La propiedad margin-block se utiliza para definir el margen final del bloque lógico de un elemento. Esta propiedad ayuda a colocar el margen según el modo de escritura, la direccionalidad y la orientación del texto del elemento.
Sintaxis:
margin-block-end: length | auto | initial | inherit | unset;
Valores de propiedad:
- longitud: Establece un valor fijo definido en px, cm, pt. Se permiten valores negativos como se mencionó anteriormente. 0 px es el valor predeterminado.
- auto: Se utiliza cuando se desea que el navegador determine el ancho del margen izquierdo.
- initial: Se utiliza para establecer el valor de la propiedad margin-left a su valor predeterminado.
- heredar: Se utiliza cuando se desea que el elemento herede la propiedad margin-left de su padre como propia.
- unset: Se utiliza para desarmar el bloque de margen por defecto.
Los siguientes ejemplos ilustran la propiedad margin-block en CSS:
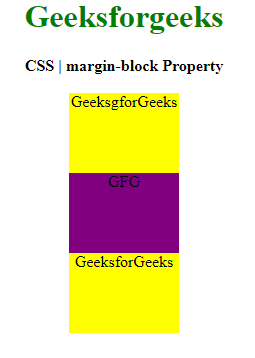
Ejemplo 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
margin-block: 20px 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksgforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>
Producción:

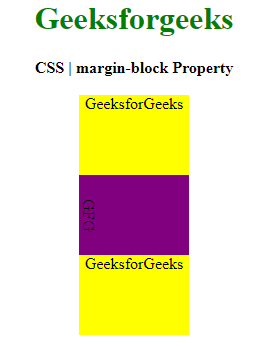
Ejemplo 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
margin-block: auto;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad margin-block se enumeran a continuación:
- Google cromo 87
- Borde 87
- MozillaFirefox 66
- Ópera 73
- Safari 14.1
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA