Grid Inspector es una poderosa herramienta que permite verificar el sistema de cuadrícula mediante el uso del navegador . En Mozilla Firefox, hay un Grid Inspector incorporado, pero en Google Chrome tienes que usar la extensión. Grid Inspector es bastante útil. El sistema de cuadrícula es poco complejo o abarca muchas pistas.
Se vuelve difícil visualizar la cuadrícula real que mantiene los elementos en su lugar. El inspector de cuadrícula le permite ver las líneas de la cuadrícula.
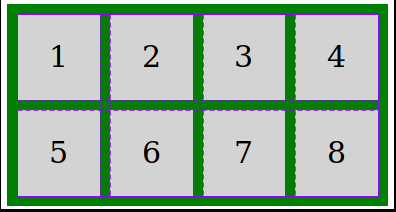
Ejemplo:

Pasos para usar Grid Inspector en Firefox:
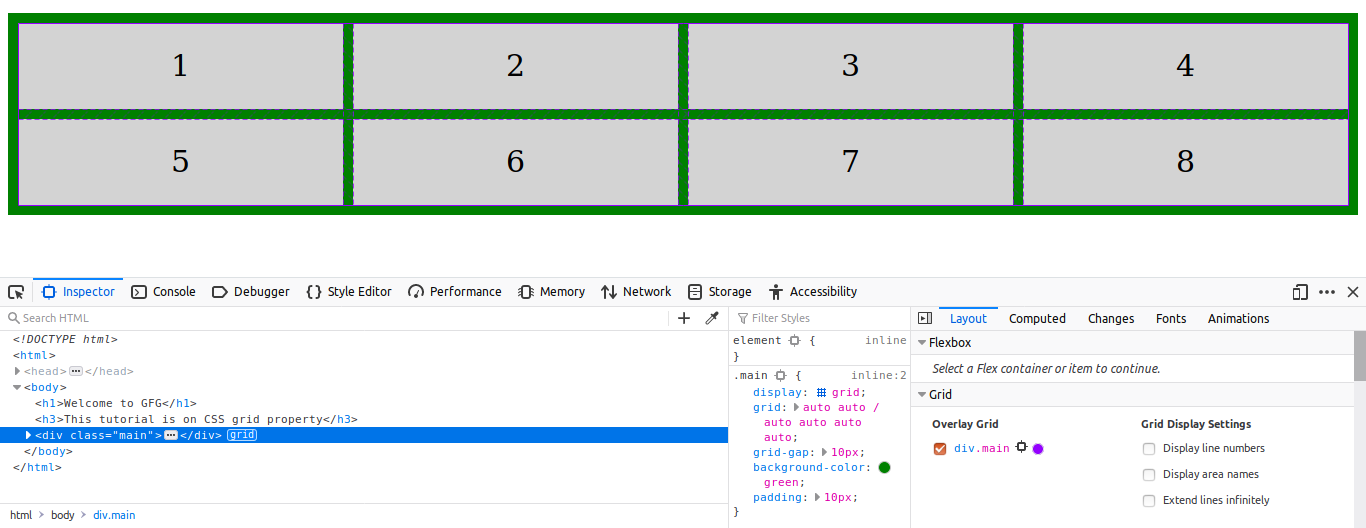
- Paso 1: mientras ve una página web normalmente en su navegador, haga clic con el botón derecho en la cuadrícula que desea inspeccionar y seleccione Inspeccionar elemento en el menú contextual.
- Paso 2: Asegurándose de que el elemento con display: grid esté seleccionado en el panel con el código fuente, y la pestaña Reglas esté seleccionada en el otro panel, haga clic en el icono de la cuadrícula (Captura de pantalla del inspector de cuadrícula) entre display: grid.

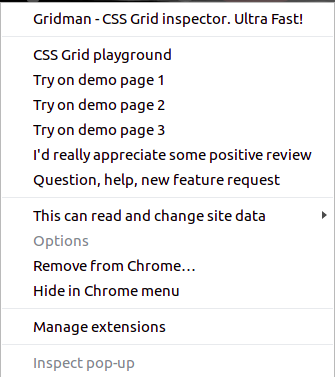
- Paso 1: Visite el enlace para agregar la extensión en su Google Chrome.
- Paso 2: haga clic con el botón derecho en la extensión y pruebe cualquier opción para comprobar que su herramienta está lista.

- Paso 3: pase el mouse sobre el elemento de la cuadrícula, se mostrará el espacio entre filas y entre columnas.
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA