La propiedad de espacio en blanco en CSS se usa para controlar el ajuste del texto y el espacio en blanco, es decir, esta propiedad se puede usar para configurar el manejo del espacio en blanco dentro de los elementos. Hay varios tipos de valores en esta propiedad para usar.
Sintaxis:
white-space: normal| nowrap| pre| pre-line| pre-wrap| initial| inherit;
Valores de propiedad: todas las propiedades se describen bien con el siguiente ejemplo.
normal: Este es el valor predeterminado de esta propiedad. Cuando la propiedad de espacio en blanco de CSS se establece en normal, cada secuencia de dos o más espacios en blanco aparecerá como un solo espacio en blanco. El contenido del elemento se ajustará donde sea necesario.
Sintaxis:
white-space: normal;
Ejemplo: Este ejemplo ilustra el uso de la propiedad de espacio en blanco cuyo valor de propiedad se establece en normal.
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS | white-space Property </title>
<style>
div {
width: 500px;
height: 500px;
white-space: normal;
background-color: limegreen;
color: white;
font-size: 80px;
}
</style>
</head>
<body>
<center>
<div> GeeksforGeeks:
<br> A Computer Science Portal For Geeks.
</div>
</center>
</body>
</html>
Producción:

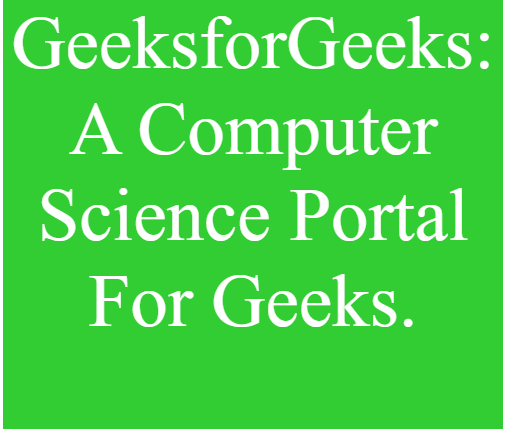
CSS de propiedad de espacio en blanco con valor normal
nowrap: cuando la propiedad de espacio en blanco de CSS se establece en nowrap, cada secuencia de dos o más espacios en blanco aparecerá como un solo espacio en blanco. El contenido del elemento no se ajustará a una nueva línea a menos que se especifique explícitamente.
Sintaxis:
white-space: nowrap;
Ejemplo: Este ejemplo ilustra el uso de la propiedad de espacio en blanco cuyo valor de propiedad se establece en nowrap.
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS | white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: nowrap;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<center>
<div>GeeksforGeeks:
A Computer Science Portal For Geeks.
</div>
</center>
</body>
</html>
Producción:

Propiedad de espacio en blanco con valor nowrap
pre: este valor hace que el espacio en blanco tenga el mismo efecto que la etiqueta <pre> en HTML. El contenido del elemento se ajustará solo cuando se especifique mediante saltos de línea.
Sintaxis:
white-space: pre;
Ejemplo: Este ejemplo ilustra el uso de la propiedad de espacio en blanco cuyo valor de propiedad se establece en pre.
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS | white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: pre;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<center>
<div>
GeeksforGeeks: A Computer science portal for geeks.
</div>
</center>
</body>
</html>
Producción:

Propiedad de espacio en blanco con valor previo
línea previa: cuando la propiedad de espacio en blanco de CSS se establece en un valor de línea previa, cada secuencia de dos o más espacios en blanco aparecerá como un solo espacio en blanco. El contenido del elemento se ajustará cuando sea necesario y cuando se especifique explícitamente.
Sintaxis:
white-space: pre-line;
Ejemplo: Este ejemplo ilustra el uso de la propiedad de espacio en blanco cuyo valor de propiedad se establece en línea previa.
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS | white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: pre-line;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<center>
<div>
GeeksforGeeks: A science portal for geeks.
</div>
</center>
</body>
</html>
Producción:

Valor de línea previa de propiedad de espacio en blanco
ajuste previo: cuando la propiedad de espacio en blanco de CSS se establece en un valor de línea previa, cada secuencia de espacios en blanco aparecerá tal cual. El contenido del elemento se ajustará cuando sea necesario y cuando se especifique explícitamente.
Sintaxis:
white-space: pre-wrap;
Ejemplo: este ejemplo ilustra el uso de la propiedad de espacio en blanco cuyo valor de propiedad se establece en ajuste previo.
HTML
<!DOCTYPE html>
<html>
<head>
<title> CSS | white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: pre-wrap;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<center>
<div>
Geeks For Geeks: A science portal for geeks.
</div>
</center>
</body>
</html>
Producción:

Valor de ajuste previo de espacio en blanco
initial: este valor establece la propiedad de espacio en blanco en el valor predeterminado.
Sintaxis:
white-space: initial;
heredar: este valor establece la propiedad de espacio en blanco en el valor del elemento principal.
Sintaxis:
white-space: inherit;
Navegadores compatibles: los navegadores compatibles con la propiedad de espacios en blanco se enumeran a continuación:
- Google Chrome 1.0 y superior
- Microsoft Edge 12.0 y superior
- Firefox 1 y superior
- Internet Explorer 5.5 y superior
- Ópera 4 y superior
- Safari 1 y superior
Publicación traducida automáticamente
Artículo escrito por roshalmoraes y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA