La propiedad margin-inline se utiliza para definir el margen inicial y final lógico en línea de un elemento. Esta propiedad ayuda a colocar el margen según el modo de escritura, la direccionalidad y la orientación del texto del elemento.
Sintaxis:
margin-inline: length | auto | initial | inherit | unset;
Valores de propiedad:
- longitud: Establece un valor fijo definido en px, cm, pt. También se permiten valores negativos. 0px es el valor predeterminado.
- auto: Se utiliza cuando se desea que el navegador determine el ancho del margen izquierdo.
- initial: Se utiliza para establecer el valor de la propiedad margin-left a su valor predeterminado.
- heredar: Se utiliza cuando se desea que el elemento herede la propiedad margin-left de su padre como propia.
- unset: Se utiliza para desarmar el bloque de margen por defecto.
Los siguientes ejemplos ilustran la propiedad margin-inline en CSS:
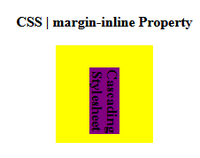
Ejemplo 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 110px;
}
.geek {
background-color: purple;
writing-mode: vertical-rl;
margin-inline: 25px 10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-inline Property</b>
<br><br>
<div>
<b class="geek">Cascading Stylesheet</b>
</div>
</center>
</body>
</html>
Producción:

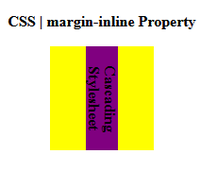
Ejemplo 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 110px;
}
.geek {
background-color: purple;
writing-mode: vertical-rl;
margin-inline: auto;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-inline Property</b>
<br><br>
<div>
<b class="geek">Cascading Stylesheet</b>
</div>
</center>
</body>
</html>
Producción:

Referencia: https://developer.mozilla.org/en-US/docs/Web/CSS/margin-inline
Navegadores compatibles: los navegadores compatibles con la propiedad margin-inline se enumeran a continuación:
- explorador de Internet
- Mozilla Firefox
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA