La propiedad flex-grow especifica cuánto crecerá el elemento en comparación con otros elementos dentro de ese contenedor. En otras palabras, es la capacidad de crecimiento de un elemento en comparación con otros elementos presentes dentro del mismo contenedor.
Nota: Si el artículo en el contenedor no es un artículo flexible, la propiedad de crecimiento flexible no afectará a ese artículo.
Sintaxis:
flex-grow: number| initial| inherit;
Valor por defecto:
- 0
Valores de propiedad:
- número: un número que define cómo crecerá el artículo en comparación con otros artículos flexibles.
- initial: establece el valor en su valor predeterminado.
- heredar: Hereda la propiedad de sus elementos padres.
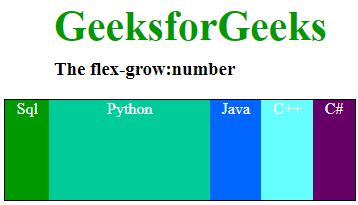
Ejemplo: aquí vamos a ver que en un solo contenedor hay 5 divs, aplicaremos el crecimiento flexible: en el 2nd div y ese div crecerá en comparación con otros 4 divs. Podemos aplicar flex-grow en cualquier documento en el mismo contenedor que div crecerá en comparación con el ancho de otro div, la propiedad flex-grow ayudará a que div crezca en comparación con otros elementos en ese contenedor.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
CSS | flex-grow Property
</title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid black;
display: -webkit-flex;
display: flex;
color: white;
text-align: center;
}
h1 {
color: #009900;
font-size: 42px;
margin-left: 50px;
}
h3 {
margin-top: -20px;
margin-left: 50px;
}
#main div:nth-of-type(1) {
flex-grow: 1;
}
#main div:nth-of-type(2) {
flex-grow: 5;
}
#main div:nth-of-type(3) {
flex-grow: 1;
}
#main div:nth-of-type(4) {
flex-grow: 1;
}
#main div:nth-of-type(5) {
flex-grow: 1;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>The flex-grow:number</h3>
<!-- Making 5 divs in main -->
<div id="main">
<div style="background-color:#009900;">
Sql</div>
<div style="background-color:#00cc99;">
Python</div>
<div style="background-color:#0066ff;">
Java</div>
<div style="background-color:#66ffff;;">
C++</div>
<div style="background-color:#660066;">
C#</div>
</div>
</body>
</html>
Producción:

Navegador compatible: el navegador compatible con CSS | Las propiedades flex-grow se enumeran a continuación:
- Google Chrome 29.0
- Internet Explorer 11.0
- MozillaFirefox 28.0
- Ópera 17.0
- Safari 9.0
Publicación traducida automáticamente
Artículo escrito por Sabya_Samadder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA