La función de rotate() es una función incorporada que se utiliza para rotar un elemento en función del ángulo dado como argumento. El ángulo se puede establecer en términos de grados, gradianes, radianes o vueltas.
Sintaxis:
rotate( angle )
Parámetros: esta función acepta un solo parámetro de ángulo que representa el ángulo de rotación. Los ángulos positivo y negativo giran los elementos en sentido horario y antihorario respectivamente.
Los siguientes ejemplos ilustran la función de rotate() en CSS:
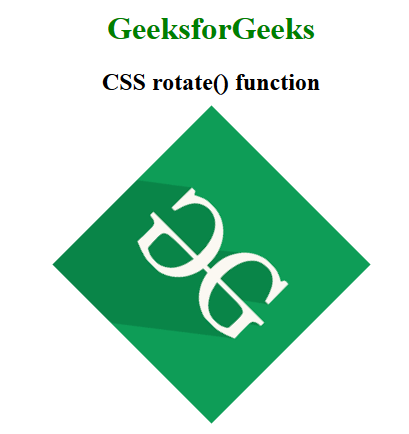
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform: rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>
Producción:
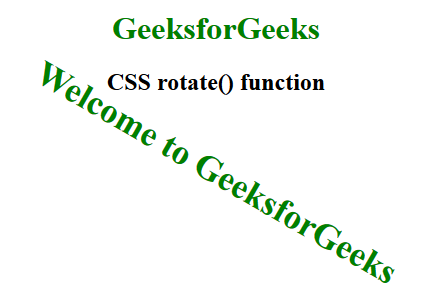
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform: rotate(30deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html>
Producción:
Navegadores compatibles: los navegadores compatibles con la función de rotate() se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Safari
- Ópera