La propiedad de posición de objeto de CSS especifica cómo se coloca un elemento de imagen o video con las coordenadas x/y dentro de su cuadro de contenido.
Sintaxis:
object-position: <position> | initial | inherit
Valores de propiedad:
- posición: Esto especifica la posición del elemento. Toma 2 valores numéricos correspondientes a la distancia desde la izquierda del cuadro de contenido y la distancia desde la parte superior del cuadro de contenido respectivamente. También es posible utilizar valores negativos.
Ejemplo 1:
html
<!DOCTYPE html>
<head>
<title>CSS object-position</title>
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
/* Setting the object-position to '10px'
from the leftmost of the
box and '30px' from the topmost of the box */
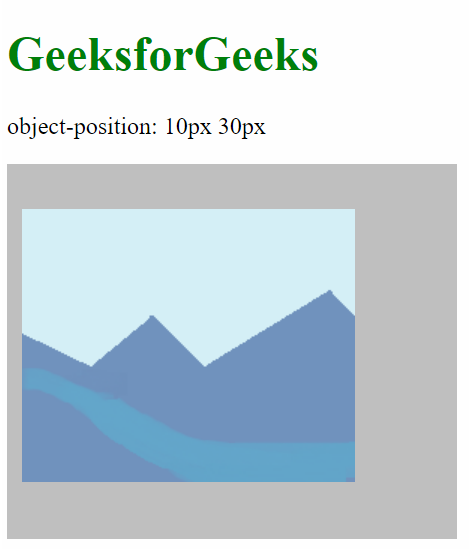
object-position: 10px 30px;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: 10px 30px</p>
<img id="object" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
Producción:

Ejemplo #2:
html
<!DOCTYPE html>
<head>
<title>CSS object-position</title>
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
/* Setting the object-position to '50%'
from the leftmost of the
box and '75%' from the topmost of the box */
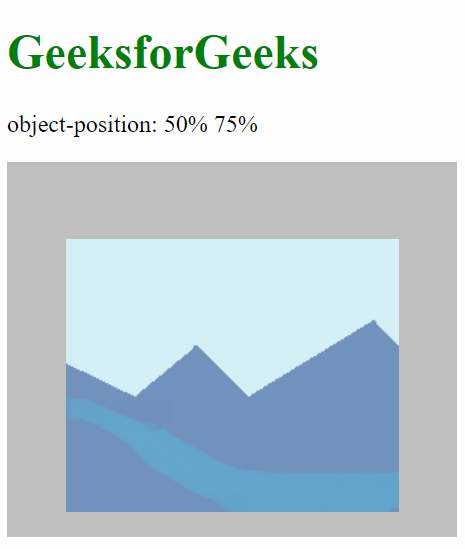
object-position: 50% 75%;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: 50% 75%</p>
<img id="object" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
Producción:

Ejemplo #3:
html
<!DOCTYPE html>
<head>
<title>CSS object-position</title>
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
/* Setting the object-position to 'left'
from the leftmost of the
box and 'bottom' from the topmost of the box */
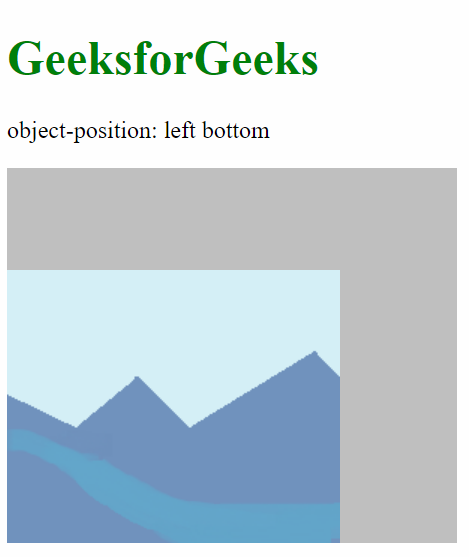
object-position: left bottom;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: left bottom</p>
<img id="object" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
Producción:

Ejemplo #4:
html
<!DOCTYPE html>
<head>
<title>CSS object-position</title>
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
/* Setting the object-position to 'center'
from the leftmost of the
box and 'top' from the topmost of the box */
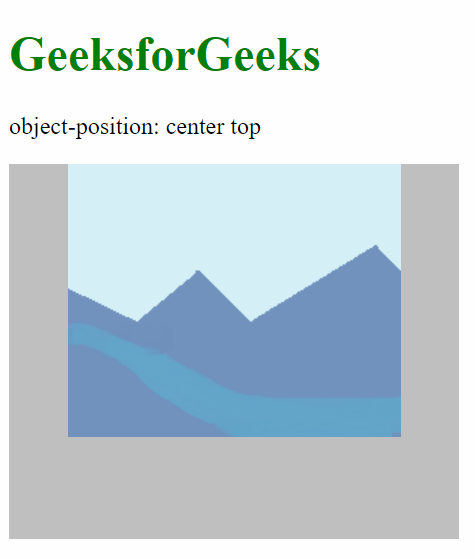
object-position: center top;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: center top</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
Producción:

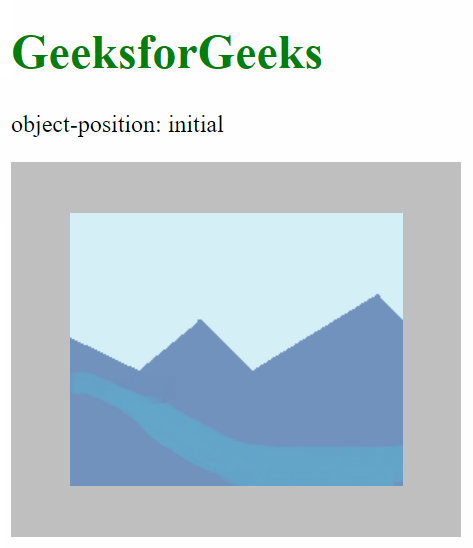
- initial: Esto establece el valor predeterminado de la propiedad, que es 50% 50%, donde el elemento está en el medio del cuadro de contenido.
Ejemplo:
html
<!DOCTYPE html>
<head>
<title>CSS object-position</title>
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
/* sets the default value of
object-position property */
object-position: initial
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: initial</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
Producción:

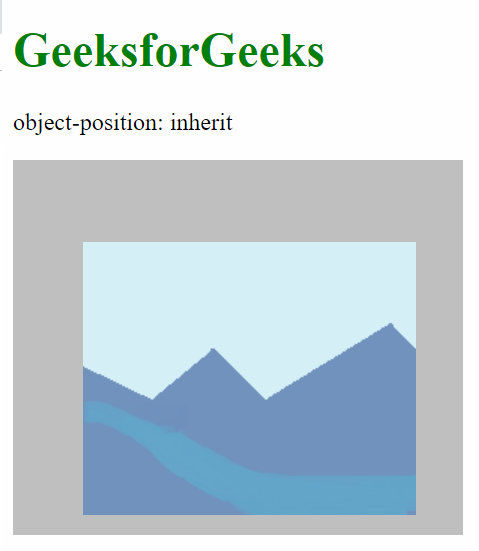
- heredar: recibe la propiedad del elemento padre. Cuando se usa con el elemento raíz, se usa la propiedad inicial en su lugar.
Ejemplo:
html
<!DOCTYPE html>
<head>
<title>CSS object-position</title>
<style>
#parent {
object-position: 60% 80%;
}
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
/* inherits the property of the parent */
object-position: inherit;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: inherit</p>
<div id="parent">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</div>
</body>
</html>
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad de posición del objeto se enumeran a continuación:
- Google cromo 32
- Borde 79
- Firefox 36
- Ópera 19
- safari10
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA