Android ChronoMeter es un control de interfaz de usuario que muestra el temporizador en la vista. Podemos iniciar fácilmente un contador hacia arriba o hacia abajo con el tiempo base usando el widget de cronómetro. De forma predeterminada, el método start() puede asumir el tiempo base e inicia el contador.
En general, podemos crear el uso del widget ChronoMeter en el diseño XML, pero también podemos hacerlo mediante programación.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo , luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente.
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón Siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
Diferentes atributos para el widget ChronoMeter
| atributos XML | Descripción |
|---|---|
| Android: identificación | Se utiliza para especificar el id de la vista. |
| android:alineación de texto | Se utiliza para la alineación del texto en la lista desplegable. |
| android:fondo | Se utiliza para establecer el fondo de la vista. |
| Android: relleno | Se utiliza para establecer el relleno de la vista. |
| Android: visibilidad | Se utiliza para establecer la visibilidad de la vista. |
| Android: gravedad | Se usa para especificar la gravedad de la vista como centro, arriba, abajo, etc. |
| Android:formato | Se utiliza para definir el formato de la string que se mostrará. |
| Android: cuenta regresiva | Se utiliza para definir si el cronómetro contará hacia adelante o hacia atrás. |
Modificar archivo activity_main.xml
En este archivo, usamos el widget ChronoMeter junto con un botón para iniciar o detener el medidor y también establecer atributos para ambos.
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/constraint_layout"> <Chronometer android:id="@+id/c_meter" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:layout_marginStart="68dp" android:layout_marginTop="256dp" android:layout_marginEnd="68dp" android:layout_marginBottom="28dp" android:textAppearance="@style/TextAppearance.AppCompat.Large" android:textColor="#092FEC" android:textSize="36sp" app:layout_constraintBottom_toTopOf="@+id/btn" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="163dp" android:layout_marginTop="20dp" android:layout_marginEnd="163dp" android:text="@string/start" app:layout_constraintEnd_toEndOf="@id/c_meter" app:layout_constraintHorizontal_bias="0.485" app:layout_constraintStart_toEndOf="@+id/c_meter" app:layout_constraintStart_toStartOf="@id/c_meter" app:layout_constraintTop_toBottomOf="@+id/c_meter" /> </androidx.constraintlayout.widget.ConstraintLayout>
Actualizar el archivo strings.xml
Aquí, actualizamos el nombre de la aplicación usando la etiqueta de string. También tenemos otras strings que se pueden usar en el archivo MainActivity.kt.
XML
<resources> <string name="app_name">ChronometerInKotlin</string> <string name="stop">Stop Timer</string> <string name="start">Start Timer</string> <string name="working">Started</string> <string name="stopped">Stopped</string> </resources>
Acceda a ChronoMeter en el archivo MainActivity.kt
Primero, declaramos un medidor variable para acceder al Cronómetro desde el archivo de diseño XML.
val meter = findViewById<Chronometer>(R.id.c_meter)
luego, accedemos al botón desde el archivo xml y configuramos setOnClickListener para iniciar y detener el temporizador.
val btn = findViewById<Button>(R.id.btn)
btn?.setOnClickListener(object : View.OnClickListener {...}
Kotlin
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.view.View
import android.widget.Chronometer
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// access the chronometer from XML file
val meter = findViewById<Chronometer>(R.id.c_meter)
//access the button using id
val btn = findViewById<Button>(R.id.btn)
btn?.setOnClickListener(object : View.OnClickListener {
var isWorking = false
override fun onClick(v: View) {
if (!isWorking) {
meter.start()
isWorking = true
} else {
meter.stop()
isWorking = false
}
btn.setText(if (isWorking) R.string.start else R.string.stop)
Toast.makeText(this@MainActivity, getString(
if (isWorking)
R.string.working
else
R.string.stopped),
Toast.LENGTH_SHORT).show()
}
})
}
}
Archivo AndroidManifest.xml
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
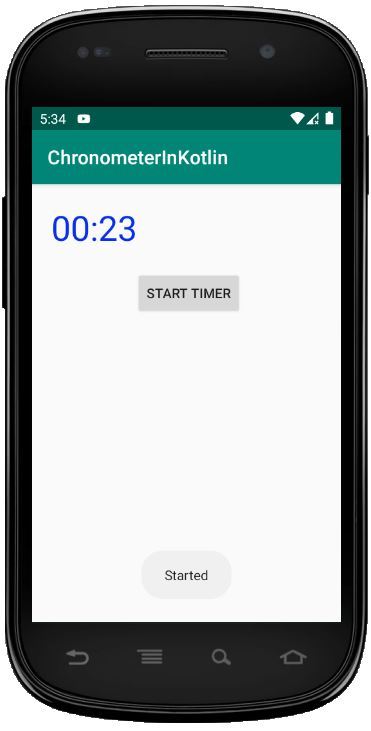
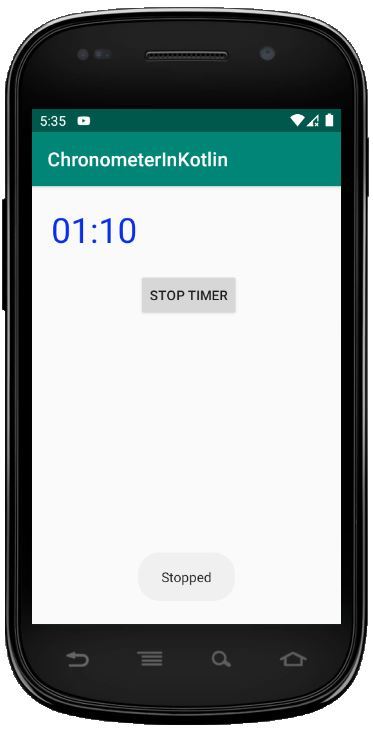
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA