Esta propiedad se usa para establecer el color del cursor en las entradas, el área de texto u otras áreas editables.
Sintaxis:
caret-color: auto|color;
Valor por defecto:
- auto
Valores de propiedad:
- auto: Tiene un valor por defecto. Utiliza el color actual en el navegador web.
- color: se utiliza para especificar el uso del valor de color para el signo de intercalación. Se pueden usar todos los valores (rgb, hexadecimal, color con nombre, etc.).
Los siguientes ejemplos ilustran la propiedad caret-color en CSS:
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>caret-color property</title>
<style>
body {
text-align: center;
}
.geeks {
caret-color: red;
}
.gfg {
caret-color: transparent;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h1>The caret-color Property</h1>
<input value="geeksforgeeks"><br><br>
<input class="geeks" value="C programming">
<br><br>
<input class="gfg" value="Java programming">
<p contenteditable class="geeks">
A computer science portal for geeks
</p>
</body>
</html>
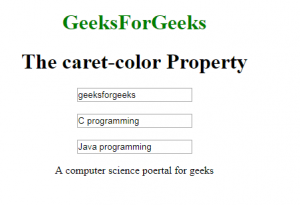
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad caret-color se enumeran a continuación:
- Google Chrome 57.0 y superior
- Internet Explorer: no compatible
- Mozilla 53.0 y superior
- Ópera 44.0 y superior
- Safari 11.1 y superior
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA