La propiedad de aislamiento en CSS se usa para definir si un elemento debe crear un nuevo contenido de apilamiento. Evita que un elemento adquiera el modo de mezcla de elementos en el fondo creando un elemento de pila diferente.
Nota:
- La propiedad de aislamiento se aplica al padre de los elementos.
- No es compatible con Internet Explorer.
Sintaxis:
isolation: auto|isolate|initial|inherit;
Valor por defecto:
- auto
Valores de propiedad:
- auto: Se usa por defecto. Crea un nuevo elemento de pila cuando es necesario. Restablece el aislamiento y permite la mezcla.
- aislar: Evita que el elemento se mezcle. Se crea un nuevo elemento de apilamiento.
- initial: establece la propiedad de aislamiento en su valor predeterminado.
- heredar: esta propiedad se hereda de su padre.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS | isolation Property
</title>
<style>
.container {
text-align: center;
background-color: green;
width: 400px;
margin: auto;
}
.blend {
width: 200px;
height: 200px;
mix-blend-mode: difference;
}
.isolate_enable {
isolation: isolate;
}
</style>
</head>
<body>
<div class="container">
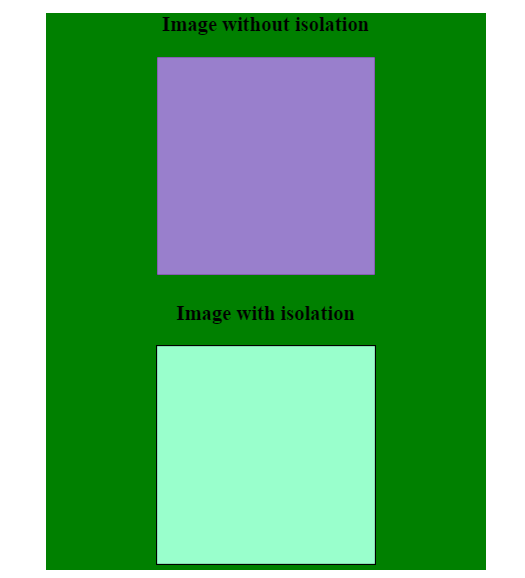
<h3>Image without isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
<div class="isolate_enable">
<h3>Image with isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
</div>
</div>
</body>
</html>
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad de aislamiento se enumeran a continuación:
- Google Chrome 41.0
- Borde 79.0
- Firefox 36.0
- Safari 8.0
- Ópera 30.0
Publicación traducida automáticamente
Artículo escrito por ApoorvaSaxena2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA