Las variables en CSS son como variables simples de cualquier otro lenguaje de programación. Estas variables se utilizan para almacenar valores y tienen un ámbito en el que se pueden utilizar las variables. Una variable se define usando dos guiones (–) al principio y luego el nombre que distingue entre mayúsculas y minúsculas. El beneficio de las variables es que permite reutilizar los mismos valores en varios lugares y actualizarlos/modificarlos desde un solo lugar. Además, los nombres de las variables son más fáciles de entender y usar, en comparación con los valores de los colores, ya que evita tener que copiar y pegar el valor de los colores una y otra vez.
Sintaxis:
var( --custom-name, value );
La función var() se puede utilizar para tomar los valores de las variables en CSS.
Parámetros: La variable var() acepta dos parámetros que se enumeran a continuación:
- –custom-name: Es un parámetro obligatorio que acepta el nombre de la propiedad personalizada que comienza con dos guiones.
- valor: Es un parámetro opcional. Acepta un valor alternativo que se utiliza cuando una propiedad personalizada no es válida.
Funcionamiento de la función CSS var(): El alcance de las variables en CSS puede ser local o global. Podemos utilizar las variables globales en todo el documento, mientras que la variable local solo se puede usar dentro del selector donde se declara la variable, dentro del alcance. Para crear las variables con alcance global, necesitamos declarar la variable dentro del selector :root , donde se compara con el elemento raíz del documento. Para crear la variable en el ámbito local, podemos declarar la variable dentro del selector donde se puede usar dentro del ámbito.
Comprenderemos los conceptos anteriores a través de los ejemplos.
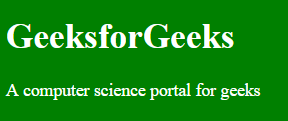
Ejemplo 1: Este ejemplo ilustra el uso de la función var() para declarar y acceder a la variable globalmente, dentro del selector :root.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: green;
--txt-color: white;
}
/* var() function used here */
body {
background-color: var(--bg-color);
}
h1 {
color: var(--txt-color);
}
div {
color: var(--txt-color);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div> A computer science portal for geeks </div>
</body>
</html>
Producción:

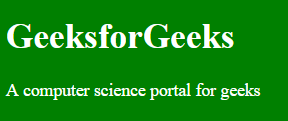
Ejemplo 2: este ejemplo ilustra el uso de las variables CSS para declarar el nombre de la variable, en lugar de copiar y pegar los mismos colores varias veces.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: green;
}
/* var() function used here */
body {
background-color: var(--bg-color);
}
h1 {
color: var(--txt-color, white);
}
div {
color: var(--txt-color, white);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div> A computer science portal for geeks </div>
</body>
</html>
Producción:

Navegadores compatibles: los navegadores compatibles con las variables CSS se enumeran a continuación:
- Google Chrome 49.0
- Microsoft Edge 15.0
- Firefox 31.0
- Safari 9.1
- ópera 36.0
Publicación traducida automáticamente
Artículo escrito por MayankKhare y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA