La propiedad align-content cambia el comportamiento de la propiedad flex-wrap. Alinea líneas flexibles. Se utiliza para especificar la alineación entre las líneas dentro de un contenedor flexible. Esta propiedad define cómo se alinea cada línea flexible dentro de un cuadro flexible y solo es aplicable si se aplica envoltura flexible: envoltura, es decir, si hay varias líneas de elementos de caja flexible presentes.
Lista de propiedades de alineación de contenido:
- centro
- tramo
- arranque flexible
- extremo flexible
- espacio alrededor
- espacio entre
Descripción del valor de la propiedad con ejemplo
- centro: las líneas se colocan en el centro del contenedor flexible.
- Sintaxis:
align-content:center;
- Ejemplo:
html
<!DOCTYPE html><html><head><title>align-content property</title><style>.main-container {display: flex;height: 400px;flex-wrap: wrap;align-content: center;background-color: green;}.main-container div {background-color: #f4f4f4;width: 100px;margin: 10px;text-align: center;font-size: 50px;}h2 {text-align:center;}.geeks {font-size:40px;text-align:center;color:#009900;font-weight:bold;}</style></head><body><divclass="geeks">GeeksforGeeks</div><h2>align-content: center;</h2><divclass="main-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div></body></html> - Producción:

estirar: La línea estirada para tomar el espacio restante del contenedor flexible. Es el valor predeterminado.
- Sintaxis:
align-content: stretch;
- Ejemplo:
html
<!DOCTYPE html><html><head><title>align-content property</title><style>.main-container {display: flex;height: 400px;flex-wrap: wrap;align-content: stretch;background-color: green;}.main-container div {background-color: #f4f4f4;width: 100px;margin: 10px;text-align: center;font-size: 50px;}h2 {text-align:center;}.geeks {font-size:40px;text-align:center;color:#009900;font-weight:bold;}</style></head><body><divclass="geeks">GeeksforGeeks</div><h2>align-content: stretch;</h2><divclass="main-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div></body></html> - Producción:

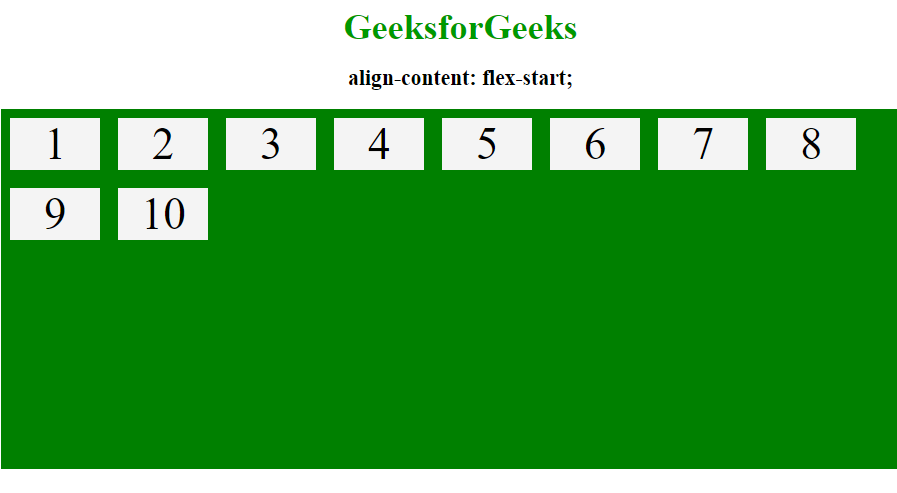
flex-start: muestra las líneas al comienzo del contenedor flexible.
- Sintaxis:
align-content: flex-start;
- Ejemplo:
html
<!DOCTYPE html><html><head><title>align-content property</title><style>.main-container {display: flex;height: 400px;flex-wrap: wrap;align-content: flex-start;background-color: green;}.main-container div {background-color: #f4f4f4;width: 100px;margin: 10px;text-align: center;font-size: 50px;}h2 {text-align:center;}.geeks {font-size:40px;text-align:center;color:#009900;font-weight:bold;}</style></head><body><divclass="geeks">GeeksforGeeks</div><h2>align-content: flex-start;</h2><divclass="main-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div></body></html> - Producción:

flex-end: muestra las líneas flexibles al final del contenedor flexible
- Sintaxis:
align-content: flex-end;
- Ejemplo:
html
<!DOCTYPE html><html><head><title>align-content property</title><style>.main-container {display: flex;height: 400px;flex-wrap: wrap;align-content: flex-end;background-color: green;}.main-container div {background-color: #f4f4f4;width: 100px;margin: 10px;text-align: center;font-size: 50px;}h2 {text-align:center;}.geeks {font-size:40px;text-align:center;color:#009900;font-weight:bold;}</style></head><body><divclass="geeks">GeeksforGeeks</div><h2>align-content: flex-end;</h2><divclass="main-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div></body></html> - Producción:

space-around: al usar la propiedad space-around, el espacio se distribuirá equitativamente alrededor de las líneas flexibles.
- Sintaxis:
align-content: space-around;
- Ejemplo:
html
<!DOCTYPE html><html><head><title>align-content property</title><style>.main-container {display: flex;height: 400px;flex-wrap: wrap;align-content: space-around;background-color: green;}.main-container div {background-color: #f4f4f4;width: 100px;margin: 10px;text-align: center;font-size: 50px;}h2 {text-align:center;}.geeks {font-size:40px;text-align:center;color:#009900;font-weight:bold;}</style></head><body><divclass="geeks">GeeksforGeeks</div><h2>align-content: space-around;</h2><divclass="main-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div></body></html> - Producción:

espacio entre: muestra las líneas flexibles con el mismo espacio entre ellas.
- Sintaxis:
align-content: space-between;
- Ejemplo:
html
<!DOCTYPE html><html><head><title>align-content property</title><style>.main-container {display: flex;height: 400px;flex-wrap: wrap;align-content: space-between;background-color: green;}.main-container div {background-color: #f4f4f4;width: 100px;margin: 10px;text-align: center;font-size: 50px;}h2 {text-align:center;}.geeks {font-size:40px;text-align:center;color:#009900;font-weight:bold;}</style></head><body><divclass="geeks">GeeksforGeeks</div><h2>align-content: space-between;</h2><divclass="main-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div></body></html> - Producción:

Navegador compatible: El navegador compatible con CSS | propiedad de alineación de contenido se enumeran a continuación:
- Google Chrome 21.0
- Internet Explorer 11.0
- Firefox 28.0
- Ópera 12.1
- Safari 9.0, 7.0 -webkit-
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA