En este artículo, crearemos una aplicación de marcador de sitio utilizando HTML, CSS y JavaScript. Esto nos ayudará a almacenar enlaces a nuestros sitios web favoritos sin trabajar con ninguna base de datos y simplemente utilizando el almacenamiento local de nuestro navegador.
El almacenamiento local se conoce como API de almacenamiento web y nos permite almacenar datos en el lado del cliente. Los datos en el almacenamiento local se almacenan en forma de strings y persisten incluso después de cerrar la sesión. Los datos solo se pueden eliminar si el usuario los elimina manualmente. Todos los datos permanecen en el lado del cliente, por lo que existe una limitación definida con respecto a la longitud de los valores, y actualmente podemos almacenar de 2 MB a 10 MB de tamaño de datos según el navegador que usemos.
Enfoque: la aplicación Bookmark que estamos diseñando puede hacer lo siguiente:
- Agregue un nuevo marcador con el nombre escrito del usuario y un enlace al sitio web.
- Contener la opción de visitar el sitio web
- Eliminación del marcador
- Entonces guarde siempre los marcadores de forma permanente en LocalStorage
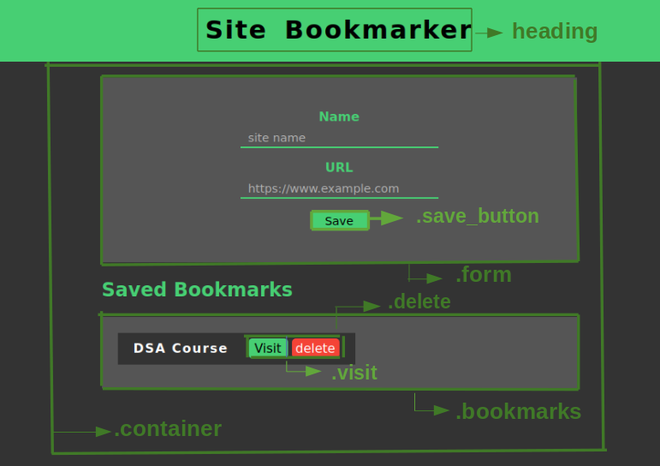
Vistazo del proyecto:

Estructura del archivo:
- índice.html
- estilo.css
- principal.js
Usaremos HTML para diseñar la estructura o el diseño de la página web. Esto incluye:
- Sección de encabezado: Esto incluye el encabezado de nuestra página web. Aquí el encabezado es «Marcador del sitio».
- Sección Contenedor: Contiene la sección de formulario y marcadores.
- Sección de formulario: incluye dos campos de entrada, para el nombre del sitio y el enlace. También contiene un botón «guardar» para enviar el formulario.
- Sección de marcadores: esta sección contendrá todos nuestros marcadores guardados y cambiará dinámicamente según la entrada.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Site Bookmarker</title> <!-- link the CSS file here --> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Site Bookmarker</h1> <div class="container"> <!-- form to enter details of site --> <form class="form" action="#"> <div class="input-field"> <label for="site_name">Name</label> <input name="site_name" type="text" placeholder="site name"> </div> <div class="input-field"> <label for="url">URL</label> <input name="url" type="text" placeholder="https://www.example.com"> </div> <button class="save_button">Save</button> </form> <!-- section where bookmarks will be displayed --> <h2>Saved Bookmarks</h2> <div class="bookmarks"></div> </div> <!-- link the JavaScript file here --> <script src="./main.js"></script> </body> </html>
Estilo CSS: CSS se usa para diseñar las diferentes partes y hacerlas más atractivas visualmente.
- La sección de formularios y marcadores se muestra con el diseño flexible.
- A cada elemento se le asigna un relleno y un margen adecuados.
- El tamaño del texto, el color de cada elemento junto con el color de fondo es tal que el usuario puede leerlo fácilmente.
- El marcador individual se agregará o eliminará dinámicamente cuando sea necesario.
CSS
*{
box-sizing: border-box;
font-family: sans-serif;
}
body{
margin: 0;
padding: 0;
background-color: #333333;
}
a{
text-decoration: none;
color: #fff;
}
/*Styling title*/
h1{
width: 100%;
height: 80px;
text-align: center;
line-height: 80px;
margin: 0;
padding: 0;
background-color: #47CF73;
letter-spacing: 2px;
word-spacing: 8px;
color: #000;
}
h2{
color: #47CF73;
}
.container{
width: 600px;
min-height: 150px;
background-color: #333333;
margin: 0 auto;
}
/*Styling form section*/
.form{
width: 100%;
height: auto;
background-color: #555555;
padding: 40px 50px;
margin: 20px 0;
}
.input-field{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 15px;
}
.input-field input[type="text"]{
width: 250px;
height: 25px;
outline: none;
border: none;
background-color: transparent;
border-bottom: 2px solid #47CF73;
padding-left: 10px;
color: #fff;
}
.input-field label{
color: #47CF73;
font-weight: bold;
margin-bottom: 5px;
}
.save_button{
display: block;
margin: 0 auto;
border: none;
width: 70px;
height: 25px;
background-color: #47CF73;
color: #000;
cursor: pointer;
outline: none;
}
/*Styling Bookmarks section*/
.bookmarks{
width: 100%;
background-color: #555555;
padding: 20px;
}
.bookmark{
display: flex;
align-items: center;
width: 300px;
height: 40px;
padding: 5px 20px;
background-color: #FAFAFA;
margin-bottom: 10px;
background-color: #333333;
}
.bookmark span{
flex: 1;
font-weight: bold;
letter-spacing: 1.5px;
color: #fff;
}
.bookmark .visit{
width: 50px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #47CF73;
color: #000;
border-radius: 5px;
margin: 0 5px;
}
.bookmark .delete{
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #F44336;
border-radius: 5px;
}
Lógica: La lógica principal de nuestra aplicación se implementa mediante JavaScript. Hay varias funciones que trabajan juntas para la aplicación.
Paso 1 (Seleccionando todos los elementos y definiendo variables):
- Lo primero que necesitamos es obtener una referencia para todo lo que necesitamos del DOM. Los elementos necesarios en el diseño HTML se seleccionan mediante el método querySelector().
- Esto tomará «.bookmarks», «.save_button» y campos de entrada como «site_name» y «url» del DOM y los almacenará en las variables correspondientes.
- Se les asignan nombres de variables para que puedan accederse y modificarse fácilmente.
- Además, definiendo objetos de marcadores para que nuestro almacenamiento local contenga todos los marcadores.
Javascript
// Select the save button
var button = document.querySelector(".save_button");
// Select the input box
var siteName = document.querySelector("[name='site_name']");
var url = document.querySelector("[name='url']");
// Select the <div> with class="bookmarks"
var bookmarksSection = document.querySelector(".bookmarks");
// Hold bookmarks in local storage
if(typeof(localStorage.bookmark) == "undefined"){
localStorage.bookmark = "";
}
Paso 2 (Obtención de valores y configuración de validación para enviar eventos en forma):
- Tenemos EventListener para que el botón Guardar escuche un evento de clic en el formulario. Siempre que ocurra un evento de clic, la función se activará.
- Cada vez que se envíe el formulario, la página se volverá a cargar. Entonces, para detener eso, llamamos a e.preventDefault().
- Podemos obtener el nombre y la URL escritos por el usuario de siteName.value y url.value respectivamente.
- Se incluye alguna validación para garantizar que no guardemos las cosas dos veces y que nuestro formulario no esté vacío.
- Después de toda la validación, pase el valor escrito por el usuario a la función addBookmark().
Nota: Podemos almacenar artículos en localStorage usando el método setItem() que requiere una clave y un valor. Aquí estamos usando «localStorage.bookmark» que crea automáticamente un marcador como clave en nuestro localStorage.
Javascript
// listen for form submit
button.addEventListener("click", function(e){
// Prevent the page from reloading when submitting the form
e.preventDefault();
let patterURL = /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)?/gi;
let arrayItems, check = false, adr, itemAdr;
// Validation of form and URL
if(siteName.value === ""){
alert("you must fill the siteName input");
} else if(url.value === ""){
alert("you must fill the url input");
} else if(!patterURL.test(url.value)){
alert("you must enter a valid url");
} else{
arrayItems = localStorage.bookmark.split(";");
adr = url.value;
adr = adr.replace(/http:\/\/|https:\/\//i, "");
arrayItems.length--;
// Check if website is already bookmarked
for(item of arrayItems){
itemAdr = item.split(',')[1].replace(/http:\/\/|https:\/\//i,"");
if(itemAdr == adr){
check = true;
}
}
if(check == true){
alert("This website is already bookmarked");
}
else{
// If all checks are correct,add bookmark to local storage
localStorage.bookmark += `${siteName.value},${url.value};`;
addBookmark(siteName.value, url.value);
siteName.value = "";
url.value = "";
}
}
});
Paso 3 (Agregar marcadores a nuestra página web): Esta función addBookmark() tomará el nombre del sitio y la URL como argumento. Después:
- Construye un nuevo objeto marcador.
- Este objeto tiene un nombre, URL y propiedades de visita y eliminación.
- Luego empuja ese objeto a nuestra sección de marcadores de la página HTML.
- Después de esto, llamaremos a la función fetchBookmark(). Esta función es responsable de representar cada elemento en la pantalla.
Javascript
// Function to add the bookmark
function addBookmark(name, url){
let dataLink = url;
// After obtaining a bookmark, we display it in a div and add
// a button to visit the link or to delete it
if(!url.includes("http")){
url = "//" + url;
}
let item = `<div class="bookmark">
<span>${name}</span>
<a class="visit" href="${url}" target="_blank"
data-link='${dataLink}'>Visit</a>
<a onclick="removeBookmark(this)"
class="delete" href="#">delete</a>
</div>`;
bookmarksSection.innerHTML += item;
}
Paso 4 (Procesamiento de los marcadores guardados): ahora podemos agregar marcadores a nuestra aplicación y almacenarlos en localStorage. Pero cuando actualizamos la página o comenzamos una nueva sesión, todos los marcadores desaparecen de la página web, incluso si están almacenados en localStorage.
Por lo tanto, debemos conservarlos obteniendo los marcadores del localStorage, usando la función fetchBookmark().
- Primero, comprobaremos si la clave de marcador definida está vacía o no. Si no está vacío entonces:
- Crearemos una array de todos los marcadores usando el método split().
- A continuación, recorrerá cada elemento del interior. Y para cada marcador, obtendremos el nombre y la URL.
- Para mostrar estos elementos llamaremos a la función addBookmark().
Javascript
// function to render the saved bookmarks
(function fetchBoookmark(){
if(typeof(localStorage.bookmark) != "undefined" && localStorage.bookmark !== ""){
let arrayItems = localStorage.bookmark.split(";");
arrayItems.length--;
for(item of arrayItems){
let itemSpli = item.split(',');
addBookmark(itemSpli[0], itemSpli[1]);
}
}
})();
Paso 5 (Eliminar marcadores): Visitar un enlace es sencillo, simplemente seguimos la URL, pero para eliminarla, debemos identificar la URL específica en nuestro almacenamiento local y luego eliminarla de nuestro objeto.
Para eso, escribiremos una función removeBookmark().
- Primero, buscaremos todos los marcadores de localStorage y los almacenaremos en una array.
- El método splice() se usa para eliminar elementos de la array y devolverá los elementos actualizados.
- Además, usaremos el método removeChild() para eliminar los Nodes secundarios del Node principal de los marcadores.
Javascript
// Function to remove the bookmark
function removeBookmark(thisItem){
let arrayItems = [],
index,
item = thisItem.parentNode,
itemURL = item.querySelector(".visit").dataset.link,
itemName = item.querySelector("span").innerHTML;
arrayItems = localStorage.bookmark.split(";");
for(i in arrayItems){
if(arrayItems[i] == `${itemName},${itemURL}`){
index = i;
break;
}
}
//update the localStorage
index = arrayItems.indexOf(`${itemName},${itemURL}`);
arrayItems.splice(index,1);
localStorage.bookmark = arrayItems.join(";");
//update the bookmark Section
bookmarksSection.removeChild(item);
}
Salida: Y ahí lo tiene, nuestra aplicación Site Bookmarker está lista. También puede ver los marcadores almacenados en localStorage, como se muestra a continuación:

Esta aplicación Site Bookmarker contiene la funcionalidad básica de agregar, almacenar y eliminar mediante el almacenamiento local. Puede ser creativo y también agregar funcionalidades de la función de edición, o crear colecciones para almacenar marcadores usando la lista anidada.
Si desea obtener más información sobre el almacenamiento local y sus características, puede visitar el siguiente sitio: Almacenamiento local y de sesión
Publicación traducida automáticamente
Artículo escrito por sonikashah y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA