La propiedad background-color en CSS se usa para especificar el color de fondo de un elemento. El fondo cubre el tamaño total del elemento con relleno y borde pero excluyendo el margen. Hace que el texto sea tan fácil de leer para el usuario.
Sintaxis:
element {
background-color property
}
Valor predeterminado: Tiene un valor predeterminado, es decir, transparente.
Valores de propiedad:
- color: Define el valor del color de fondo o códigos de color. Por ejemplo: un nombre de color se puede dar como: «verde» o valor HEX como «# 5570f0» o valor RGB como «rgb (25, 255, 2)».
- Sintaxis:
element { background-color: color_name; } - Ejemplo:
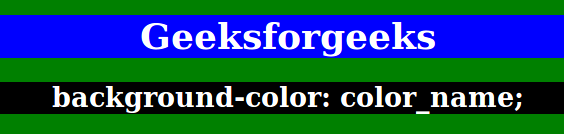
<!DOCTYPE html><html><head><title>background-color property</title><style>body {text-align:center;background-color:green;}h1 {color:white;background-color:blue;}h2 {color:white;background-color:black;}</style></head><body><h1>Geeksforgeeks </h1><h2>background-color: color_name;</h2></body></html> - Producción:

- Sintaxis:
element { background-color:transparent; } - Ejemplo:
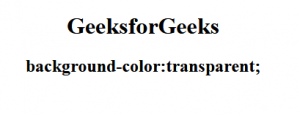
<!DOCTYPE html><html><head><title>background-color property</title><style>body {background-color:transparent;text-align:center;}h1 {background-color: transparent;}h2 {background-color:transparent;}</style></head><body><h1>GeeksforGeeks</h1><h2>background-color: transparent;</h2></body></html> - Producción:

- Sintaxis:
element { background-color: initial; } - cromo 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Ópera 3.5
- Safari 1.0
transparente: Es el valor por defecto. Especifica el color de fondo transparente.
initial: Se utiliza para establecer el valor por defecto. No establece el color de fondo.
heredar: hereda el color de fondo de su padre.
Navegadores compatibles: los navegadores compatibles con la propiedad css background-color se enumeran a continuación:
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA