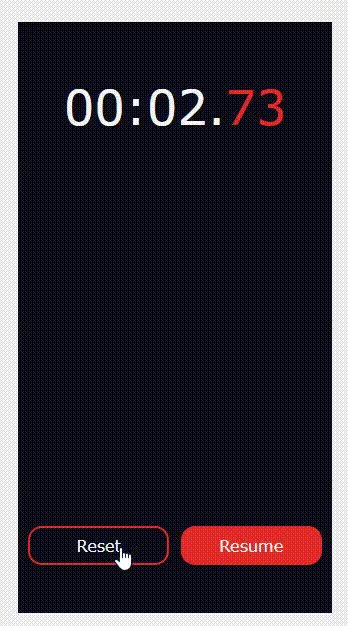
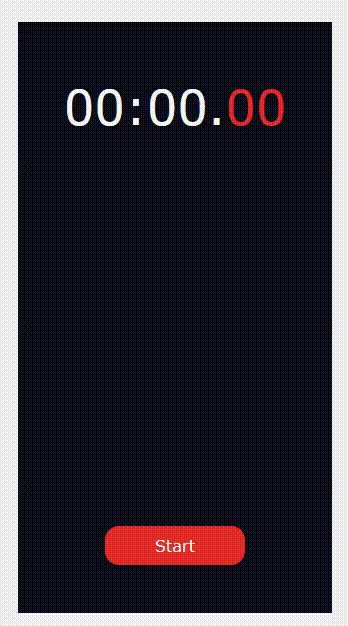
Representación de botones de control: si el usuario no ha iniciado el cronómetro, se supone que debe mostrar solo el botón de inicio . Si el usuario ha iniciado el cronómetro, se supone que debe mostrar los botones de reinicio y reanudar/pausar .
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Publicación traducida automáticamente
Artículo escrito por lekheshwar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA