La propiedad de estilo de bloque de borde en CSS se usa para establecer los valores de propiedad de estilo de borde de bloque lógico individual en un solo lugar en la hoja de estilo. Establece el estilo de borde superior e inferior del elemento de borde de definición.
Sintaxis:
border-block-style: style;
Valores de propiedad:
- estilo: Esta propiedad mantiene el estilo del borde discontinuo, borde, punteado, etc.
Los siguientes ejemplos ilustran la propiedad border-block-style en el CSS:
Ejemplo 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-style Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid cyan;
border-block-style: dashed;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-style Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
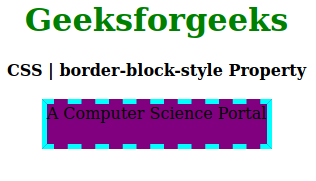
Producción:

Ejemplo 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-style Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px dotted cyan;
border-block-style: solid;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-style Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
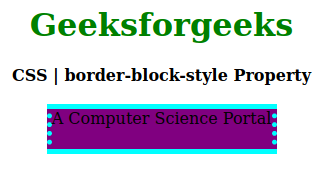
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad border-block-style se enumeran a continuación:
- cromo 87
- Borde 87
- firefox 66
- Ópera 73
- Borde 14.1
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA