La función var() en CSS se usa para insertar un valor para una propiedad personalizada.
Sintaxis:
var( custom_property, value )
Parámetros: esta función acepta dos parámetros que se enumeran a continuación:
- custom_property: Es el parámetro requerido. El nombre de la propiedad personalizada debe comenzar con dos guiones (–).
- valor: Es un parámetro opcional. Se utiliza si la propiedad personalizada no es válida.
El siguiente programa ilustra la función var() en CSS:
Programa:
<!-- HTML code to describes var() function in CSS -->
<!DOCTYPE html>
<html>
<head>
<title>var() function</title>
<style>
:root {
--main-bg-color: Green;
}
/* Use of var() function */
.gfg1 {
background-color: var(--main-bg-color);
padding:10px;
}
.gfg2 {
background-color: var(--main-bg-color);
padding: 5px;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>var() function</h2>
<div class = "gfg1">GeeksforGeeks</div><br>
<div class = "gfg2">A computer science portal for geeks</div>
</body>
</html>
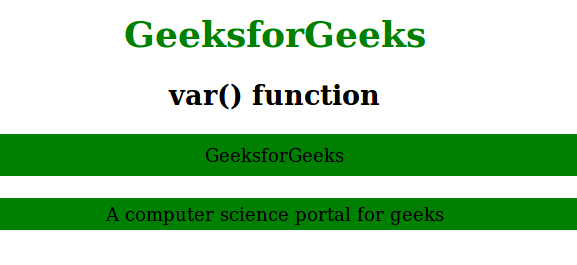
Producción:
Navegadores compatibles: los navegadores compatibles con la función var() se enumeran a continuación:
- Google Chrome 49.0
- Borde 15.0
- Firefox 31.0
- Safari 9.1
- Ópera 36.0
Publicación traducida automáticamente
Artículo escrito por Vishal_Khoda y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA