La función scaleY() es una función incorporada que se usa para cambiar el tamaño de un elemento a lo largo del eje y en un plano 2D. Escala los elementos en dirección vertical.
Sintaxis:
scaleY( y )
Parámetros: esta función acepta un solo parámetro y que contiene el factor de escala a lo largo del eje y.
Los siguientes ejemplos ilustran la función scaleY() en CSS:
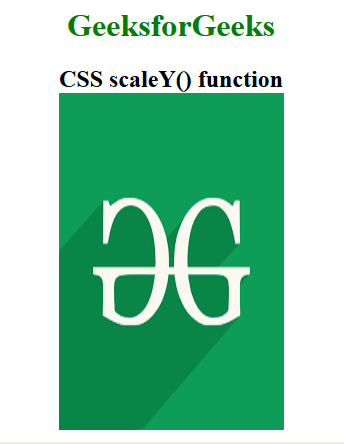
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS scaleY() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.scaleY_image {
transform: scaleY(1.5);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS scaleY() function</h2>
<br><br>
<img class="scaleY_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>
Producción:
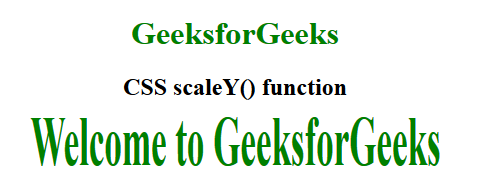
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS scaleY() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform: scaleY(2);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS scaleY() function</h2>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html>
Producción:
Navegadores compatibles: los navegadores compatibles con la función scaleY() se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Safari
- Ópera