La propiedad de filtro de fondo de CSS se utiliza para aplicar efectos al área detrás de un elemento. Esto es diferente a la propiedad de filtro donde aplica el efecto a todo el elemento. Se puede usar para eliminar el uso de un elemento adicional para diseñar el fondo por separado.
Sintaxis:
filtro de fondo: desenfoque() | brillo() | contraste() | sombra paralela() | escala de grises() | matiz-rotate() | invertir() | opacidad() | saturar() | sepia() | ninguno | inicial | heredar
Valores de propiedad:
- blur(): Se utiliza para aplicar un desenfoque gaussiano a la imagen. El valor predeterminado de esta función es 0, que no aplica ningún efecto de desenfoque.
Ejemplo:
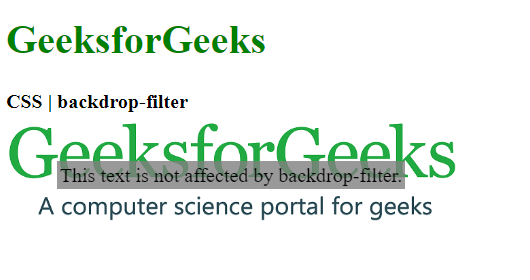
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: blur(5px);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affectedby backdrop-filter.</div></div></body></html>Producción:

- brillo(): se utiliza para aclarar u oscurecer la imagen. Un valor superior al 100% iluminará la imagen y un valor inferior oscurecerá la imagen. Si el brillo se convierte en 0%, oscurecerá completamente la imagen.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: brightness(25%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affectedby backdrop-filter.</div></div></body></html>Producción:

- contrast(): Se utiliza para establecer el contraste de la imagen. La imagen original tiene un contraste del 100 %. Si el contraste está por debajo del 0%, oscurecerá completamente la imagen.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: contrast(20%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- drop-shadow(): Se utiliza para aplicar un efecto de sombra al elemento. Acepta las cantidades de sombra horizontal y vertical junto con los valores de dispersión y color.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: drop-shadow(20px 10px red);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- grayscale(): Se utiliza para convertir los colores de la imagen a blanco y negro. Un valor de 0% indica la imagen original y 100% indicará una imagen completamente en blanco y negro.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: grayscale(75%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- hue-rotate(): Se utiliza para aplicar una rotación de tono a la imagen. El valor de la función indica el número de grados alrededor del círculo de color que se ajustará el círculo de la imagen. El valor predeterminado es 0, que representa la imagen original.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: hue-rotate(180deg);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- invert(): Se utiliza para invertir la imagen. El valor predeterminado es 0%, que representa la imagen original y 100% hará que la imagen se invierta por completo.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: invert(100%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- opacity(): Se utiliza para establecer la opacidad de la imagen. El valor predeterminado es 0%, lo que indica que la imagen es completamente transparente y un valor de 100% indica que la imagen original es completamente opaca.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: opacity(50%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- saturate(): Se utiliza para establecer la saturación del elemento. El valor predeterminado es 100%, que indica la imagen original. Un valor del 0 % indicaría una imagen completamente no saturada y más del 100 % indicaría una imagen supersaturada.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: saturate(50%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- sepia(): Se utiliza para convertir la imagen a sepia dándole un aspecto más cálido. Un valor 0% representa la imagen original y 100% representa una imagen completamente sepia.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: sepia(100%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- none: Es el valor por defecto y no aplica ningún efecto a la imagen.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: none;padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- initial: Se utiliza para establecer esta propiedad en su valor predeterminado.
Ejemplo:
<!DOCTYPE html><html><head><title>CSS | backdrop-filter</title><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: initial;padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>Producción:

- heredar: hereda la propiedad de su elemento padre.
Navegadores compatibles: los navegadores compatibles con la propiedad de filtro de fondo se enumeran a continuación:
- Google Chrome 76.0
- Borde 17.0
- Safari 9.0
- Ópera 34.0
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA