La propiedad table-layout en CSS se usa para mostrar el diseño de la tabla. Esta propiedad se usa básicamente para establecer el algoritmo que se usa para diseñar celdas, filas y columnas de <tabla> .
Sintaxis:
table-layout: auto|fixed|initial|inherit;
Valor por defecto: Su valor por defecto es automático.
El valor de la propiedad:
- auto: Se utiliza para configurar el diseño automático de la tabla en el navegador. Esta propiedad establece el ancho de columna por contenido irrompible en las celdas.
- fijo: Se utiliza para establecer un diseño de mesa fijo. Los anchos de tabla y columna se establecen por los anchos de tabla y columna o por el ancho de la primera fila de celdas. Las celdas en otras filas no afectan el ancho de las columnas. Si no hay anchos presentes en la primera fila, los anchos de columna se dividen por igual en la tabla según el contenido de la tabla.
- initial : se utiliza para establecer la propiedad CSS de un elemento en su valor predeterminado.
- heredar : se utiliza para heredar una propiedad a un elemento del valor de propiedad de su elemento principal.
Ejemplo: Este ejemplo ilustra el uso de la propiedad table-layout donde los valores se asignan como automáticos y fijos .
HTML
<!DOCTYPE html>
<html>
<head>
<title>table-layout property</title>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th,
td {
border: 1px solid black;
}
table#table1 {
table-layout: auto;
width: 200px;
}
table#table2 {
table-layout: fixed;
width: 200px;
}
div {
max-width: 200px;
padding: 10px;
border: 1px solid black;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>table-layout property</h2>
<div>
<h3>table-layout:auto;</h3>
<table id="table1">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
<br>
<div>
<h3>table-layout:fixed;</h3>
<table id="table2">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
</center>
</body>
</html>
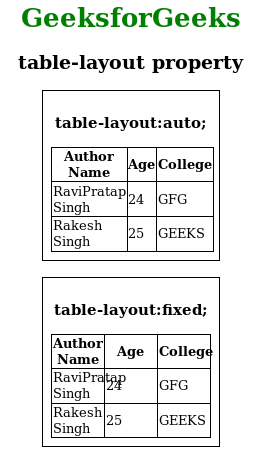
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad table-layout se enumeran a continuación:
- Google Chrome 14.0
- Internet Explorer 5.0
- Microsoft Edge 12.0
- Firefox 1.0
- Safari 1.0
- Ópera 7.0