La creación de una extensión de Chrome requiere que tenga conocimientos de HTML, CSS, JavaScript y Bootstrap. En este artículo, crearemos una extensión que rastrea los precios de varias criptomonedas. Para obtener los datos sobre los precios de las criptomonedas, utilizaremos una API conocida como CryptoCompare .
¿Qué es una API?
API significa interfaz de programación de aplicaciones. Básicamente, es un mensajero que toma una solicitud de nosotros y devuelve una respuesta en consecuencia. Una API también tiene algo conocido como puntos finales. Un punto final es una URL que permite que una API obtenga acceso a alguna parte del servidor y recupere los datos en consecuencia. Una API devuelve datos en forma de JSON (notación de objetos de JavaScript), que tiene la forma de pares clave-valor.
¡Comencemos a construir el rastreador de precios de criptomonedas!
Construyendo la interfaz de usuario-
Primero, crearemos dos archivos con el nombre popup.html y popup.js (el motivo por el que los llamamos popup se aclarará más adelante. Ahora, dentro de popup.html, crearemos la interfaz de usuario básica de nuestra extensión. Primero agregue el código repetitivo básico de HTML que en la sección del cuerpo agregue el código como se muestra a continuación:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!--Add Bootstrap CDN link here-->
<title>CryptoCount</title>
<style>
html,
body {
font-family: "Open Sans", sans-serif;
font-size: 14px;
margin: 0;
min-height: 600px;
padding: 0;
width: 500px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="text-center">CryptoCount</h2>
<div class="text-right pb-4">
<select id="select1">
<option value="INR">INR</option>
<option value="USD">USD</option>
<option value="EUR">EUR</option>
<option value="BTC">BTC</option>
</select>
<button class="btn btn-dark changeData">
Fetch Data
</button>
</div>
<table class="table table-striped
table-dark data-back">
</table>
</div>
<script src="popup.js"></script>
</body>
</html>
Este código agregará el título CryptoCount (así es como lo llamamos, puede nombrarlo como desee) y una lista desplegable que contiene 4 opciones para cambiar la moneda de los datos que obtendremos de CryptoCompare API. Se agrega un botón que traerá datos de la API, y agregaremos los datos traídos dinámicamente usando JavaScript al elemento de la tabla.
Agregando algo de JavaScript –
En nuestro archivo popup.js , agregaremos una función IFFE, básicamente, esta función se invoca tan pronto como se carga el DOM. La API que usaremos para obtener datos es: https://min-api.cryptocompare.com/data/top/totalvolfull?limit=10&tsym=INR&api_key={your_API_KEY va aquí }. Esta función IFFI generará los datos que puede verificar haciendo un console.log (respuesta).
Javascript
document.querySelector(".changeData")
.addEventListener("click", changeData);
const getDataAndRender =
(function getData(currency = "INR") {
const xhr = new XMLHttpRequest();
const url =
"min-api.cryptocompare.com/data/top/totalvolfull";
xhr.open("GET",
`https://{url}?limit=10&tsym=${currency}&api_key={API_KEY}`,
true);
let output = "<tr>
<td>
<b></b>
</td>
<td>
<b>Coin</b>
</td>
<td>
<b>PRICE</b>
</td>
<td>
<b>HIGH DAY</b>
</td>
<td>
<b>LOW DAY</b>
</td>
</tr>";
xhr.onload = function () {
if (this.status === 200) {
const response = JSON.parse(this.responseText);
const dataArr = response.Data;
dataArr.forEach(function (data) {
const name = data.CoinInfo.FullName;
const imgURL = data.CoinInfo.ImageUrl;
const price = data.DISPLAY.INR.PRICE;
console.log(typeof data.CoinInfo.FullName);
const img =
`https://www.cryptocompare.com/${imgURL}`;
const highDay = data.DISPLAY.INR.HIGHDAY;
const lowDay = data.DISPLAY.INR.LOWDAY;
output +=
` <tr><td><img src=${img} width="30" height="30"></td>
<td>${name}</td>
<td>${price}</td>
<td>${highDay}</td>
<td>${lowDay}</td></tr>`
})
document.querySelector(
".data-back").innerHTML = output;
}
}
xhr.send();
}) ();
Ahora que hemos registrado los datos en la consola, podemos ver que podemos obtener datos de la API con éxito. Ahora es el momento de reflejar estos datos en la interfaz de usuario de nuestra extensión. Para eso, seleccionaremos el elemento DOM con el nombre de clase de respaldo de datos. Ahora insertaremos la variable de salida que contiene el elemento <td></td> con parámetros como imagen, nombre, precio (puede obtener toneladas de información de la API, pero en aras de la simplicidad, solo usaremos la URL de la imagen, nombre, precio de la moneda). Ahora agregue esto al DOM usando la línea de código como – document.querySelector(“.data-back”).innerHTML=output;
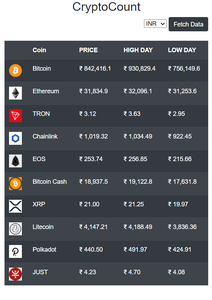
Así es como se verá nuestra interfaz de usuario:

interfaz de usuario
Ahora implementaremos la funcionalidad para cambiar el tipo de moneda dinámicamente. Para implementar esto, obtendremos el valor del campo presente en la lista desplegable. Por defecto, el tipo de moneda sería la rupia. Para obtener el tipo de moneda presente en la lista desplegable, crearemos una función llamada getCurrency().
Javascript
function getCurrency() {
const selectElement =document.querySelector('#select1');
const output = selectElement.value;
// console.log("get" ,output);
return output;
}
Cuando alguien selecciona el tipo de moneda, el método getCurrency devolverá si es «INR», «USD», «BTC» o «EUR». Ahora haremos una nueva llamada a la API cambiando el punto final de INR (punto final predeterminado) al valor seleccionado de la lista.
Javascript
function changeData(){
const newOutput=getCurrency();
console.log(newOutput);
document.querySelector(".data-back").innerHTML="";
getDataNew(newOutput);
}
El botón Obtener los datos cuando se hace clic activará el método changeData , que primero borrará los contenidos ya presentes en el DOM e insertará un nuevo elemento de tabla con un nuevo tipo de moneda en el DOM y también llamará a dos funciones, una será diga el tipo de moneda y otro hará la inserción de una nueva tabla con el tipo de moneda cambiado en el DOM. La implementación de la función getDataNew es la misma que la función getData discutida anteriormente. La parte de desarrollo de este rastreador de precios de criptomonedas ha terminado. Ahora haremos una extensión de Chrome con él.
Crear una extensión de Chrome: para crear una extensión de Chrome, necesitaremos un archivo manifest.json y la creación de este archivo es como se muestra a continuación:
Javascript
{
"manifest_version":2,
"name":"CryptoCount",
"description":"CryptoCount tells you
the current price of top cryptocurrencies",
"version":"1.0.0",
"icons":{"128":"favicon.png"},
"browser_action":{
"default_icon":"favicon.png",
"default_popup":"popup.html"
},
"permissions":["activeTab"]
}
Esta es la forma de crear el archivo de manifiesto según la documentación de https://developer.chrome.com/extensions/manifest . Agregue este archivo junto con popup.html, popup.js en una carpeta. Los llamamos popup.js y popup.html según la documentación. Cree una carpeta llamada imágenes y coloque la imagen que desea que se muestre en la barra de extensión de Chrome de Google Chrome.
Ahora hay dos formas de subir a Chrome Store:
1. Una forma es pagando una tarifa de $5 y creando una cuenta de desarrollador.
2. La otra es una forma gratuita de cargar en Chrome Store, que es la siguiente:
- En la URL de su navegador Chrome, escriba chrome://extensions/
- Ahora activa el modo desarrollador.
- Ahora haga clic en el botón en la esquina superior izquierda que dice Cargar sin empaquetar.
- Aparecerá una barra emergente y le pedirá que cargue los archivos creados anteriormente.
- Sube los archivos y listo.

Esto es lo que verá una vez que haya terminado de cargar los archivos. Ahora ve a la barra de extensiones de Chrome y podrás ver tu propia extensión de Chrome y podrás acceder a ella.
