La propiedad de inserción en CSS se usa para definir el desplazamiento físico, no para el desplazamiento en línea o el bloque lógico. Esta propiedad se puede aplicar a cualquier propiedad de modo de escritura.
Sintaxis:
inset: length|percentage|auto|inherit|initial|unset;
Valores de propiedad:
- longitud: Establece un valor fijo definido en px, cm, pt etc. También se permiten valores negativos. Su valor por defecto es 0px.
- porcentaje: es lo mismo que longitud pero establece el tamaño en términos de porcentaje del tamaño de la ventana.
- auto: Se utiliza cuando se desea que el navegador determine el tamaño del recuadro.
- initial: se utiliza para establecer el valor de la propiedad insertada en su valor predeterminado.
- heredar: hereda el valor de la propiedad insertada de su elemento principal.
- unset: se usa para desarmar la propiedad insertada y es el valor predeterminado.
Los siguientes ejemplos ilustran la propiedad de inserción en CSS:
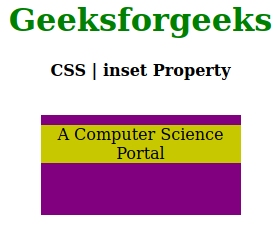
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 200px;
height: 100px;
position: relative;
}
.one {
position: relative;
inset: 10px 40px 30px 0px;
background-color: #c8c800;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal
</p>
</div>
</center>
</body>
</html>
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 200px;
height: 100px;
position: relative;
}
.one {
position: relative;
inset: 10% 5% 5% 0%;
background-color: green;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal
</p>
</div>
</center>
</body>
</html>
Producción:
Navegadores compatibles: los navegadores compatibles con la propiedad insertada se enumeran a continuación:
- Firefox
Referencia: https://developer.mozilla.org/en-US/docs/Web/CSS/inset
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA