La propiedad de bloque insertado en CSS se utiliza para definir el desplazamiento de inicio y final del bloque lógico, no para el desplazamiento en línea o el bloque lógico. Esta propiedad se puede aplicar a cualquier propiedad de modo de escritura.
Sintaxis:
inset-block: length | percentage | auto | inherit | initial | unset;
Valores de propiedad:
- longitud: Establece un valor fijo definido en px, cm, pt etc. También se permiten valores negativos. Su valor por defecto es 0px.
- porcentaje: Es lo mismo que longitud pero se establece en términos de porcentaje del tamaño de la ventana.
- auto: Se utiliza cuando se desea que el navegador determine el inset-block.
- initial: se utiliza para establecer el valor de la propiedad del bloque insertado en su valor predeterminado.
- heredar: se usa cuando se desea que el elemento herede la propiedad de bloque insertado de su elemento padre.
- unset: se usa para desarmar el valor predeterminado de la propiedad del bloque insertado.
Los siguientes ejemplos ilustran la propiedad de bloque insertado en CSS:
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: green;
width: 200px;
height: 120px;
}
.one {
position: relative;
inset-block: 30px 50px;
background-color: cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-block Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html>
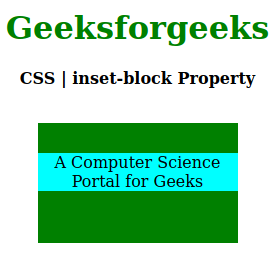
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: green;
width: 200px;
height: 120px;
}
.one {
writing-mode: vertical-rl;
position: relative;
inset-block: 30px 50px;
background-color: cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-block Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html>
Producción:
Navegadores compatibles: los navegadores compatibles con la propiedad de bloque insertado se enumeran a continuación:
- Firefox
- Google Chrome
- Borde
- Ópera
Referencia: https://developer.mozilla.org/en-US/docs/Web/CSS/inset-block
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA