La función de perspectiva() es una función incorporada en CSS que se usa con la propiedad de transformación para establecer el efecto de perspectiva en las imágenes.
Sintaxis:
perspective( length );
Parámetros: esta función acepta la longitud de un solo parámetro que se utiliza para mantener el valor del nivel de perspectiva. El valor de longitud representa la distancia desde el usuario hasta el plano z=0. Es un parámetro obligatorio.
Valor de retorno: hace que la perspectiva de la imagen se base en el valor definido por el usuario.
El siguiente ejemplo ilustra la función de perspectiva() en CSS:
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
CSS | perspective() function
</title>
<style>
h1 {
color: green;
}
.left {
transform: perspective(400px) rotateY(70deg);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | perspective() function</h4>
<div>
<img class="left" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
<img class="right" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
</div>
</center>
<body>
</html>
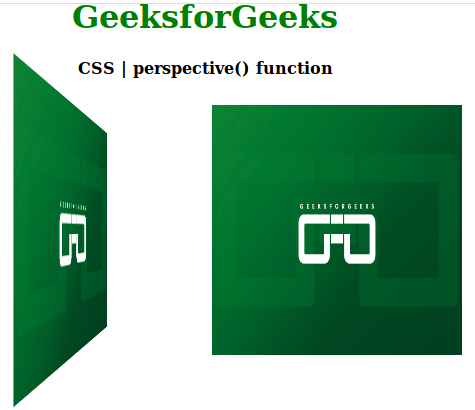
Producción:

Navegador compatible: El navegador compatible con CSS | La función de perspectiva() se enumeran a continuación:
- Google Chrome
- Internet Explorer/Microsoft Edge
- Mozilla Firefox
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA