La propiedad position en CSS informa sobre el método de posicionamiento de un elemento o una entidad HTML. Hay cinco tipos diferentes de propiedades de posición disponibles en CSS:
- Fijado
- Estático
- Pariente
- Absoluto
- Pegajoso
El posicionamiento de un elemento se puede realizar mediante las propiedades top , right , bottom e left . Estos especifican la distancia de un elemento HTML desde el borde de la ventana gráfica. Para establecer la posición por estas cuatro propiedades, tenemos que declarar el método de posicionamiento. Comprendamos cada uno de estos métodos de posición en detalle:
Corregido: cualquier elemento HTML con posición: la propiedad fija se colocará en relación con la ventana gráfica. Un elemento con posicionamiento fijo le permite permanecer en la misma posición incluso si nos desplazamos por la página. Podemos establecer la posición del elemento usando arriba, derecha, abajo, izquierda.
Ejemplo: El siguiente ejemplo ilustra el elemento de posicionamiento CSS usando la posición: propiedad fija .
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning Element</title>
<style>
body {
margin: 0;
padding: 20px;
font-family: sans-serif;
background: #efefef;
}
.fixed {
position: fixed;
background: #cc0000;
color: #ffffff;
padding: 30px;
top: 50;
left: 10;
}
span {
padding: 5px;
border: 1px #ffffff dotted;
}
</style>
</head>
<body>
<div class="fixed">This div has
<span>position: fixed;</span>
</div>
<pre>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
</pre>
</body>
</html>
Salida :

Estático: Este método de posicionamiento está configurado por defecto. Si no mencionamos el método de posicionamiento para ningún elemento, el elemento tiene la posición: método estático por defecto. Al definir Estático, la parte superior, derecha, inferior e izquierda no tendrán ningún control sobre el elemento. El elemento se colocará con el flujo normal de la página.
Ejemplo: El siguiente ejemplo ilustra el elemento de posicionamiento CSS mediante el uso de la posición: propiedad estática .
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning Element</title>
<style>
body {
margin: 0;
padding: 20px;
font-family: sans-serif;
background: #efefef;
}
.static {
position: static;
background: #cc0000;
color: #ffffff;
padding: 30px;
}
span {
padding: 5px;
border: 1px #ffffff dotted;
}
</style>
</head>
<body>
<div class="static">
This div has
<span>position: static;</span>
</div>
<pre>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
</pre>
</body>
</html>
Salida :

Relativo: un elemento con posición: relativo se posiciona relativamente con los otros elementos que se encuentran encima de él. Si configuramos su parte superior, derecha, inferior o izquierda, otros elementos no llenarán el espacio dejado por este elemento. Un elemento con su posición establecida en relativa y cuando se ajusta usando arriba, abajo, izquierda, derecha se posicionará en relación con su posición original.
Ejemplo: El siguiente ejemplo ilustra el elemento de posicionamiento CSS usando la posición: propiedad relativa . En la siguiente ilustración, las coordenadas superior e izquierda del div son cada una de 100 px.
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning Element</title>
<style>
body {
margin: 0;
padding: 20px;
font-family: sans-serif;
background: #efefef;
}
.relative {
position: relative;
background: #cc0000;
color: #ffffff;
padding: 30px;
top:100px;
left:100px;
}
span {
padding: 5px;
border: 1px #ffffff dotted;
}
</style>
</head>
<body>
<pre>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
<div class="relative">
This div has <span>position: relative;</span>
</div>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
</pre>
</body>
</html>
Salida :
Absoluto: Un elemento con posición: absoluto se posicionará con respecto a su ancestro no estático más cercano . El posicionamiento de este elemento no depende de sus hermanos o de los elementos que están al mismo nivel.
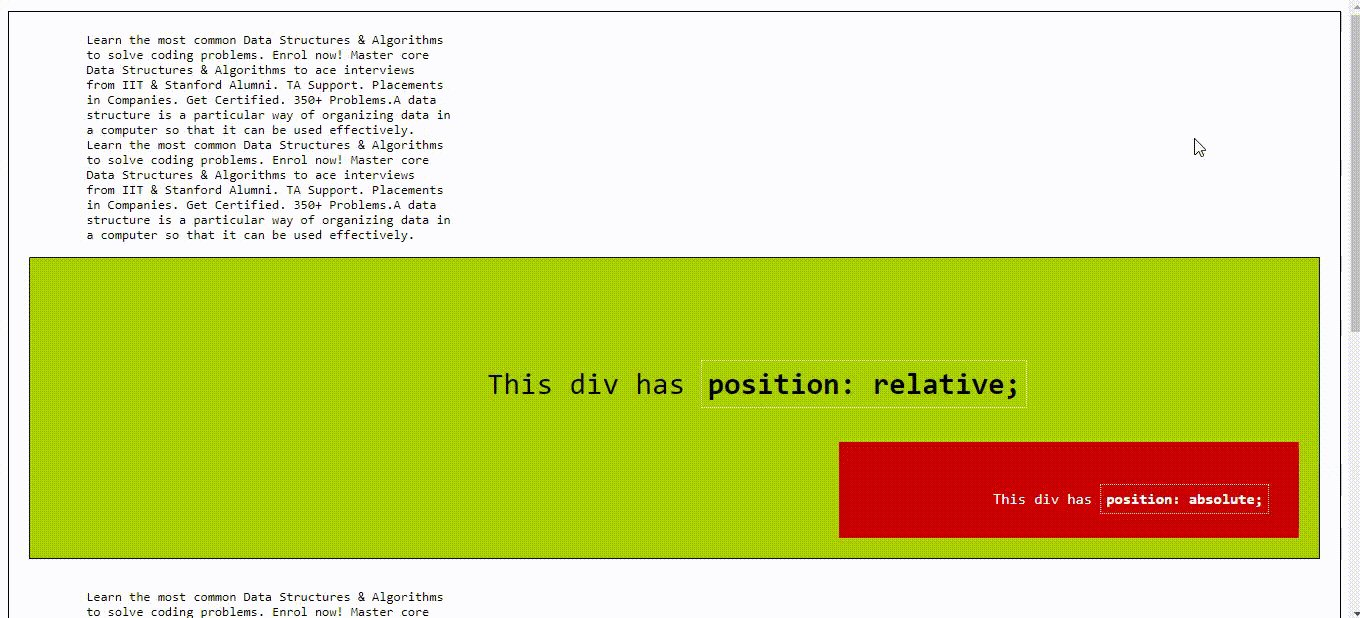
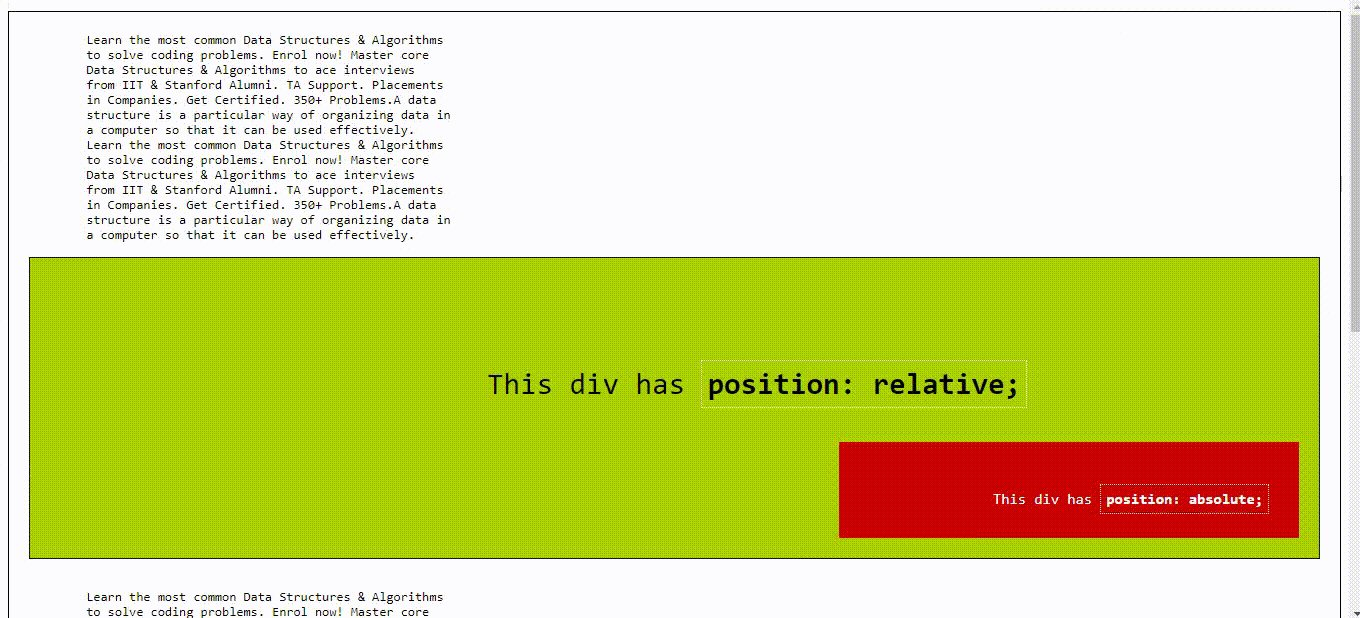
Ejemplo: El siguiente ejemplo ilustra el elemento de posicionamiento CSS mediante el uso de la posición: propiedad absoluta .
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning Element</title>
<style>
body {
margin: 0;
padding: 20px;
font-family: sans-serif;
background: #efefef;
}
.absolute {
position: absolute;
background: #cc0000;
color: #ffffff;
padding: 30px;
font-size: 15px;
bottom: 20px;
right: 20px;
}
.relative {
position: relative;
background: #aad000;
height: 300px;
font-size: 30px;
border: 1px solid #121212;
text-align: center;
}
span {
padding: 5px;
border: 1px #ffffff dotted;
}
pre {
padding: 20px;
border: 1px solid #000000;
}
</style>
</head>
<body>
<pre>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
<div class="relative">
<div >
This div has
<span>
<strong>position: relative;</strong>
</span>
</div>
<div class="absolute">
This div has
<span>
<strong>position: absolute;</strong>
</span>
</div>
</div>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
</pre>
</body>
</html>
Salida :

Sticky: elemento con posición: sticky y top: 0 juega un papel entre fijo y relativo en función de la posición en la que se coloca. Si el elemento se coloca en el medio del documento, cuando el usuario se desplaza por el documento, el elemento adhesivo comienza a desplazarse hasta que toca la parte superior. Cuando toque la parte superior, se fijará en ese lugar a pesar de seguir desplazándose. Podemos pegar el elemento en la parte inferior, con la propiedad bottom .
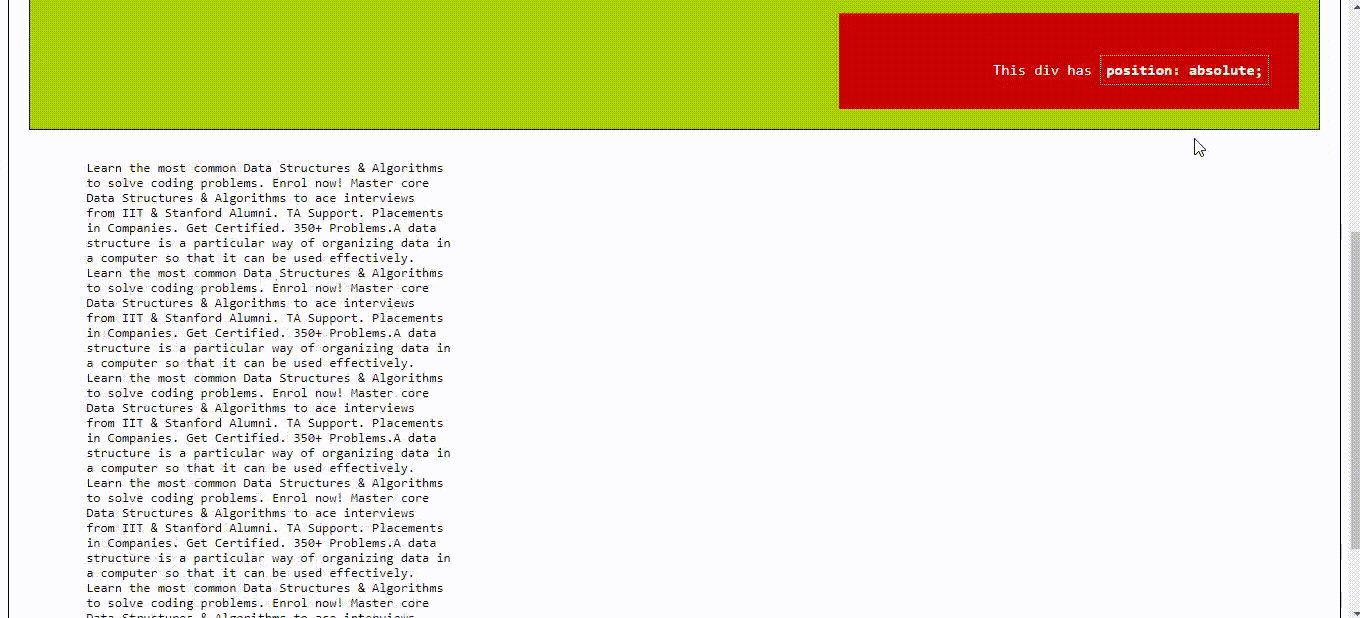
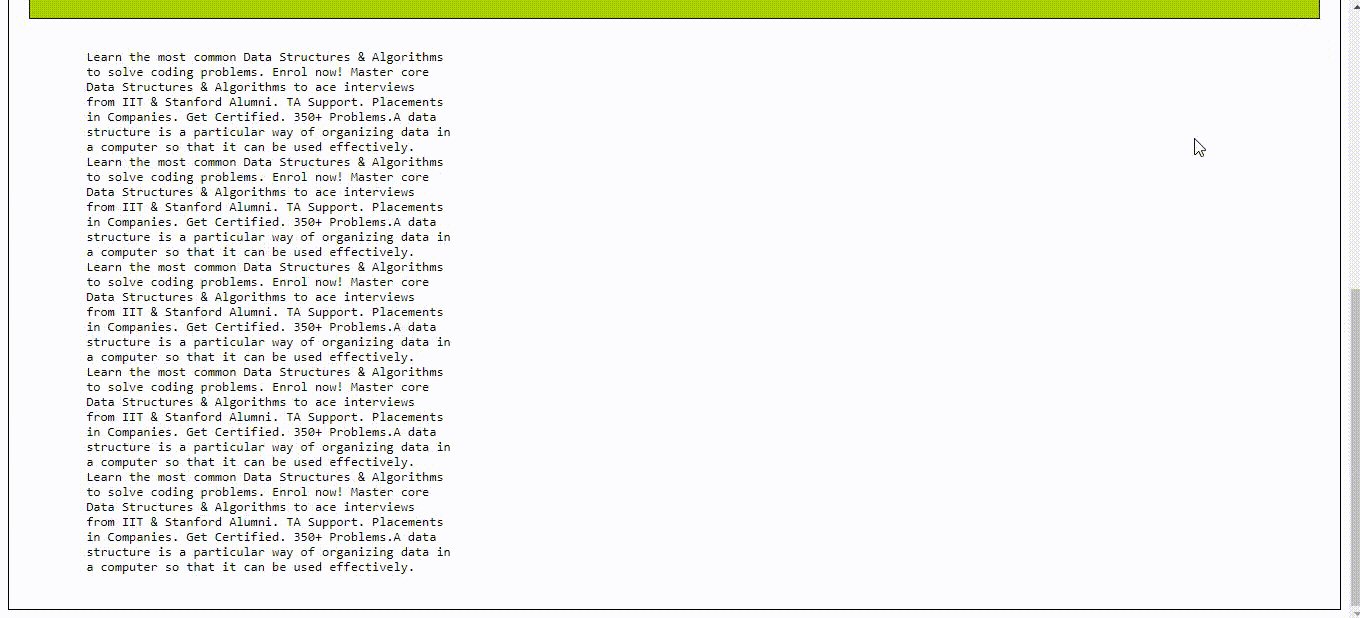
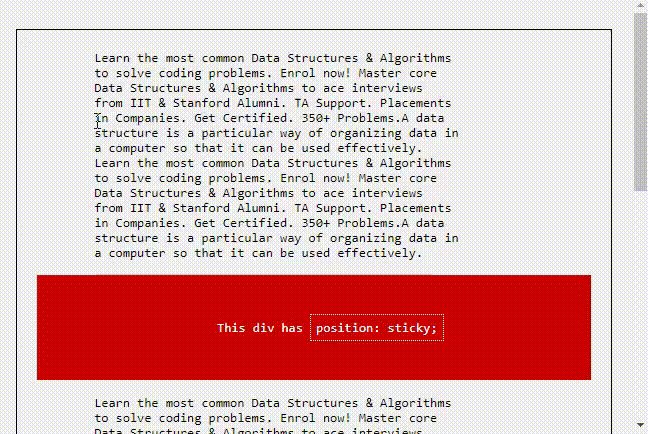
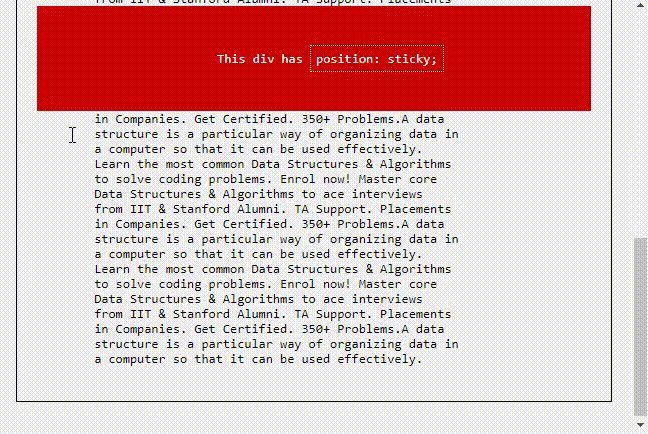
Ejemplo: El siguiente ejemplo ilustra el elemento de posicionamiento CSS mediante el uso de la propiedad position: sticky .
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning Element</title>
<style>
body {
margin: 0;
padding: 20px;
font-family: sans-serif;
background: #efefef;
}
.sticky {
position: sticky;
background: #cc0000;
color: #ffffff;
padding: 30px;
top: 10px;
right: 50px;
}
span {
padding: 5px;
border: 1px #ffffff dotted;
}
pre {
padding: 20px;
border: 1px solid #000000;
}
</style>
</head>
<body>
<pre>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
<div class="sticky">
This div has <span>position: sticky;</span>
</div>
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
Learn the most common Data Structures & Algorithms
to solve coding problems. Enrol now! Master core
Data Structures & Algorithms to ace interviews
from IIT & Stanford Alumni. TA Support. Placements
in Companies. Get Certified. 350+ Problems.A data
structure is a particular way of organizing data in
a computer so that it can be used effectively.
</pre>
</body>
</html>
Producción:

Navegador compatible:
- Google Chrome 1.0
- Microsoft Edge 12.0
- Firefox 1.0
- Internet Explorer 4.0
- Ópera 4.0
- Safari 1.0
Publicación traducida automáticamente
Artículo escrito por Saptarshi_Das y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
