Hay básicamente tres tipos diferentes de listas proporcionadas por HTML:
- Lista ordenada
- Lista desordenada
- Lista de descripciones
Hay varias formas de diseñar estos tres tipos de listas con CSS. Puede ser numérico, redondo, cuadrado, alfanumérico o incluso inexistente. También puede elegir si alinear una lista horizontal o verticalmente con la ayuda de CSS.
La tarea de este artículo es crear una lista desordenada sin viñetas usando CSS.
Ejemplo 1:
html
<!DOCTYPE html>
<html>
<head>
<title>Unordered list without using bullets</title>
<style>
ul {
list-style-type:none;
}
h1 {
text-align:center;
color:green;
}
h3 {
text-align:center;
}
body {
width:60%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Unordered list without using bullets</h3>
<p>Computer science subject lists:</p>
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Computer Networks</li>
<li>Operating System</li>
<li>Theory of Computations</li>
<li>Computer Organization and Architecture</li>
<li>Discrete Mathematics</li>
<li>C Programming</li>
</ul>
</body>
</html>
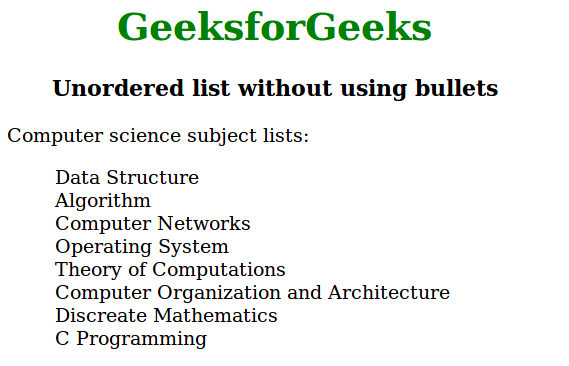
Producción:

Ejemplo 2:
html
<!DOCTYPE html>
<html>
<head>
<title>Unordered list without using bullets</title>
<style>
ul {
list-style-type:none;
}
ul li {
display:inline;
}
h1 {
text-align:center;
color:green;
}
h3 {
text-align:center;
}
body {
width:70%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Unordered list without using bullets</h3>
<p>Computer science subject lists:</p>
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Computer Networks</li>
<li>Operating System</li>
<li>Theory of Computations</li>
<li>Computer Organization and Architecture</li>
<li>Discrete Mathematics</li>
<li>C Programming</li>
</ul>
</body>
</html>
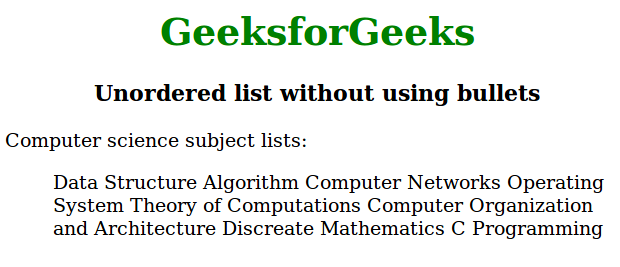
Producción:

Publicación traducida automáticamente
Artículo escrito por niharika123 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA