Introducción: Rechart JS es una biblioteca que se utiliza para crear gráficos para React JS. Esta biblioteca se utiliza para crear gráficos de líneas, gráficos de barras, gráficos circulares, etc., con la ayuda de React y D3 (documentos basados en datos).
El gráfico de líneas BiAxial es un gráfico de líneas que tiene dos ejes Y en lugar de uno. Se utiliza para comparar dos series diferentes de puntos de datos con diferentes ejes Y.
Enfoque: para crear un gráfico de líneas biaxiales en React usando recargas, primero creamos una variable de datos con todos los puntos de datos y etiquetas. Luego creamos una cuadrícula cartesiana y los tres ejes, es decir, un eje X y dos ejes Y. Además, agregue y-axisId a ambos ejes Y para que se pueda hacer referencia a ellos mientras se traza el gráfico de líneas. Por último, señale el gráfico de líneas a su alrededor con el componente Línea del paquete npm de recharts.
Sintaxis para crear la aplicación React e instalar el módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale los módulos necesarios con el siguiente comando.
npm install --save recharts
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid} from 'recharts';
const App = () => {
// Sample data
const data = [
{x:1, y:23, z:122},
{x:2, y:3, z:73},
{x:3, y:15, z:32},
{x:4, y:35, z:23},
{x:5, y:45, z:20},
{x:6, y:25, z:29},
{x:7, y:17, z:61},
{x:8, y:32, z:45},
{x:9, y:43, z:93},
];
return (
<LineChart width={500} height={700} data={data}>
<CartesianGrid/>
<XAxis dataKey="x" />
<YAxis yAxisId="left-axis" />
<YAxis yAxisId="right-axis" orientation="right" />
<Line yAxisId="left-axis" type="monotone" dataKey="y"
stroke="green"/>
<Line yAxisId="right-axis" type="monotone" dataKey="z"
stroke="red" />
</LineChart>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a
http://localhost:3000/ , verá el siguiente resultado:

Producción
Ejemplo 2: ahora cambie el siguiente código en el archivo App.js.
App.js
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid} from 'recharts';
const App = () => {
// Sample data
const data = [
{x:1, y:123, z:122},
{x:2, y:113, z:713},
{x:3, y:125, z:312},
{x:4, y:235, z:123},
{x:5, y:145, z:420},
{x:6, y:25, z:529},
{x:7, y:117, z:61},
{x:8, y:32, z:435},
{x:9, y:143, z:93},
];
return (
<LineChart width={500} height={700} data={data}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="x" />
<YAxis yAxisId="left-axis" />
<YAxis yAxisId="right-axis" orientation="right" />
<Line yAxisId="left-axis" type="dashed" dataKey="y"
stroke="pink"/>
<Line yAxisId="right-axis" type="dashed" dataKey="z"
stroke="blue" />
</LineChart>
);
}
export default App;
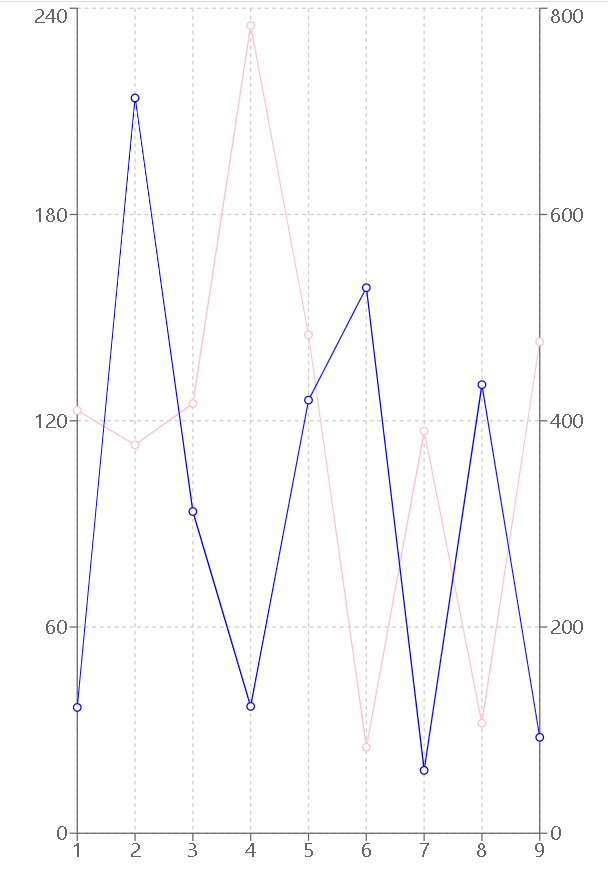
Salida: Guarde el código usando CTRL+S. Ahora abra su navegador y vaya a http://localhost:3000/ , verá el siguiente resultado:

Producción
Referencia: https://recharts.org/en-US/examples
Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA