Un tablero interactivo e informativo es muy necesario para comprender mejor nuestros conjuntos de datos. Esto ayudará a un investigador a obtener una mejor comprensión de nuestros resultados y, después de eso, un investigador puede realizar algunos cambios necesarios para una mejor comprensión. Los informes visuales deben ser mejores que en formato numérico para una comprensión rápida.
En palabras simples, Streamlit es una forma muy simple y fácil de crear un tablero que nos ayuda a hacer un tablero eficiente, efectivo y explicativo. Streamlit es un marco de aplicación web de código abierto que simplifica el trabajo para los investigadores de información al investigar y comprender la información a través de un hermoso tablero.
No se requieren conocimientos de front-end para trabajar con Streamlit. Este marco convertirá los scripts de datos en una aplicación web compartible en unas pocas líneas de códigos y también en unos pocos segundos. En este artículo, vamos a discutir cómo crear un tablero interactivo en Python usando Streamlit.
Instalación:
Antes de realizar la implementación práctica, debemos instalar el marco web Streamlit. Simplemente ejecute este comando a continuación en el símbolo del sistema.
pip install streamlit
Una vez que instalamos con éxito streamlit. Ahora, verifiquemos antes de continuar. Verifiquemos si streamlit se instaló correctamente o no. Solo escribe este comando a continuación,
streamlit --version

Para la verificación de la instalación de Streamlit web Framework
Hemos terminado con nuestro paso básico de instalación. Ahora, ejecutemos nuestro primer programa usando este comando predefinido,
streamlit hello
Una vez que ejecutemos este comando por primera vez, esto nos pedirá acceso, simplemente haga clic en el botón Permitir acceso.

Una vez que hicimos clic en el botón Permitir acceso, obtendremos una URL local en nuestro símbolo del sistema. Esto nos pedirá nuestra identificación de correo electrónico, podemos omitir este paso y simplemente presionar enter. De lo contrario, podemos ingresar nuestra identificación de correo electrónico para soporte técnico futuro.

Producción:
Esta ventana se abrirá automáticamente en nuestro navegador web Chrome.

Podemos elegir cualquier demostración para comprender mejor el marco web optimizado. Para cerrar o salir de nuestra aplicación en ejecución, debemos presionar Ctrl+C.
Acercarse:
Hablemos de nuestro enfoque, crearemos un tablero interactivo y explicativo utilizando el conjunto de datos de predicción de accidentes cerebrovasculares. Hay muchas formas disponibles para mostrar texto, imágenes, mapas y muchas más. Streamlit nos da alguna función a través de la cual podemos escribir títulos, encabezados, rebajas, etc.
| Función |
Descripción |
|---|---|
| título() | Se utiliza para establecer el título. |
| reducción() | Se utiliza para mostrar algún texto como Markdown. |
| texto() | Esta función se utiliza para escribir algún texto de descripción para cualquier tema o imágenes. |
| látex() | Se utiliza para expresiones matemáticas en el tablero explicativo. |
| barra lateral() | Esta función se usa para crear una barra lateral en el tablero y luego podemos poner algunos datos en esa parte. |
| mapa() | Se utiliza para mostrar un mapa. |
Las funciones anteriores se utilizan comúnmente. En este ejemplo, podemos crear tres tipos de gráficos denominados Gráfico de líneas, Gráfico de barras y Gráfico de burbujas. Aquí, también tenemos cuatro condiciones ‘Anteriormente_Fumado’, ‘Fumado’, ‘Nunca_Fumado’ y ‘Desconocido’. Con la ayuda de este ejemplo, podemos crear cualquier diagrama gráfico para cualquier condición, lo que significa un total de 12 diagramas gráficos.
Paso 1: Primero, vamos a establecer un título y alguna descripción para la ventana del tablero principal usando las funciones anteriores:
st.title(“Panel de predicción de brazada”)
st.markdown(“El tablero ayudará a un investigador a conocer más sobre los conjuntos de datos dados y su salida”)
Paso 2: Ahora, vamos a crear una barra lateral con un título y una descripción simples.
st.sidebar.title («Seleccionar gráficos visuales»)
st.sidebar.markdown(“Seleccione los gráficos/gráficos en consecuencia:”)
Paso 3: Usando la Biblioteca pandas, necesitamos leer nuestro archivo .csv para crear un marco de datos. Puede utilizar este conjunto de datos para la demostración.
data = pd.read_csv("<Path_for_.csv_file>")
Paso 4: Streamlit también nos brinda algunas funciones a través de las cuales podemos crear fácilmente un cuadro de selección dentro de una sola línea de código. En nuestro programa, damos dos argumentos primero como título o subtítulos y segundo para las opciones del cuadro de selección en forma de tupla.
chart_visual = st.sidebar.selectbox(‘Seleccionar gráficos/Tipo de gráfico’, (‘Gráfico de líneas’, ‘Gráfico de barras’, ‘Gráfico de burbujas’))
Paso 5: De manera similar al cuadro de selección, tenemos otro método para crear una casilla de verificación.
st.sidebar.checkbox("Show Analysis by Smoking Status", True, key=1)
Paso 6: Usando la función selectbox(), vamos a crear un cuadro de selección con cuatro opciones.
selected_status = st.sidebar.selectbox(‘Seleccionar estado de fumador’, options=[‘Anteriormente_Fumado’, ‘Fumado’, ‘Nunca_Fumado’, ‘Desconocido’])
Paso 7: cuando seleccionamos una opción del primer cuadro de selección, ese valor se almacena en la variable chart_visual. Este valor de variable representa el tipo de gráfico. A través del segundo cuadro de selección, ese valor se almacena en la variable selected_status. Usando este valor, crearemos el gráfico principal. Usando la simple condición if_else, crearemos condiciones para dibujar los gráficos.
Paso 8: Usando el método add_trace(), se agregarán nuevos trazos a una figura de objeto gráfico. Este método tomará la traza de un objeto gráfico (una instancia de go.Bar, go.Scatter, etc.) como argumento y lo agregará a la figura.
Paso 9: Usando el método go.Scatter(), go.Bar(), crearemos gráficos informativos a través de los cuales un investigador puede comprender fácilmente el resultado de los conjuntos de datos. Primero, go.Scatter() toma cuatro argumentos en nuestro programa, primero como valor del eje x, segundo como valor del eje y, tercero como un modo de la figura y cuarto como el nombre del gráfico recién creado.
fig.add_trace(go.Scatter(x=data.Country, y=data.formerly_smoked,
mode='lines',
name='Formerly_Smoked'))
Paso 10: Segundo, el método go.Bar() toma tres argumentos en nuestro programa, primero como valor del eje x, segundo como valor del eje y, y tercero como el nombre del gráfico recién creado.
fig.add_trace(go.Bar(x=data.Country, y=data.Unknown,
name="Unknown"))
A continuación se muestra la implementación:
Python3
import streamlit as st
import pandas as pd
import plotly.graph_objects as go
st.title("Stroke Prediction Dashboard")
st.markdown("The dashboard will help a researcher to get to know \
more about the given datasets and it's output")
st.sidebar.title("Select Visual Charts")
st.sidebar.markdown("Select the Charts/Plots accordingly:")
data = pd.read_csv("D:\PyCharm_Projects\Streamlit\demo_data_set.csv")
chart_visual = st.sidebar.selectbox('Select Charts/Plot type',
('Line Chart', 'Bar Chart', 'Bubble Chart'))
st.sidebar.checkbox("Show Analysis by Smoking Status", True, key = 1)
selected_status = st.sidebar.selectbox('Select Smoking Status',
options = ['Formerly_Smoked',
'Smoked', 'Never_Smoked',
'Unknown'])
fig = go.Figure()
if chart_visual == 'Line Chart':
if selected_status == 'Formerly_Smoked':
fig.add_trace(go.Scatter(x = data.Country, y = data.formerly_smoked,
mode = 'lines',
name = 'Formerly_Smoked'))
if selected_status == 'Smoked':
fig.add_trace(go.Scatter(x = data.Country, y = data.Smokes,
mode = 'lines', name = 'Smoked'))
if selected_status == 'Never_Smoked':
fig.add_trace(go.Scatter(x = data.Country, y = data.Never_Smoked,
mode = 'lines',
name = 'Never_Smoked'))
if selected_status == 'Unknown':
fig.add_trace(go.Scatter(x=data.Country, y=data.Unknown,
mode='lines',
name="Unknown"))
elif chart_visual == 'Bar Chart':
if selected_status == 'Formerly_Smoked':
fig.add_trace(go.Bar(x=data.Country, y=data.formerly_smoked,
name='Formerly_Smoked'))
if selected_status == 'Smoked':
fig.add_trace(go.Bar(x=data.Country, y=data.Smokes,
name='Smoked'))
if selected_status == 'Never_Smoked':
fig.add_trace(go.Bar(x=data.Country, y=data.Never_Smoked,
name='Never_Smoked'))
if selected_status == 'Unknown':
fig.add_trace(go.Bar(x=data.Country, y=data.Unknown,
name="Unknown"))
elif chart_visual == 'Bubble Chart':
if selected_status == 'Formerly_Smoked':
fig.add_trace(go.Scatter(x=data.Country,
y=data.formerly_smoked,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name='Formerly_Smoked'))
if selected_status == 'Smoked':
fig.add_trace(go.Scatter(x=data.Country, y=data.Smokes,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name='Smoked'))
if selected_status == 'Never_Smoked':
fig.add_trace(go.Scatter(x=data.Country,
y=data.Never_Smoked,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name = 'Never_Smoked'))
if selected_status == 'Unknown':
fig.add_trace(go.Scatter(x=data.Country,
y=data.Unknown,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name="Unknown"))
st.plotly_chart(fig, use_container_width=True)
Para ejecutar este programa anterior, ejecutaremos un comando simple en nuestro símbolo del sistema.
streamlit run file_name.py
Producción:

Salida de la ventana del símbolo del sistema
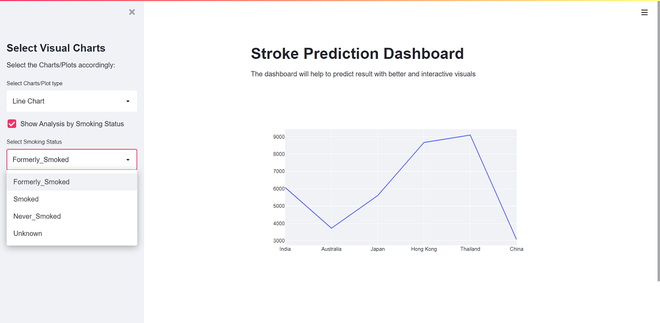
Con la ayuda de la URL localhost, podemos ver la salida de nuestro programa en cualquier navegador web.

Salida del tablero principal
Vídeo de salida:
Publicación traducida automáticamente
Artículo escrito por shubhanshuarya007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA